
這麼好用的工具,也有推出Chrome瀏覽器的外掛,讓你也可以替網頁截圖,並自動的套入MAC視窗中,除此之外當要將圖片匯入也可以,完全不用再進到Screely的平台,就能透過Chrome瀏覽器中的外掛輕鬆完成,至於要怎麼用,現在就一塊來看看吧!
Screely
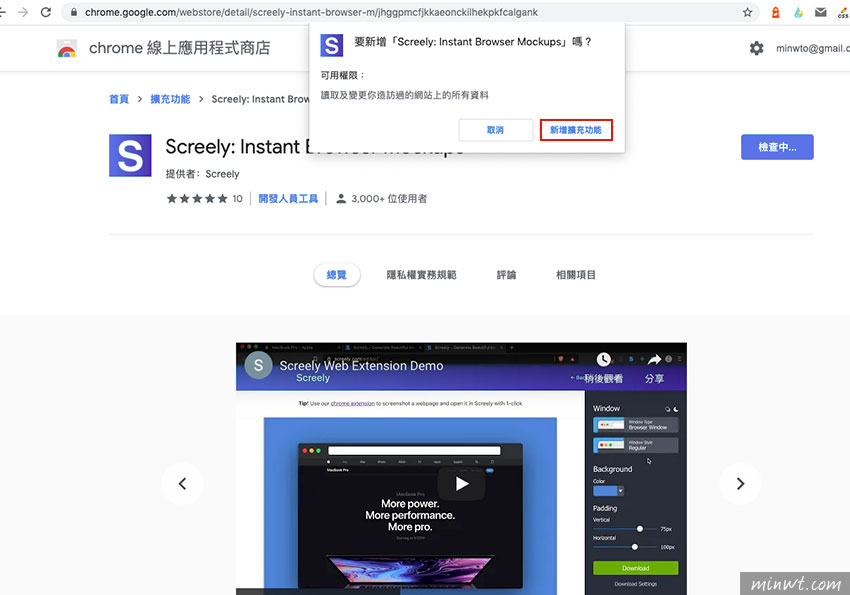
Step1
當進入Screely的外掛頁面後,點一下加到Chrome鈕,並按「新增擴充功能」。

