
隨著新一代智慧型手機當道,幾乎快達人手一機,無論是使用Google Android、Apple iPhone iOS還是Windows Phone 7,都是目前最夯的三大手機平台,而手機的功用已不再是只有撥接與照相的功能,透過手機不但可用來打電動、看影音來消磨時間外,更可用手機上網來搜尋資料,雖然說新一代的智慧型手機的瀏覽器,與一般PC的瀏覽器幾乎相同,只要PC看的到在手機上也不會有什麼太問題,話雖如此但手機的螢幕解析比較小,雖然看的到但卻要手來回的魯來魯去才可看到自已要的資訊,就因為如此現在許多較大型的網站或入口,也都紛紛的開始製作手機版的網頁,目的就是當使用者用手機瀏覽時,可以清楚的看到所要資訊,但若身為設計人員,在開始進行製作時,若要知道在上手機是否會跑版,就得把網頁先上傳到網路,再利用手機來作預覽,這樣實在有點給他麻煩,所以今天梅干來分享個好東西,讓在PC上就可將瀏覽器偽裝成手機,這樣就可直接瀏覽網頁在手機上的顯示結果。
Step1
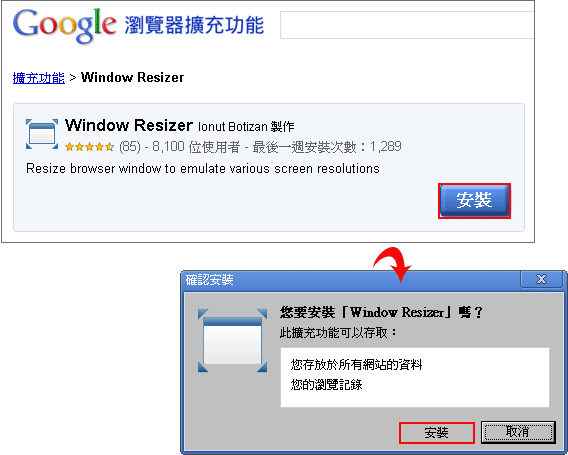
首先,先開啟Google Chrome瀏覽器,於網址列輸入https://chrome.google.com/extensions/detail/kkelicaakdanhinjdeammmilcgefonfh,進入後再按下方的【安裝】。

Step2
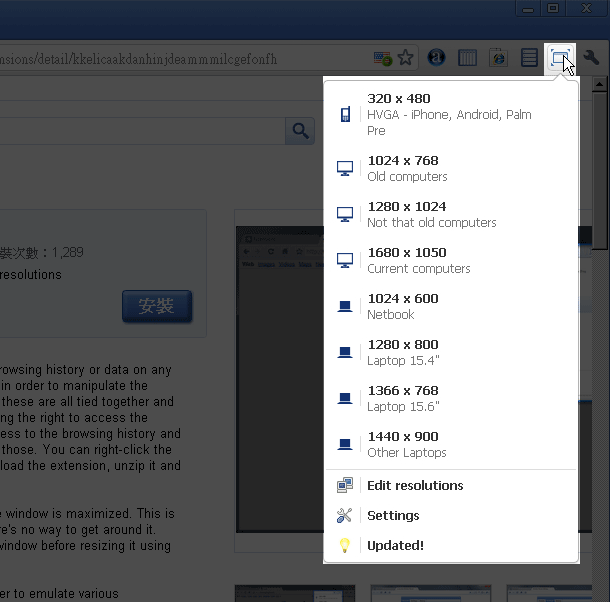
安裝完成後,右上角就會出現一個框框的圖示,點一下就會看到各種的顯示尺寸 ,但先別急著按先將Chrome關閉
。

Step3
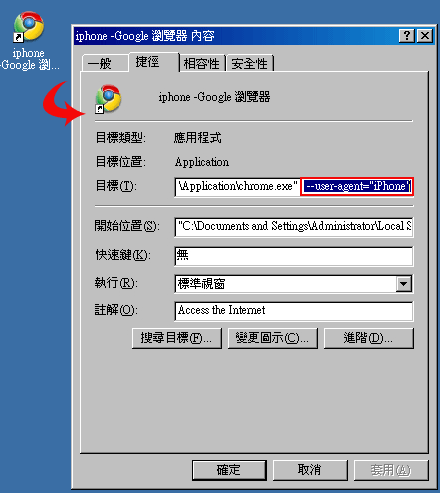
對著Google Chrome圖示,按滑鼠右鍵選擇內容,接著在目標的後方空一格加入
–user-agent="iPhone"。

Step4
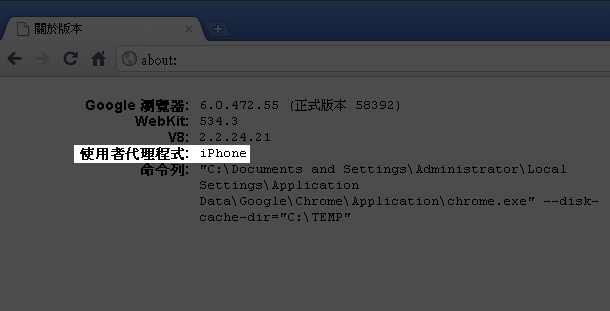
完成後,雙響開啟瀏覽,接著在網址列輸入about:,就可看到這時的Chrome瀏覽器就偽裝成iPhone。

Step5
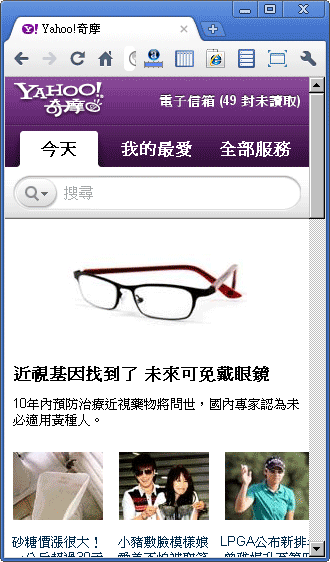
這時候只要瀏覽有網頁版的頁面,就會自動切換過去,先來測試奇摩首頁看看,輸入完成後,再點右上角的框框,選第一個手機的解析尺寸。

Step6
哈~很方便吧!這樣本機就可直接瀏覽手機版的網頁了。

很簡單吧!只要加一個參數,再搭配Resizer元件,就可快速將畫面縮成手機版的顯示尺寸,這樣對於從事設計手機版網頁的工作者,就相當的方便喔!當然也有人會把它拿來瀏覽手機的網頁,有些網站會專for手機才可瀏覽,這時候就可運用此方法,就可直接瀏覽囉!

