
很多使用BSP的朋友,最後都紛紛的投向Wordpress的懷抱,一方面除了可擴充的外掛資源多外,另一個方面就是擁有許多免費的佈景主題可使用,就算不會設計也可製作出優質的部落格版型,但這不再是Wordpress的專利了,現在連Google blogger也有囉!裡面的版型不但多,且各個質感都很優,再加上安裝更加的EZ,一點也不輸給Wordpress,若是用Google blogger的朋友們~趕快也來動手改造一下吧!
Step1
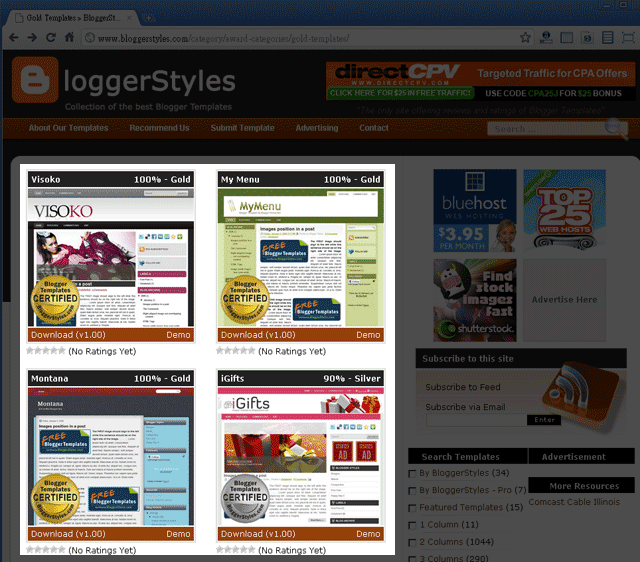
開啟瀏覽器,輸入http://www.bloggerstyles.com,進入後下方就有佈景主題的縮圖可看,各位可以找尋自已喜歡的佈景。

Step2
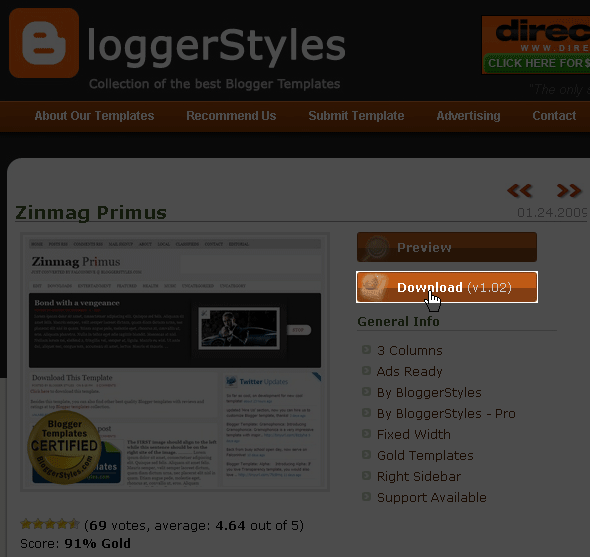
看到喜歡的佈景主題後,點一下縮圖進入下載畫面後,對著右手邊【Download】鈕點一下,就可將佈景下載回來囉!。

Step3
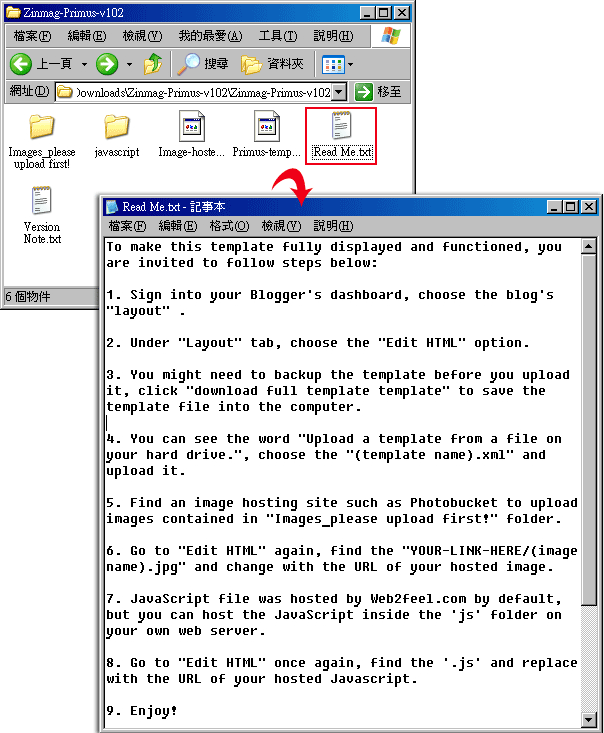
解開後會看到一個ReadMe.txt這是安裝的說明檔,雙響後可看一下該佈景安裝時,是否有需特別注意的地方。