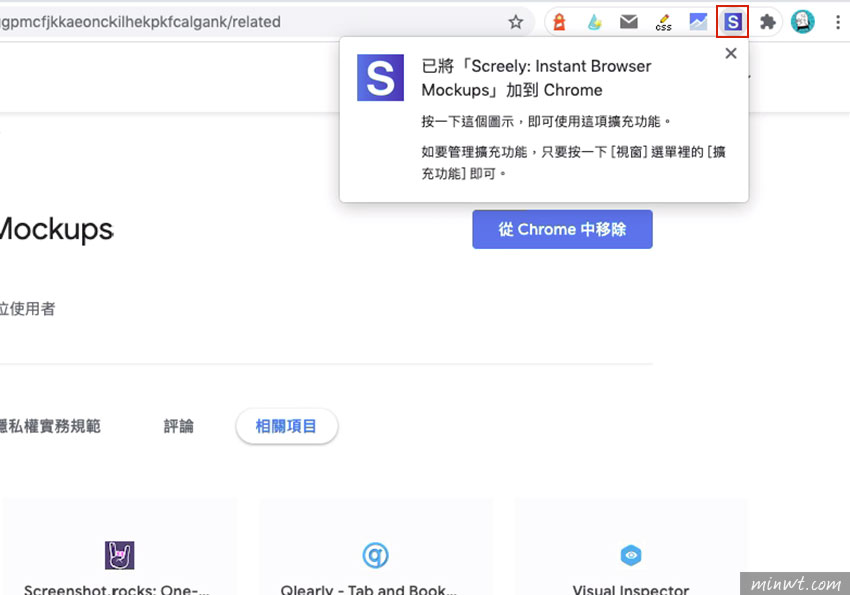
Step2
當安裝完畢後,在網址列後方,會看到一個S的圖示。

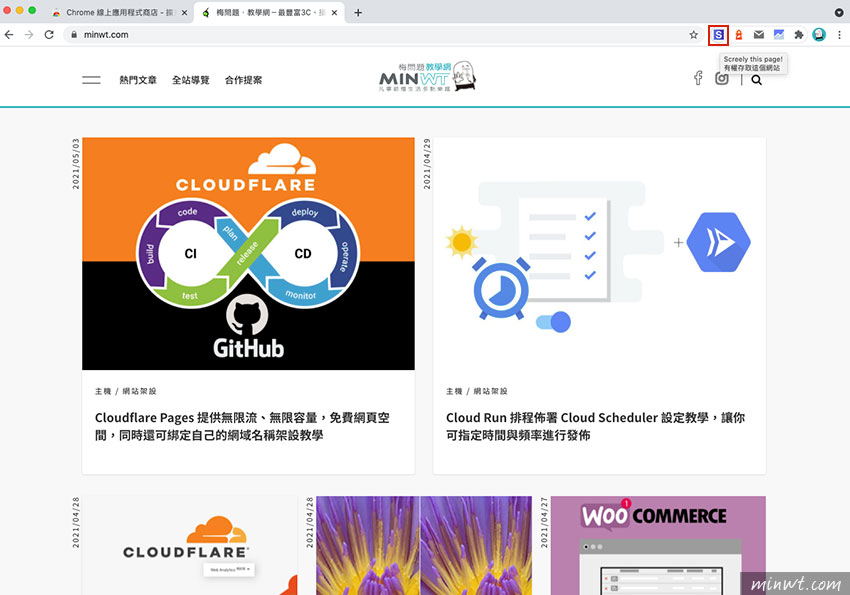
Step3
之後當要截取網頁時,在網頁載入完畢後,點一下S的按鈕。

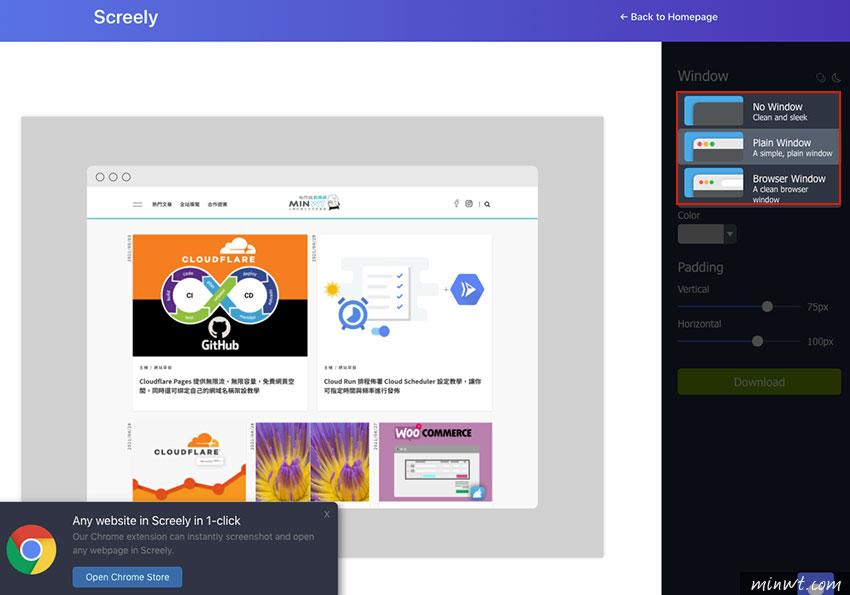
Step4
隨即的頁面就會自動的套入MAC的視窗,甚至可由右邊自訂視窗的樣式。

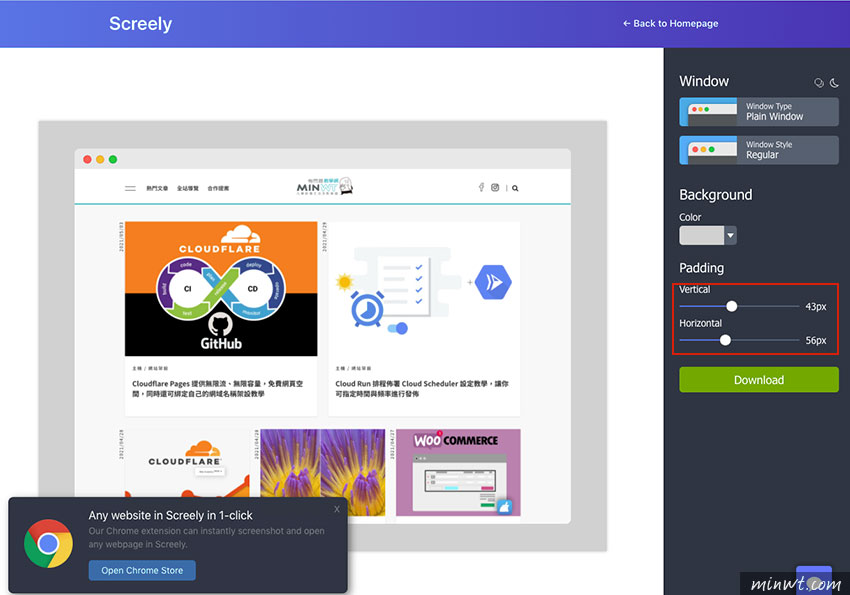
Step5
或改變背景與底圖的間距,在調整完畢後,就可將它下載回來囉!當要展示或提案時,不但有質感且也容易理解實際網頁的呈現效果。


![[開箱] IFOOTAGE RB-A400 圓形底座腳架|不佔空間、穩固不倒、耐重更安心](http://photo.minwt.com/img/Content/DC/rba400/00xs.jpg)