
最近Chrome瀏覽器,已將網頁截圖的功能,加入到瀏覽器中啦!讓你不用再輸入指令,直接透過工具的方式,點一下立即就可框取所需的範圍進行截圖,但目前這個功能還放置在實驗區中,至於要怎麼將它呼叫出來,現在就一塊來看看囉!
Step1
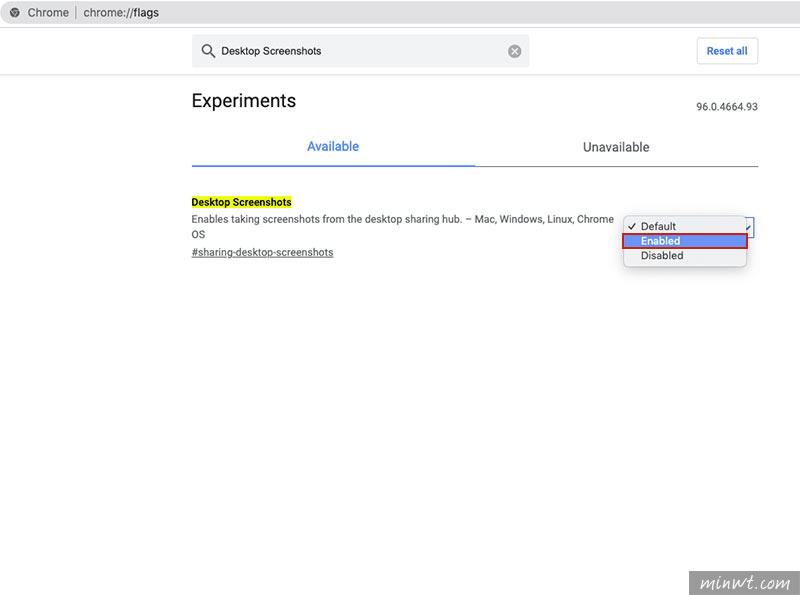
首先先在網址列輸入chrome://flags後,再輸入Desktop Screenshots關鍵字,找到該選項再將它設為Enabled。

