
因此現在不用這麼麻煩,只需透過Resizing.app這個平台,線上就能將圖片,進行格放、縮小,甚至還可壓縮,同時再搭配Resizing.app所推出的Chrome外掛,讓你開啟瀏覽器,就能將影像進行壓縮,完全不用開啟影像軟體啦!真的是超方便的。
Resizing.app
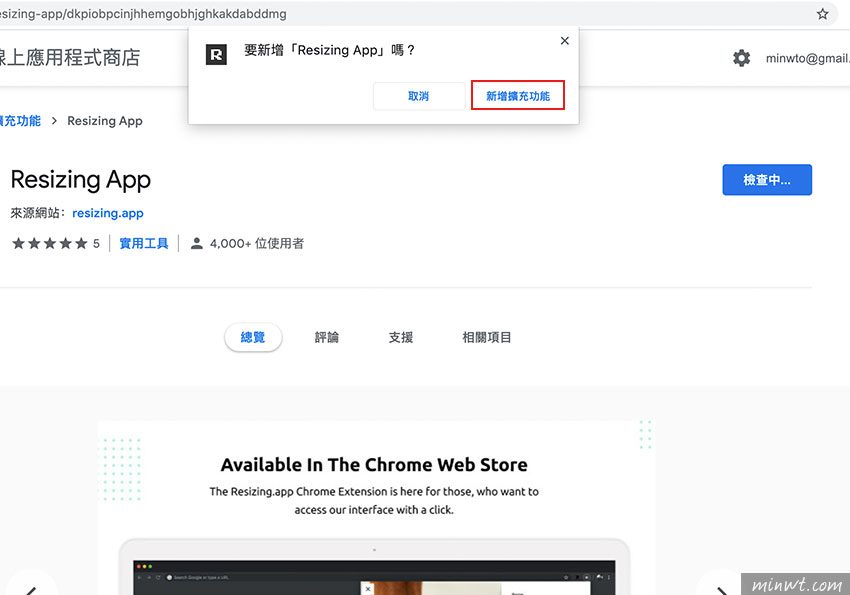
Step1
首先先將Resize.app的外掛,安裝到Chrome瀏覽器中。

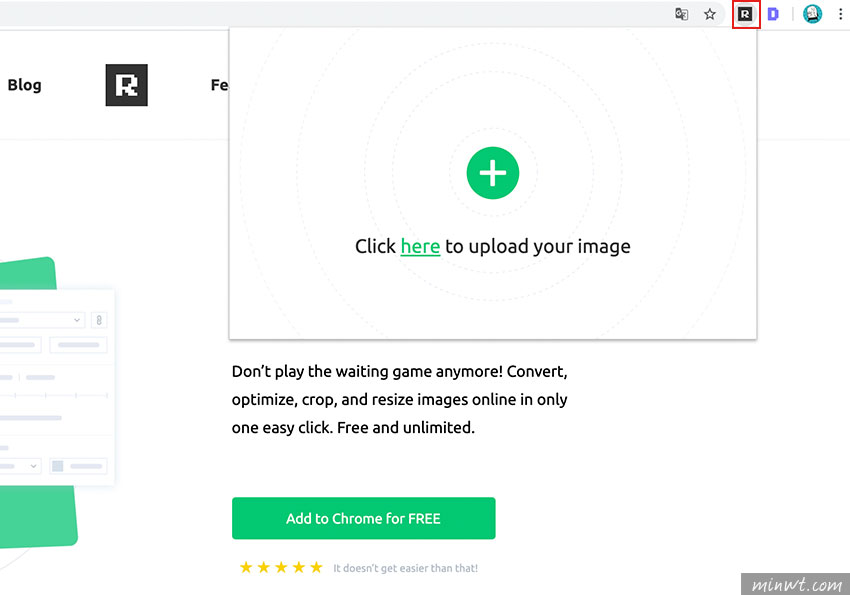
Step2
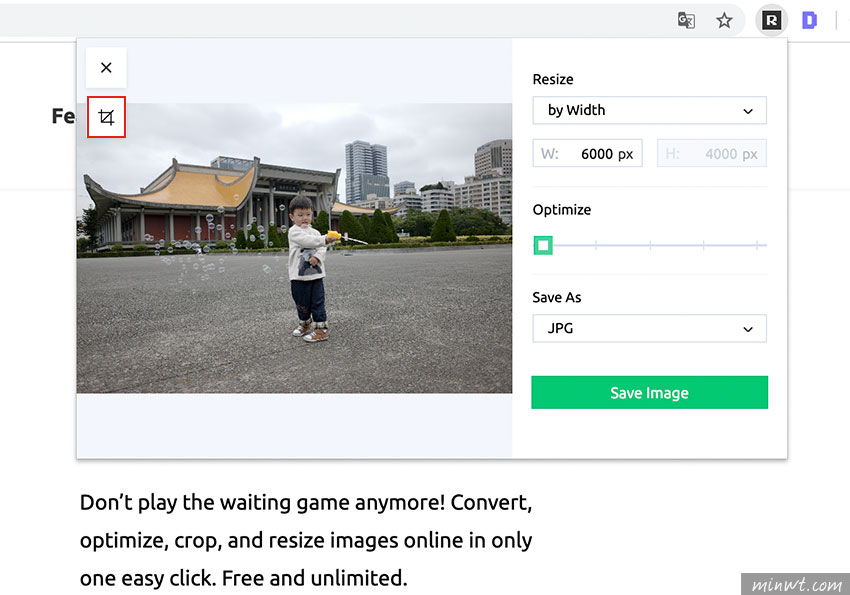
當安裝完畢時,網址列後方,會出現一個R的圖示,點一下後再將要編輯的圖片,放到畫面中。