Step4
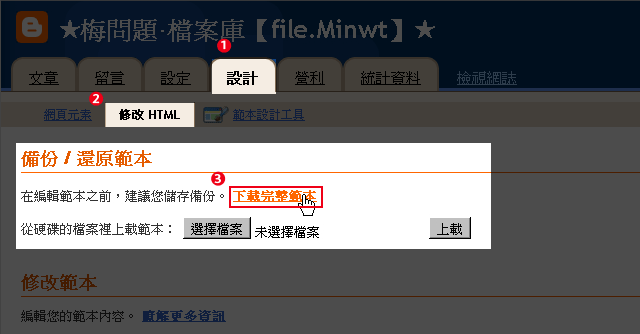
接著進入blogger的後台,選擇 設計 / 修改HTML,在要安裝新佈景時,記得先把舊的佈景備份一下,點選【下載完成整範本】就可完成備份的動作。

Step5
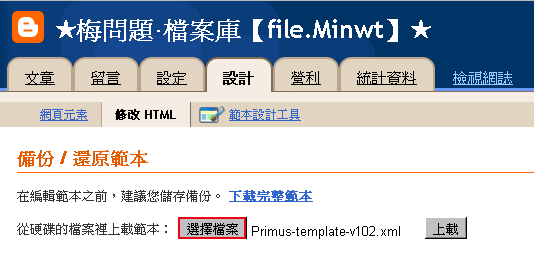
備份完成後,接著點選【選擇檔案】鈕,選擇剛解壓縮中的.xml檔,此檔為佈景檔,選好後再按下【上載】,等它跑完就大功告成啦!

Step6
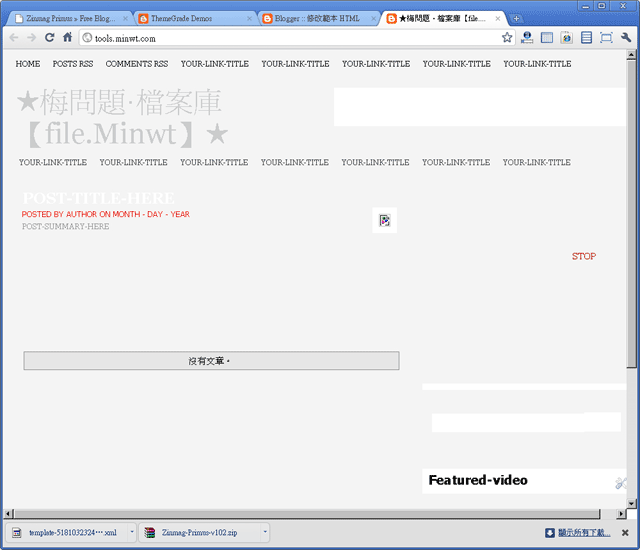
這時回到前台看一下,烏~烏~那ㄟ跟展示的不同,若遇到這種情形時,表示該佈景的圖需要上傳到自已的空間才可。

Step7
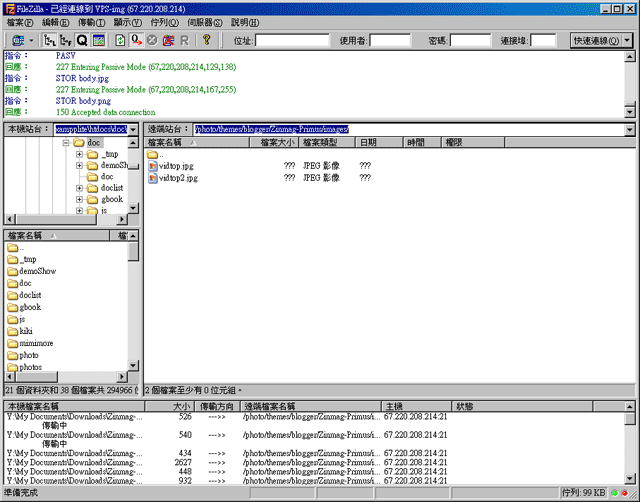
接著隨便找個空間,把剛解壓中的圖片資料夾全部上傳。

Step8
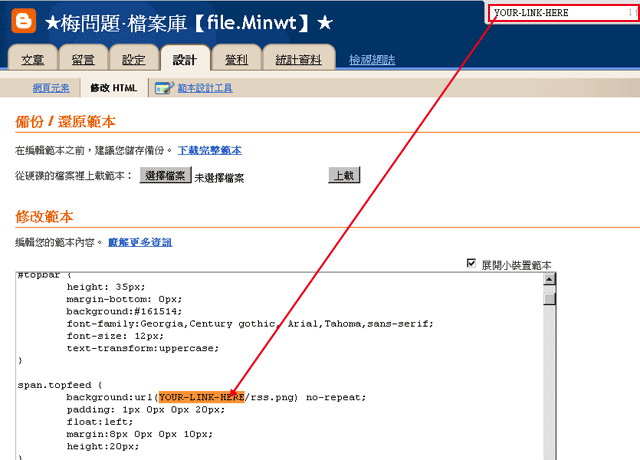
接著回到後台,由於剛的說明文件中有提到,圖片路徑預設是YOUR-LINK-HERE,按下Ctrl+F輸入此關鍵字,就會自動搜尋所有的字串。

