
自從Google開始針對網站有SSL加密,列入排名的積分後,所以現在網站都會加入SSL,而早期透過Google Chrome瀏覽器,直接點選綠色鎖頭,就可直接瀏覽網站的SSL憑證與到期日,但自從Google Chrome升級到新版後,梅干發現到,怎麼無法透過網址列前方的鎖頭,來預覽SSL憑證的資訊,以至於每次要瀏覽SSL憑證時,梅干就得開Firefox來瀏覽,這樣實在有點不太方便,為了看個SSL憑證,又得多一個瀏覽器。
所以那天梅干花了點時間,找了一下,終於找到新版Google Chrome瀏覽器,將SSL憑證的資訊放置地方,竟然與整合網頁開發人員工具,整合在一起,因此當要預覽SSL時,就得到開發人員工具中來查詢,除此之外也可透過設定,將檢視SSL憑證放回到綠色鎖頭底,讓在瀏覽SSL憑證更方便,因此有在使用Chrome的朋友,也一塊來看看囉!
Step1
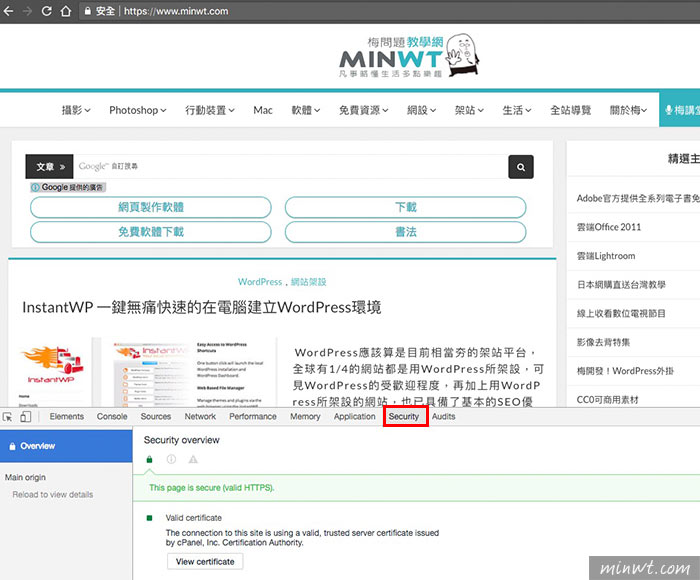
當要瀏覽SSL憑證時,先開啟「開發人員工具」並切到「Security」的頁籤下。

Step2
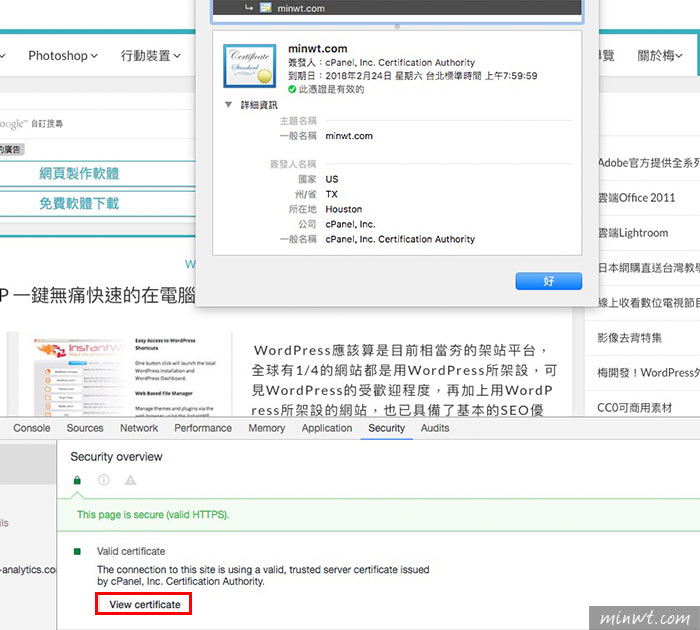
再點下方的「View certifilcate」鈕,立即就可顯示網站的SSL憑證資訊。

