
由於Google試算表,會依照Google的表單內容,自動建立一模一樣的欄位至試算表中,因此當欄位不夠時,也可自行手動建立欄位,因此今日梅干要來分享個實用功能,就是在Google表單中,自行的建立核許方框,透過核許方框更有助於訂單的管理,至於要怎麼在Google回應表單中,自建核許框呢?現在就一塊來看看吧!
Step1
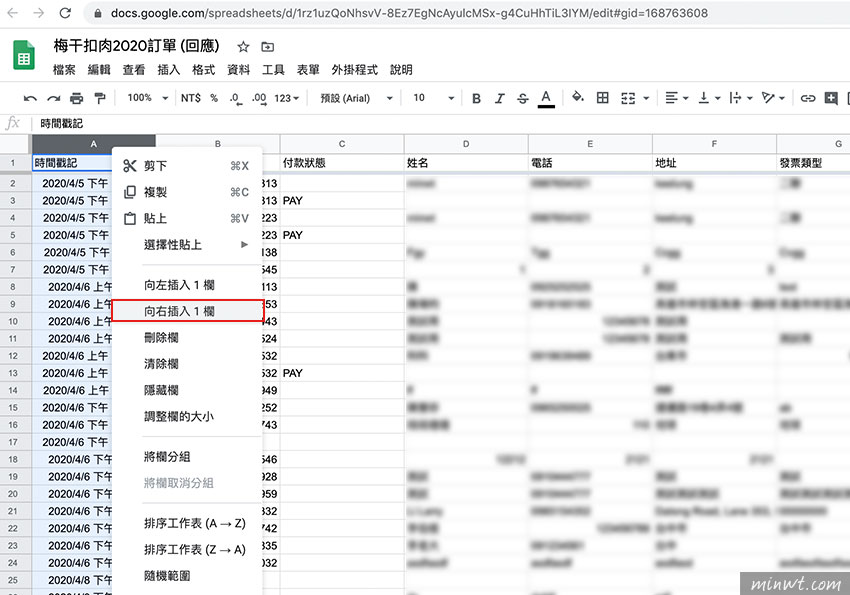
首先,進入Google回應表單,對著要建立的核許框的欄位旁,選取並按滑鼠右鍵,選擇「向右插入1欄」。