Step2
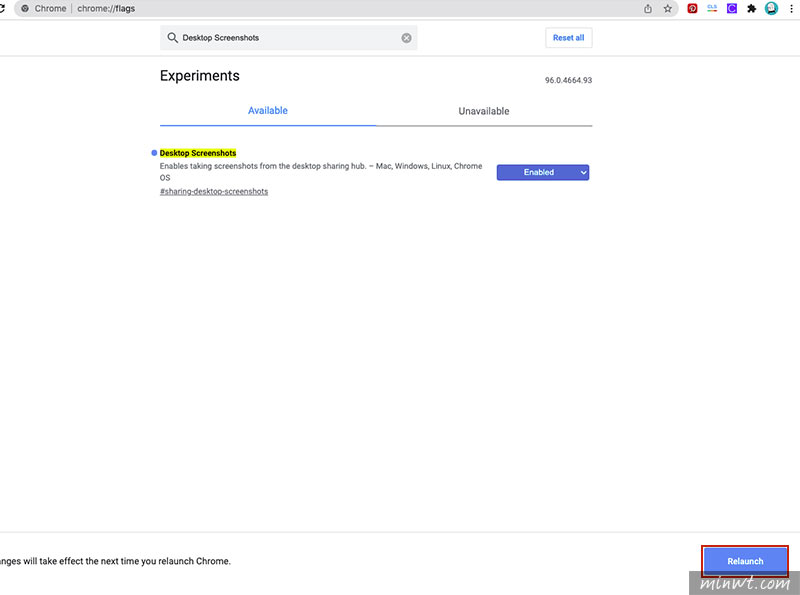
設定完畢後,再按右下角的鈕,重啟Chrome瀏覽器。

Step3
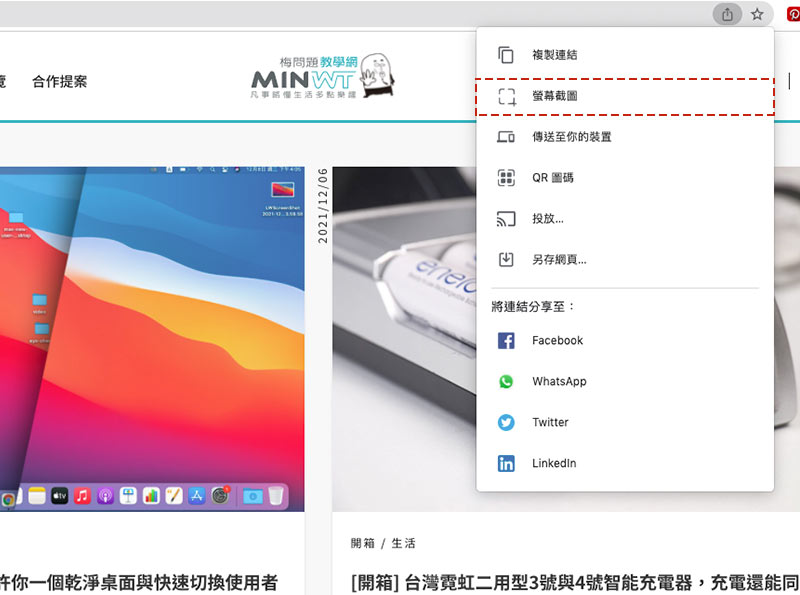
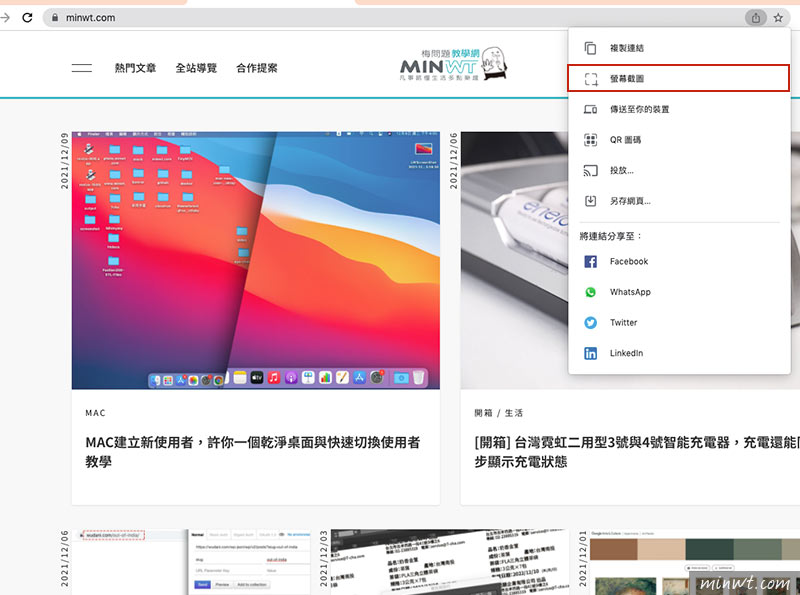
當重啟完畢後,在網址列後方,會看到一個分享圖示,點一下展開選單後,就會看到螢幕截圖的選項。