Step3
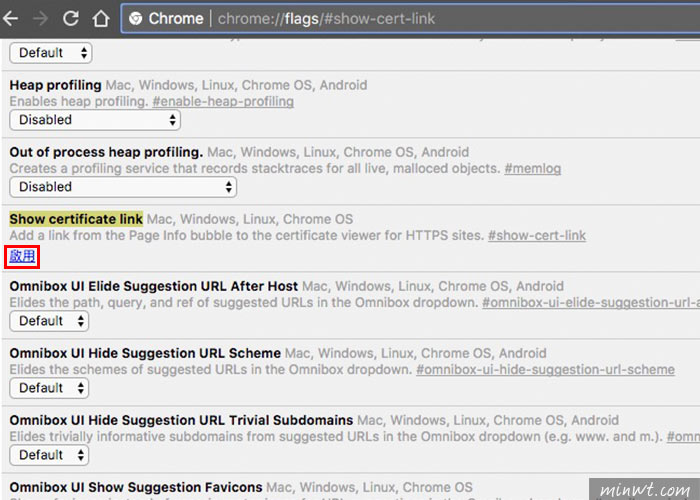
若要將檢視功能,放回綠色鎖頭下,在網址列輸入「chrome://flags/#show-cert-link」,並找到「Show certificate link」選項後,再點下方的「啟用」。

Step4
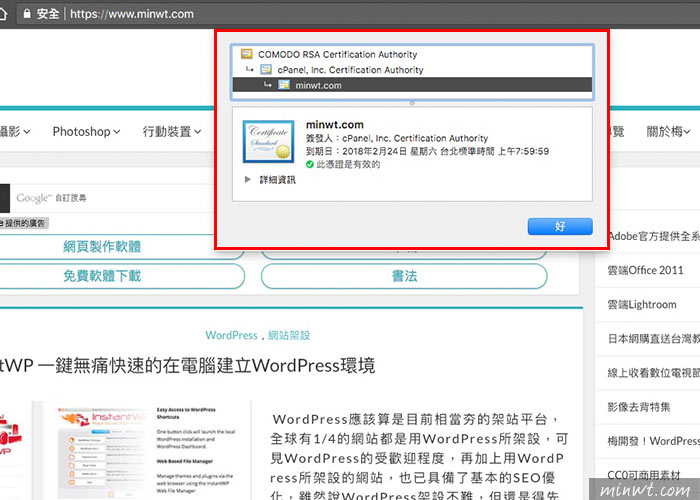
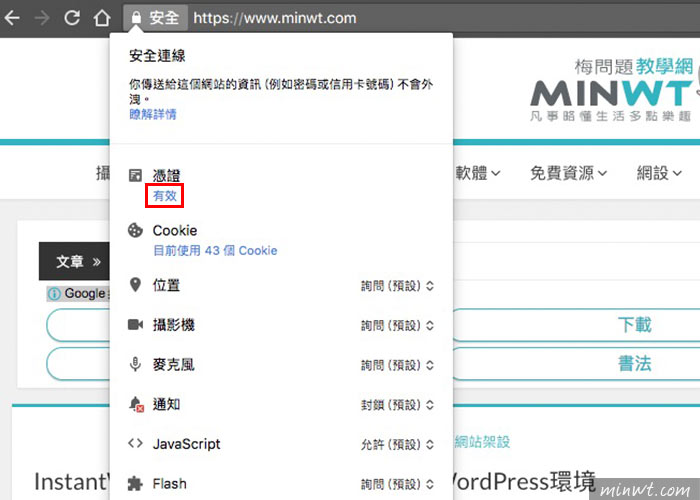
當啟用後,下回再點綠色鎖頭,就會看到憑證選項,再點下方的「有效」。

Step5
這時就會跳出憑證資訊,就不用再到「開發人員工具」啦!是不是方便許多。