
無意間在網路上發現ArtWeaver這套影像編輯軟體,它不但長的像Photoshop,連操作方法也很像,經梅干仔細的測試過後,令梅干好懷疑這是不是裡面工程師寫的,實在是有太多的相似之處,雖然該版本無調整圖層、色版、遮色片,但其它的如:影像調整、圖層混合模式…等的.演算方式與Photoshop相當接近,甚至它還可以開啟Photoshop的PSD檔,與載入Photoshop筆刷樣式檔,真的是太強了, 因此相當適合業餘、愛好影像的朋友來使用,接下來梅干就為各位快速展示它的用法。
▪ 軟體名稱:Artweaver
▪ 軟體版本:0.5.7
▪ 軟體性質:免費
▪ 官網: ArtWeaver
▪ 語言:英、簡中、繁中
▪ 支援檔案格式:BMP、GIF、JPEG、PCX、TGA、IFF、PNG、Photoshop的PSD 檔。
▪ 支援筆刷:粉筆、炭筆、鉛筆、Photoshop筆刷樣式。
▪ 軟體版本:0.5.7
▪ 軟體性質:免費
▪ 官網: ArtWeaver
▪ 語言:英、簡中、繁中
▪ 支援檔案格式:BMP、GIF、JPEG、PCX、TGA、IFF、PNG、Photoshop的PSD 檔。
▪ 支援筆刷:粉筆、炭筆、鉛筆、Photoshop筆刷樣式。
Step1
由下方取得ArtWeaver免安裝版,下載完畢後並解到隨身碟中。
Step2
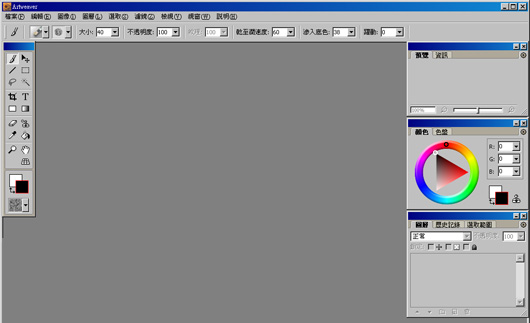
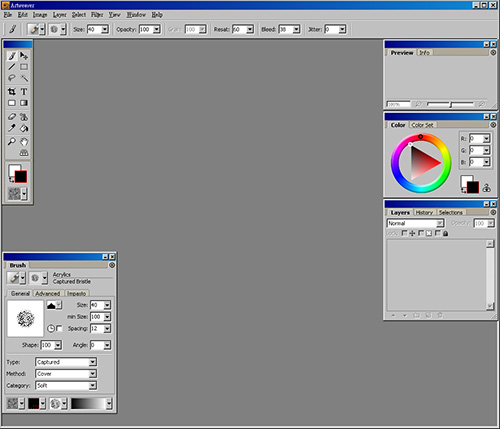
雙響Artweaver.exe進入軟體,由下方可看到,這就是Artweaver的操作環境,有沒有跟Photoshop很像。

繁體中文設定:
Step3
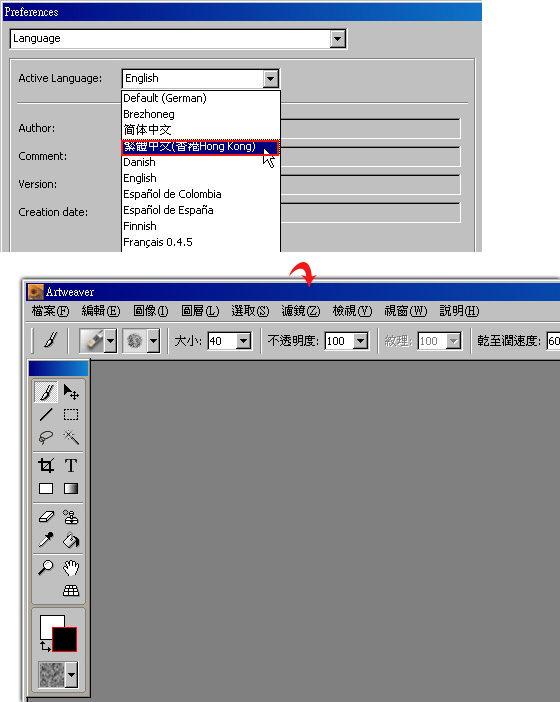
選擇功能表 編輯 / 偏號設定(快速鍵:Ctrl+K),切到Language選項,將Active Language更改為【繁體中文】,設定完成後,關閉ArtWeaver再重啟一次,哈哈!變成中文界面啦!