Step2
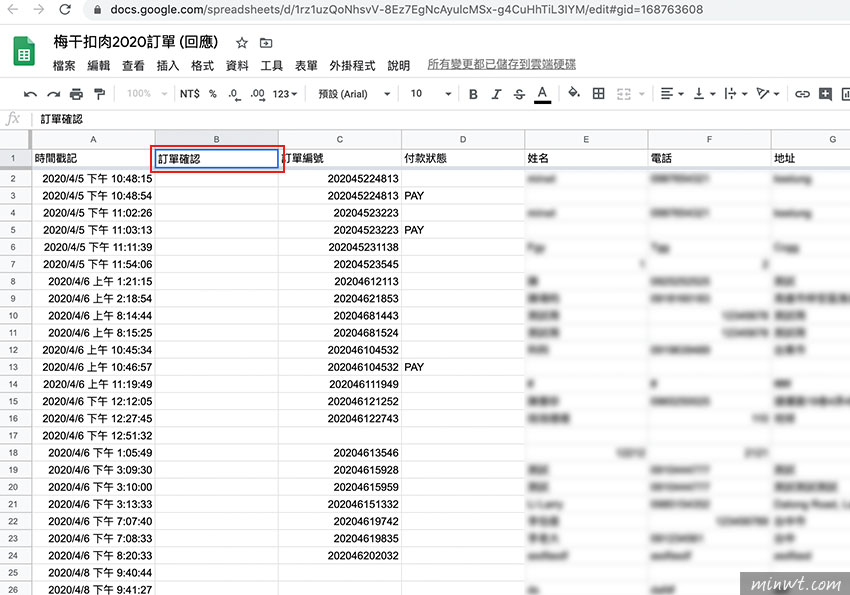
接著輸入該欄位的名稱。

Step3
再將該欄位全選,並將名稱給排除。

Step4
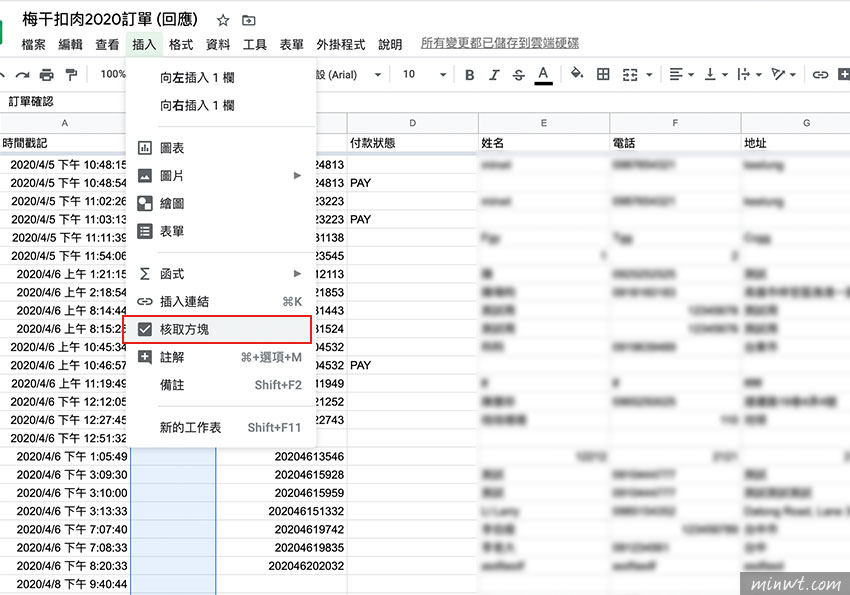
並選擇「插入/核取方塊」選項。

Step5
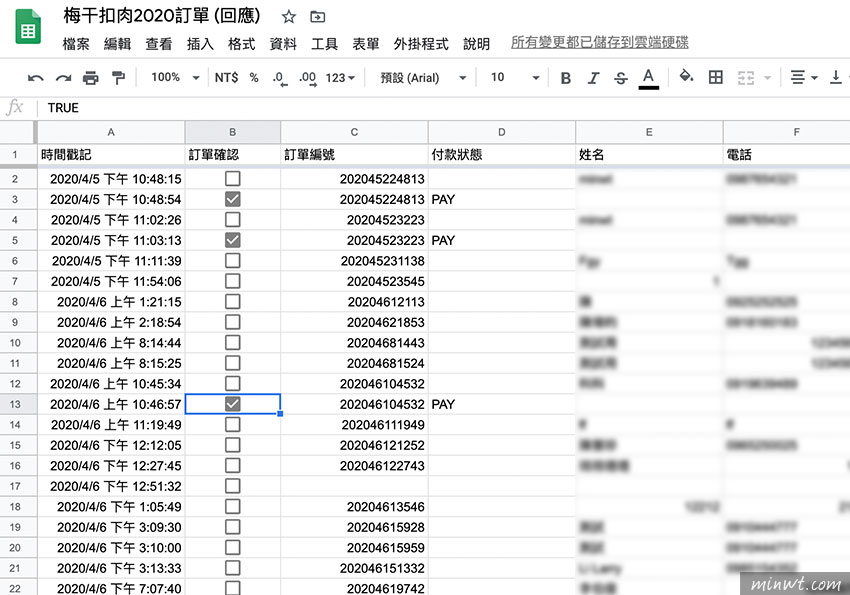
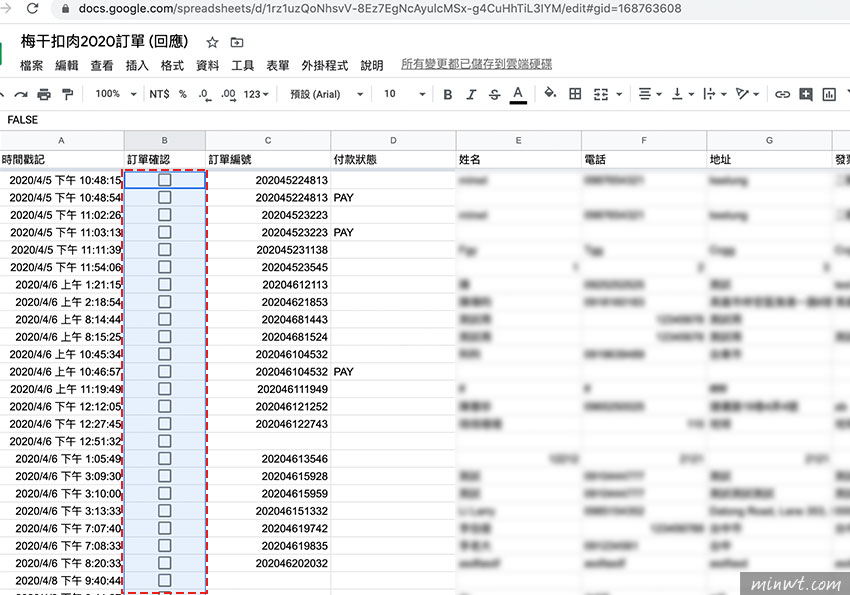
這時在剛的選取範圍,就會出現一個個的核許方框啦!

Step6
透過這個核許框,就可方便管理訂單狀態啦!因此有在使用Google表單的朋友,這個自訂核許框的功能,可千萬別錯過囉!!