Step3
再上傳完畢後,就可透過左邊的裁切圖示進行格放。

Step4
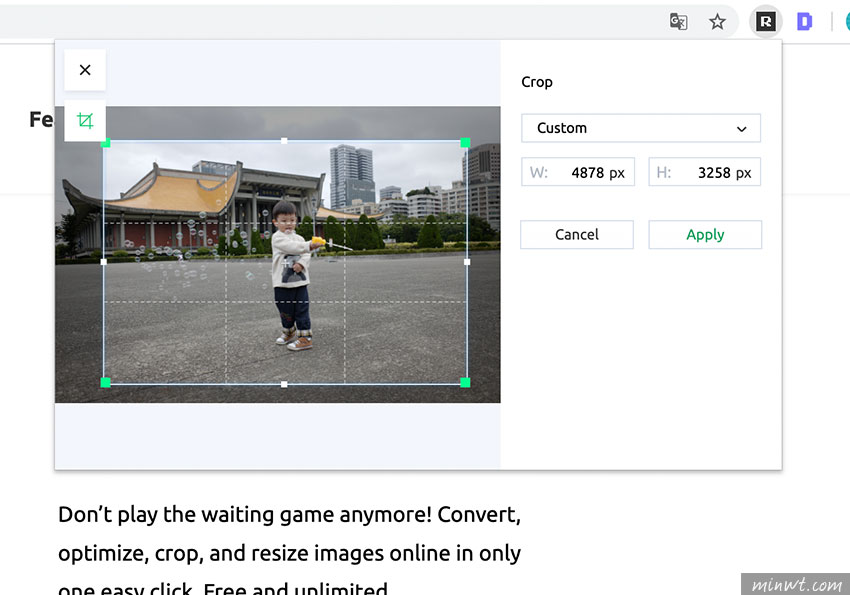
當圖示變成綠色後,就進入編輯模式,並且可透過九個控制點進行裁切。

Step5
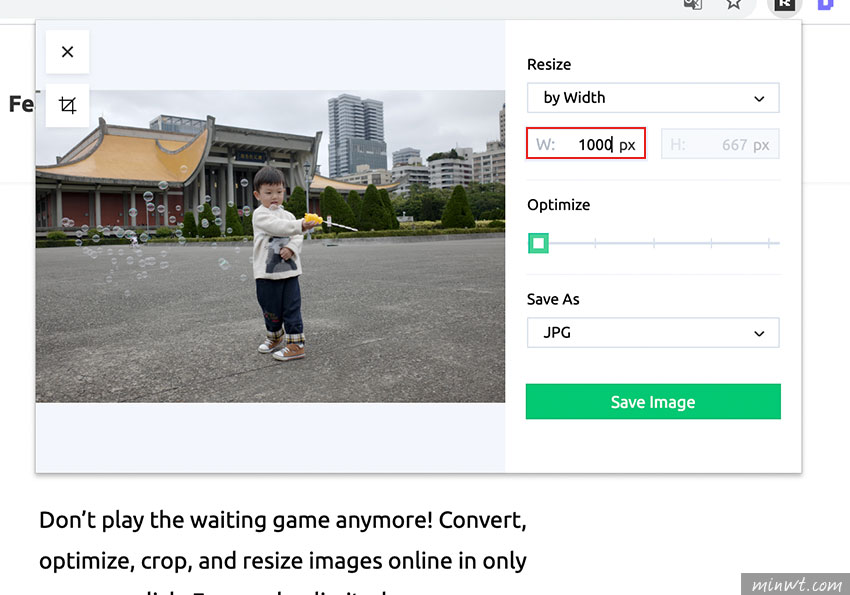
在裁切完畢後,再縮小照片尺寸。

Step6
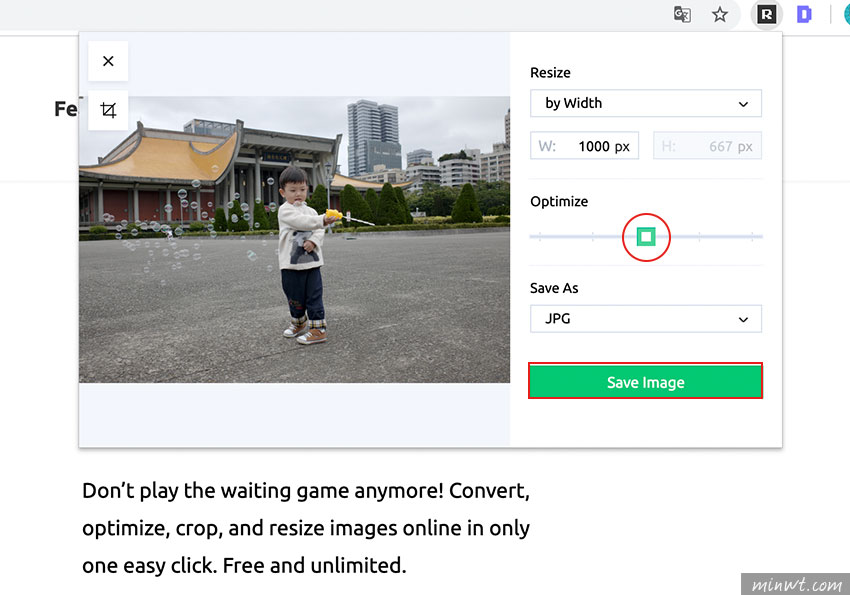
以及在Optimize中,設定圖片的壓縮比例,當設定完畢後,再按SAVE Image鈕。

Step7
接著再圖片下載完畢後,就會出現綠色的勾勾。

Step8
這是50%的壓縮比,可看到畫面已產生一些顆粒感,因此各位可依需求,再自行的調整圖片的壓縮比。