
因此梅干就在想,是否有類似CodePen的功能,直接外掛在瀏覽器上,當要測試時,可以點一下開啟立即使用,在測試了許多的外掛後,發現HTML CSS Live Editor這隻外掛,相當的方便,且一邊是原始碼模式,另一邊則是結果畫面,且立即修改立即顯示,因此身為網設的你,若你也需要即見即所得的測試環境HTML CSS Live Editor不妨可試試看囉!
HTML CSS Live Editor
外掛連結:Chrome線上應用程式
Step1
首先在進入HTML CSS Live Editor的外掛頁面後,點一下加入鈕,再點新增擴充功能鈕。

Step2
當安裝完畢後,在網址列後方,就會看到一個黃色的電腦圖示。

Step3
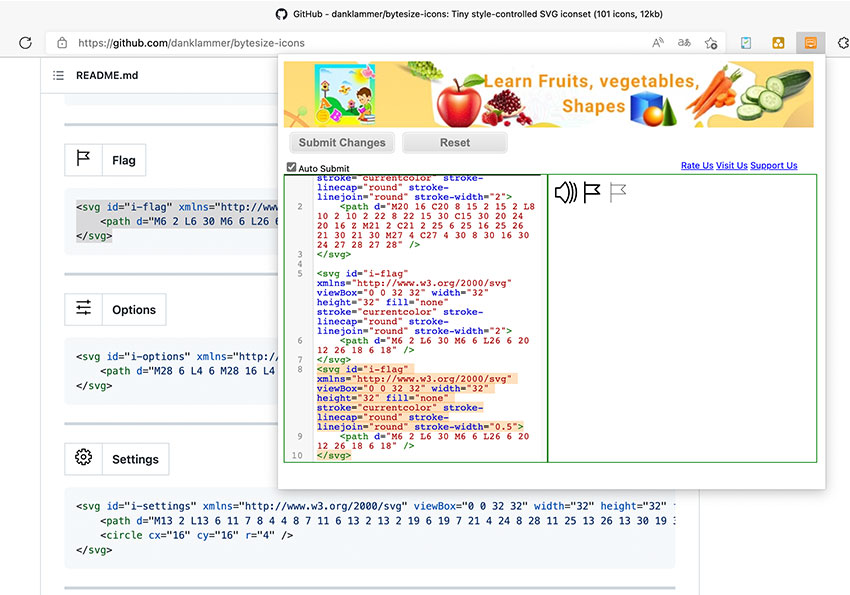
下回當要測試時,點一下HTML CSS Live Editor的圖示,再把Auto Submit的選項勾起來,再把原始碼貼到左邊的輸入框中,右邊就會即時的顯示結果畫面,這樣是不是超方便的呀!下回當要測試時,不妨可透過這工具試試看吧!