開啟Photoshop PSD檔:
Step4
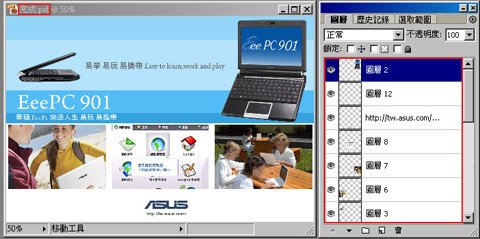
由下方可看到,它不但能開啟PSD檔,連圖層也能完整的呈現出來,但唯一比較可惜的是,它並不支援遮色片功能,因此當PSD檔中有使用到時,則會被自動刪除。

載入Photoshop的筆刷樣式:
Step5
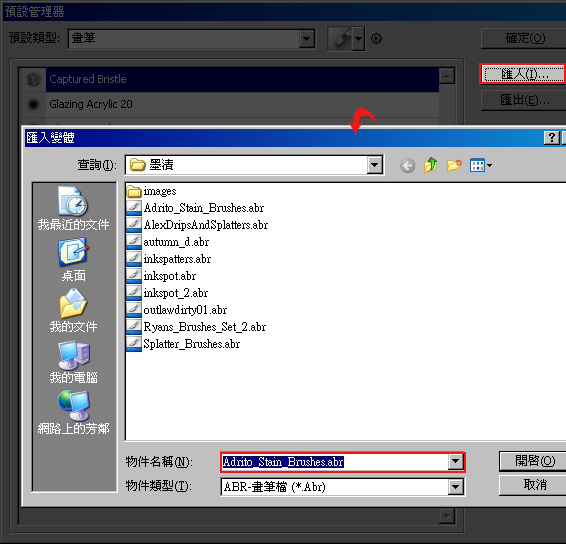
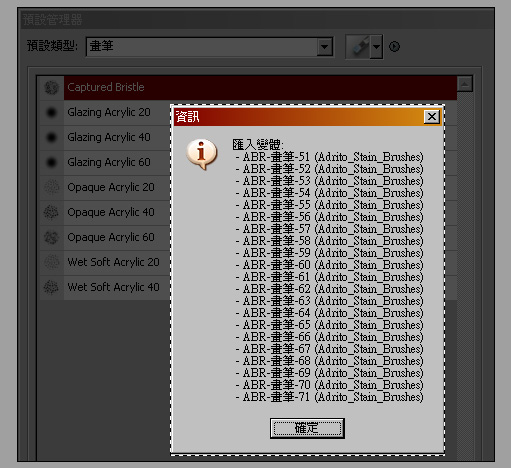
選擇功能表 編輯 / 預設管理器,接著點選右邊的【載入】鈕,選擇Photoshop的筆刷,並將物件類型改為.abr。

Step6
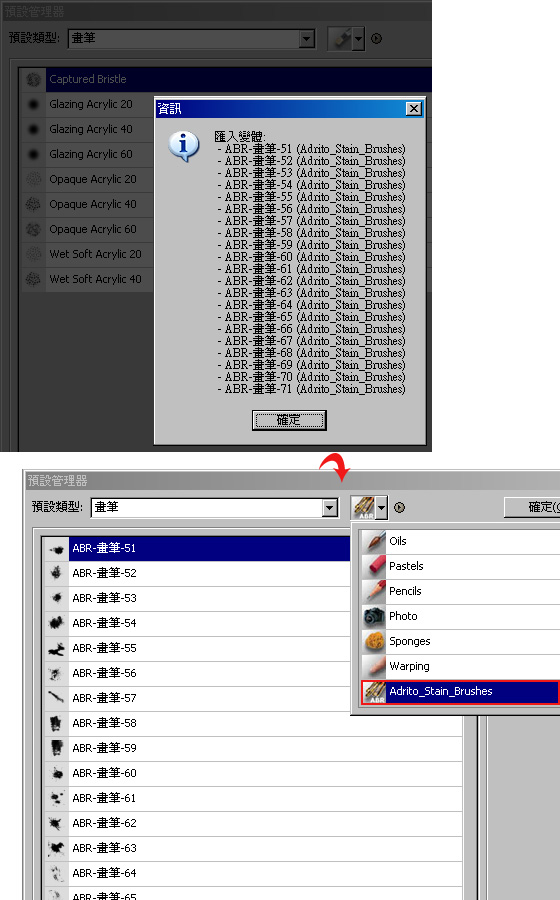
載入完成後,便會秀已載入的筆刷,並且在【筆刷】面板中,就可看到剛所載入的筆刷樣式。