Step4
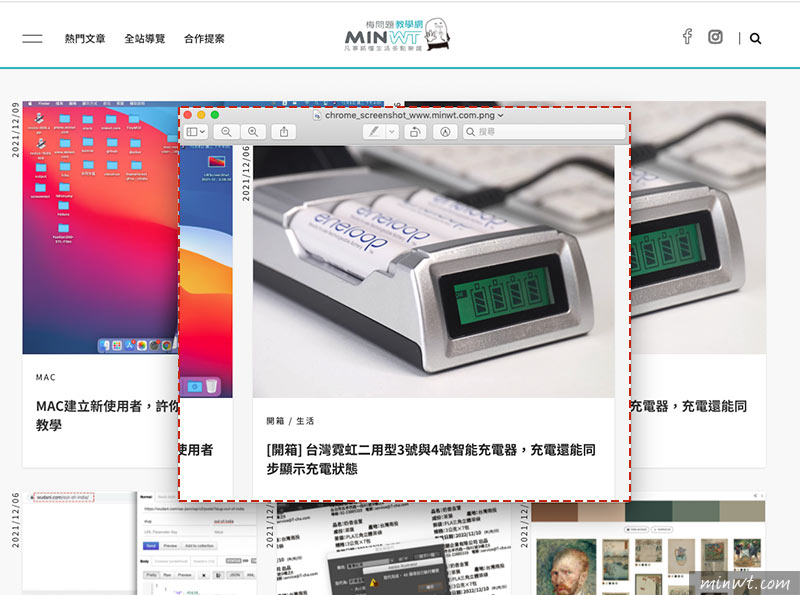
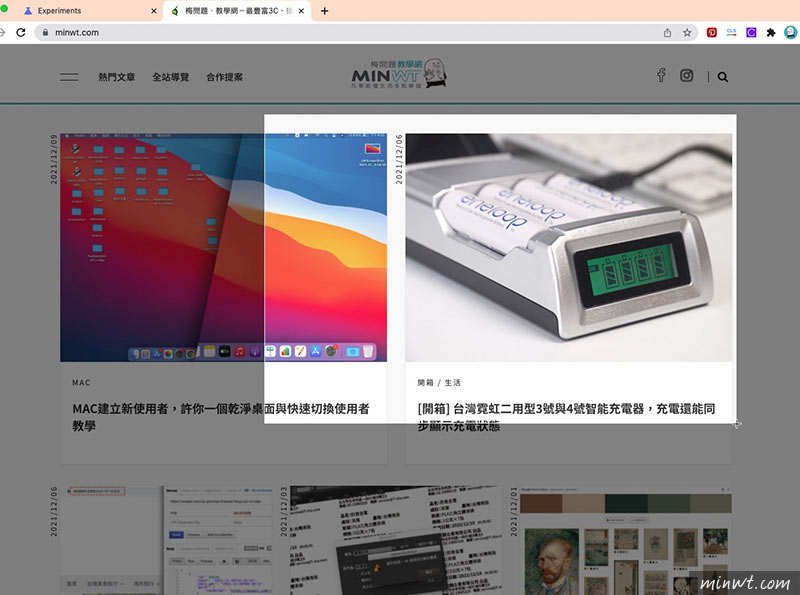
接著就可框取要截取的範圍。

Step5
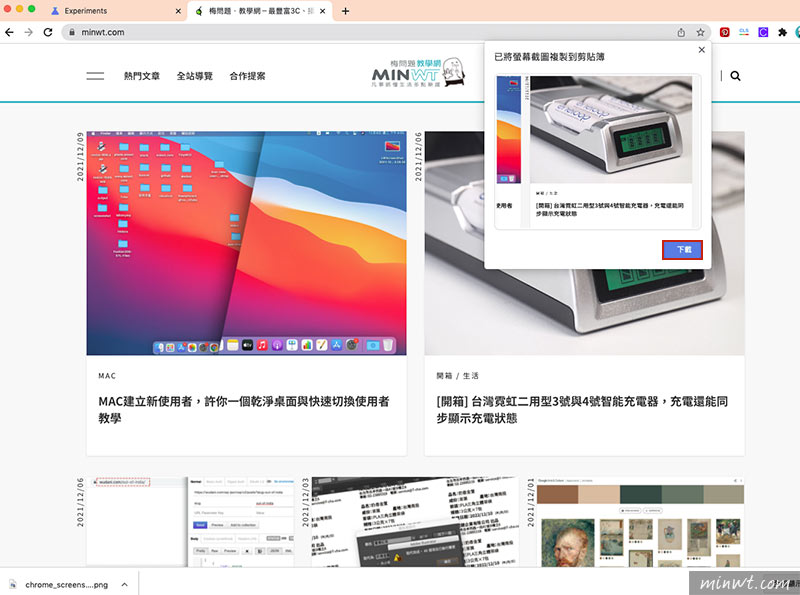
在放開滑鼠後,隨即就會將剛所框取的圖片進行儲存與下載。

Step6
這樣就可將網頁中的區塊給截取下來啦!是不是超方便的呀!