Step9
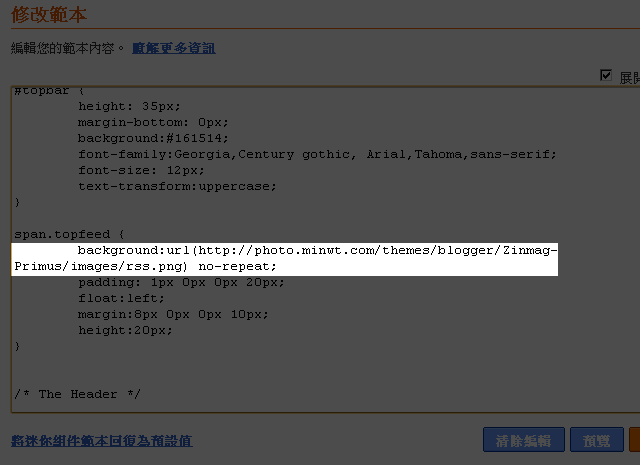
找到後把那關鍵字,替換成剛所上傳的路徑網址,替換好後記得儲存喔!

Step10
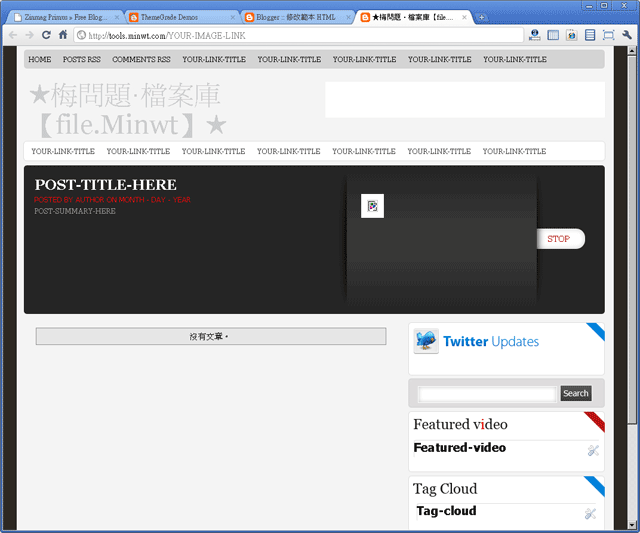
哈~再看一下,呼!總算圖都出來囉!但上面的banner還是叉燒包。

Step11
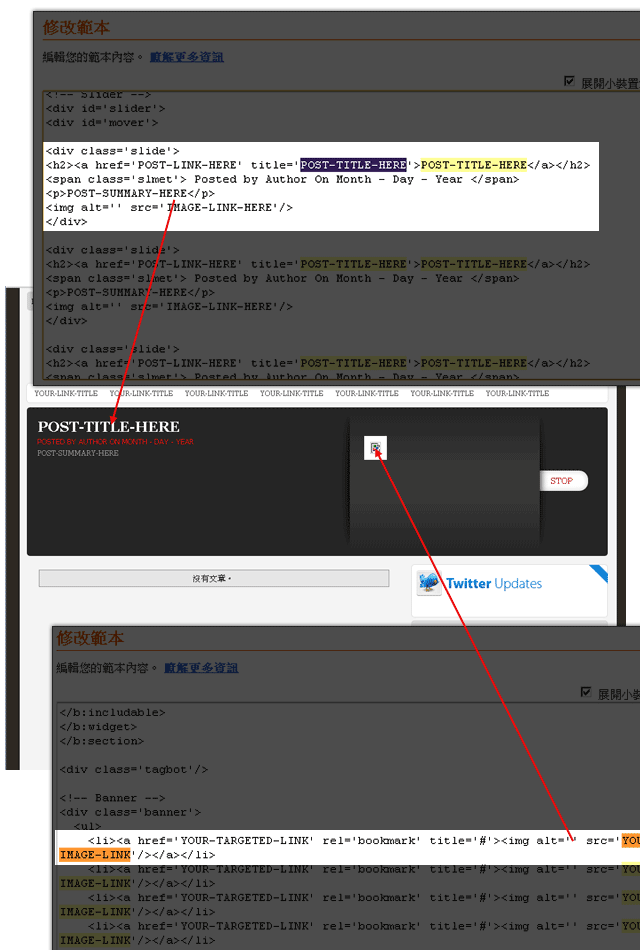
接著跟剛一樣,輸入關鍵字搜尋一下,就可看到這Banner是由這二塊html所控制的,所以只要把圖片路徑指定好,以及Banner文案設定好,前台就會正常顯示囉!

哈~真的很EZ吧!自從上次分享Blogger使用自已的域名後,接下來各位也可隨時更換佈景,想換就換完全不受限,雖然說梅干已很久沒用Blogger,但看到現在有一堆Blogger的資源,真令梅干好懷念呀~