Step7
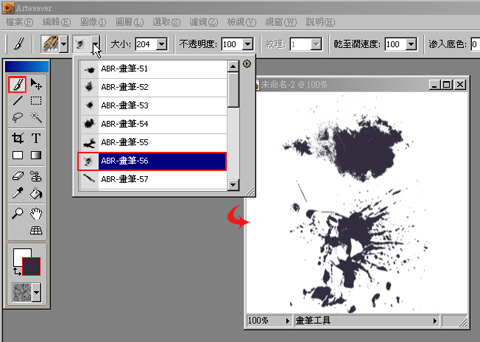
馬上開啟一個新檔案,選擇工具箱【筆刷】工具,再選取剛所載入的筆刷樣式,移到畫面中,塗鴨看看,哈~~不但可載入還可使用。

調整照片:
Step8
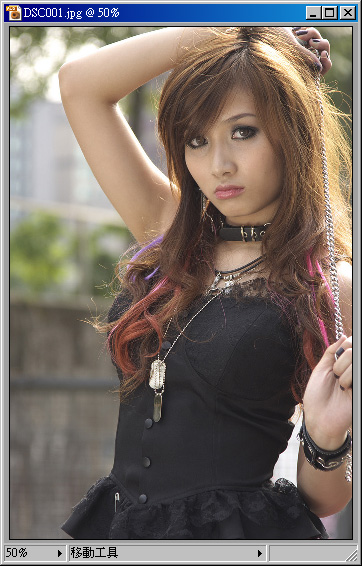
先開啟一張影像,由下方可看到,照片有點偏黃且反差有點低。

Step9
調整整體色調:
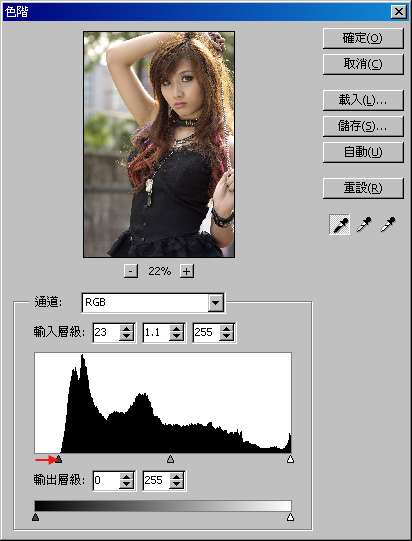
選擇 功能表 圖像 / 調整 / 色階,開啟色階面板後,看到了嗎?跟Photoshop一模一樣,也可呈現出影像的色階分佈圖,將左邊三角控制鈕向山的邊緣靠,中間調的部分需從上方的數字欄位中設定。

Step10
調整色溫:
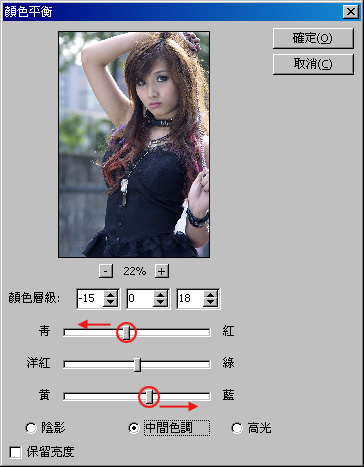
選擇 功能表 圖像 / 調整 / 顏色平衡,調法跟Photoshop也是一樣,當色溫偏低就減紅加藍,這邊也不例外。

