
在Google還沒推出Chrome瀏覽器時,梅干當時一直有安裝Google所推出的字典外掛工具,每當瀏覽國外網站時,看到一堆像螞蟻在爬的文字,對於英文不好的梅干,就很依賴Google的字典工具,只要把滑鼠移到螞蟻在爬的文字上方,就會自動翻譯成中文相當的方便, 但當Google推出Chrome瀏覽器後,卻發現到真是怪啦!反到是自家的瀏覽器卻沒此外掛, 期盼了許久~終於終於~現在Google Chrome瀏覽器也有字典工具啦!
Step1
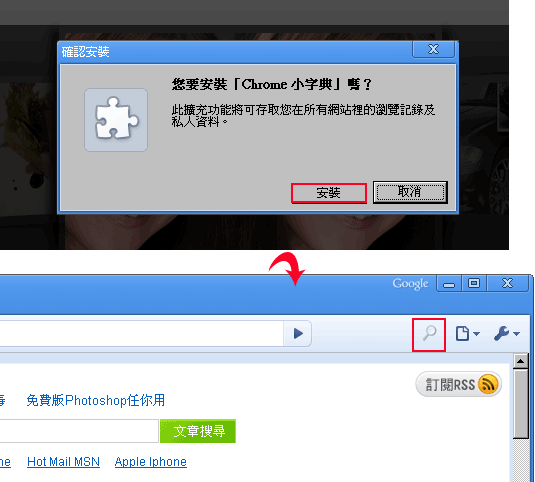
點選上方的點選安裝外掛,接著則會出現確認安裝的對話框,再按【安裝】。

Step2
完成後在Chrome的網址列後方,就會出現一個放大鏡的圖示,那就是Google的字典工具。

Step3
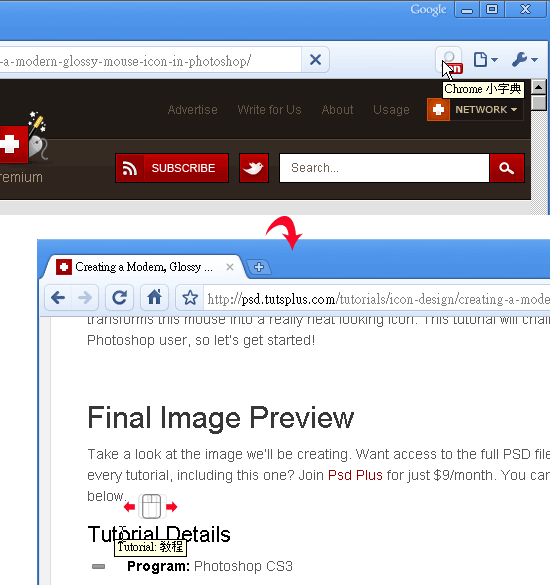
開啟國外的網站,對著放大鏡點一下,當下方出現on時,表示已開啟,接著移到文字上方,來回的晃來晃去,就可即時的翻譯成中文。ps.這邊得特別注意到,只行用於非連結的文字上才可以。

手動加入書籤:
另一種方式,只要將下面的碼直接貼到書籤中,下次要使用時,再點一下書籤,也可 直接開啟Google小字典,這要感謝熱心網友SLEEPNOVA’S BLOG的提供。
加入書籤:
#javascript
javascript: function translate(word){ var glf = document.getElementById(“glf”); glf.contentWindow.gtrans(word); }; function findAndReplace(searchText, replacement, searchNode) { var regex = typeof searchText === ‘string’ ? new RegExp(searchText, ‘g’) : searchText, childNodes = (searchNode || document.body).childNodes, cnLength = childNodes.length, excludes = ‘html,head,style,title,link,meta,script,object,textarea,iframe’; while (cnLength–) { var currentNode = childNodes[cnLength]; if (currentNode.nodeType === 1 && (excludes + ‘,’).indexOf(currentNode.nodeName.toLowerCase() + ‘,’) === -1) { arguments.callee(searchText, replacement, currentNode); } if (currentNode.nodeType !== 3 || !regex.test(currentNode.data) ) { continue; } var parent = currentNode.parentNode, frag = (function(){ var html = currentNode.data.replace(regex, replacement), wrap = document.createElement(‘div’), frag = document.createDocumentFragment(); wrap.innerHTML = html; while (wrap.firstChild) { frag.appendChild(wrap.firstChild); } return frag; })(); parent.insertBefore(frag, currentNode); parent.removeChild(currentNode); } }; function inject(){ findAndReplace(’\b[^ ]+\b’, function(term){ return ‘<span onmouseover=“translate(this)”>’ + term + ‘</span>’; }); }; function init() { var div = document.createElement(‘div’); div.id = ‘glfdiv’; div.style.borderWidth=‘thin’; div.style.borderStyle=‘outset’; div.style.position=‘fixed’; div.style.top=‘10px’; div.style.right=‘10px’; div.style.backgroundColor = ‘white’; div.innerHTML = ‘loading…’; document.body.appendChild(div); var glf = document.createElement(‘iframe’); glf.id = ‘glf’; glf.style.display=‘none’; document.body.appendChild(glf); var doc = glf.contentDocument; doc.open(); doc.write(’<head><title>Sample html</title><script type=“text/javascript” src=“http://www.google.com/jsapi"></script><script type=“text/javascript”>google.load(“language”, “1”);function gtrans(word) {if(word.title) return; word.title = “translating…”; var text = word.innerHTML; google.language.detect(text, function(result) { if (!result.error && result.language) { google.language.translate(text, result.language, “zh-tw”, function(result) {if (result.translation) { word.title = text + “: “ + result.translation;}});}});};</script></head><body><div id=“branding” style=“background-color:white;color:black;padding:0px 1px;text-align:right;”>Chrome%E5%B0%8F%E5%AD%97%E5%85%B8</div><script>google.language.getBranding(“branding”);google.setOnLoadCallback(parent.callback);</script></body>’); doc.close(); callback = function(){ div.innerHTML = doc.getElementById(‘branding’).outerHTML;div.onclick = function(){div.style.display=‘none’};}; inject(); }; init();
這邊提供了二種方式,當有使用同步書籤的話,可以考慮使用手動加入書籤的方式,這樣不管到那都可使用, 否則到了另一台電腦,就得要安裝一次外掛才可使用,所以二種方式提供給各位,各位可依自我需求加以安裝。