Step11
增加對比:
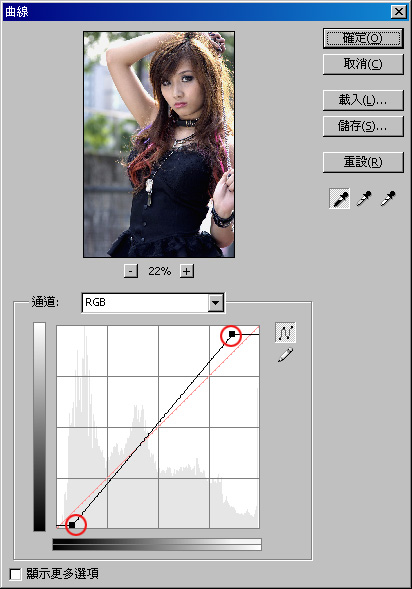
選擇 功能表 圖像 / 調整 / 曲線,這邊跟Photoshop CS3一樣,在曲線面板也能顯示色階分佈,且用法與Photoshop也相同。

Step12
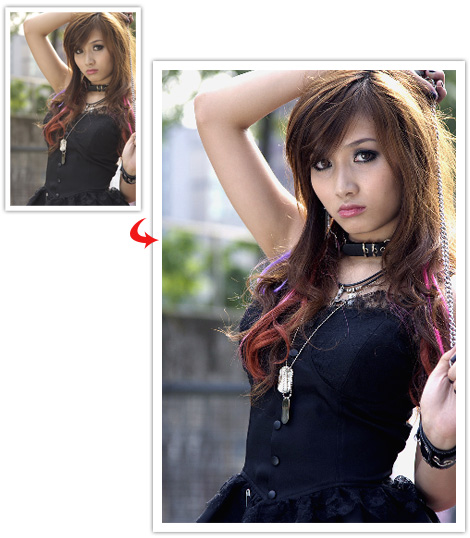
完成後效果還不錯的。

圖層與透明度:
Step13
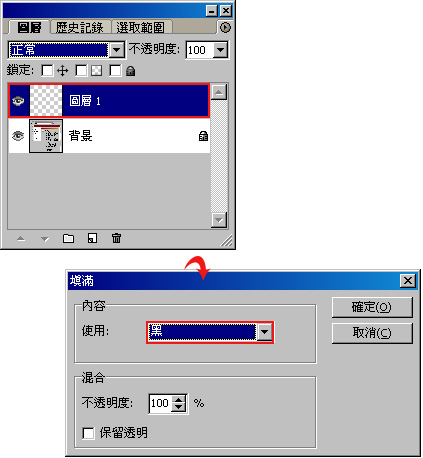
開啟一張圖檔,並於圖層面板中,新增一個新圖層,選擇 功能表 / 圖像 / 填滿,將黑色填入到圖層1中。

Step14
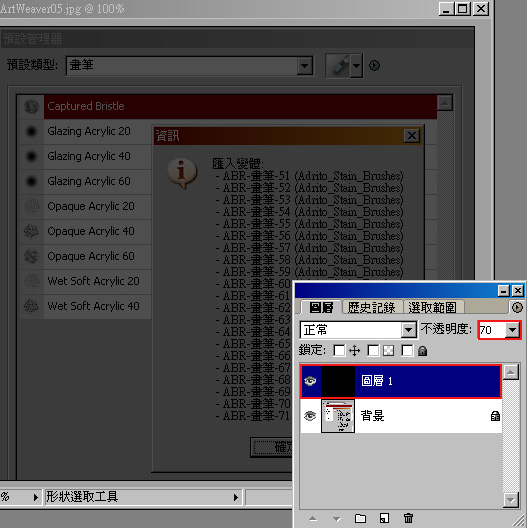
將圖層1的不透明度設為70 。

Step15
選擇工具箱 / 選取工具,將要突顯的區塊框起來,再按下Del鍵,哈~看到了嗎?這樣就可輕鬆的製作出要突顯的區塊 。

目前尚未支援圖層色遮片、選取後將區塊移到其它影像中、調整圖層、筆畫,期待它的下一版能有這些功能,雖然目前沒有這些功能,但經梅干使用後,感到相當的滿意。

