
而先前這個側面板有個實驗性的擴充機制,可顯示網頁內容,說真的真心感覺這樣超方便,但目前這功能已無法使用,而是可將Google的搜尋結果,放置在欄面板中,如此一下來就不用每次都得回上一頁才能查看搜尋結果,至於要怎讓側面板顯示搜尋結果,現在就一塊來看看囉!!
Step1
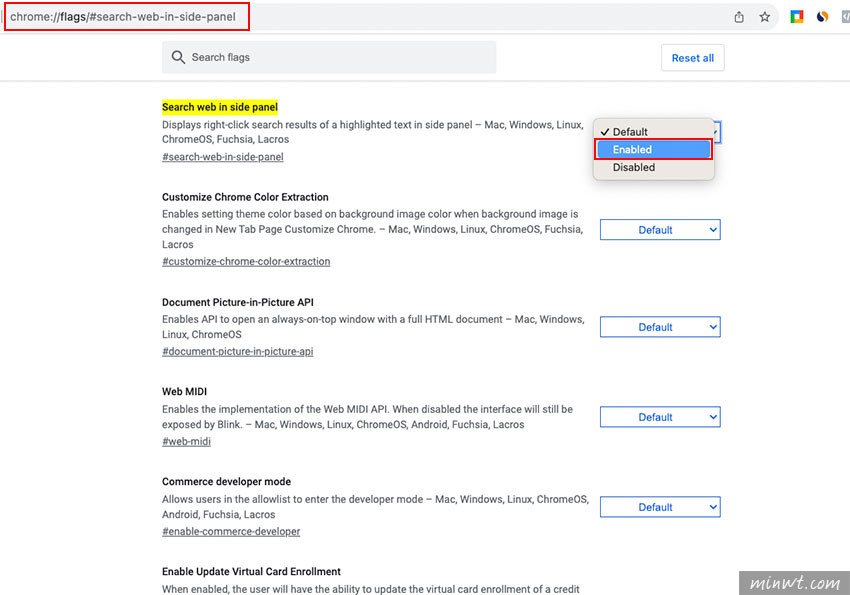
首先先在網址列輸入chrome://flags/#search-web-in-side-panel,接著再將它設為Enabled。

Step2
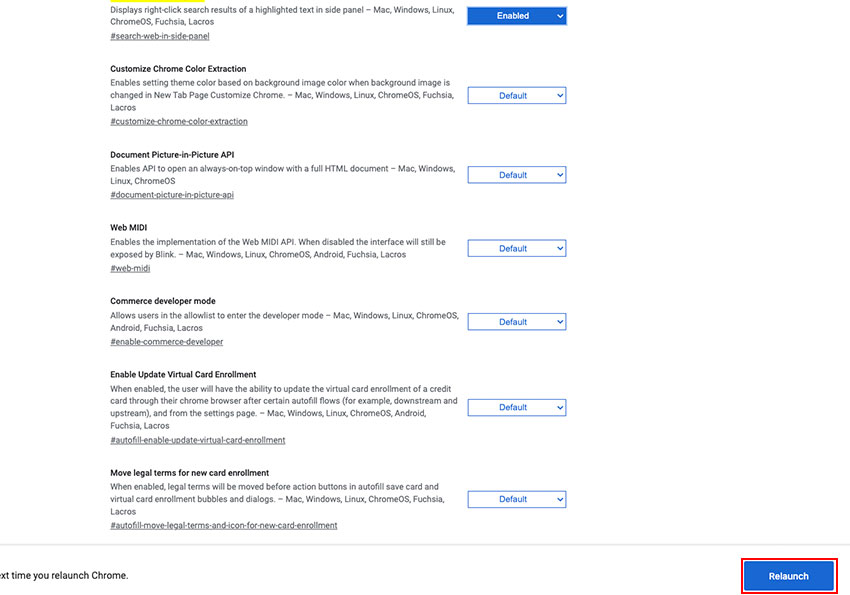
接著再按右下的Relaunch鈕,這時瀏覽器就會整個重新開啟。

Step3
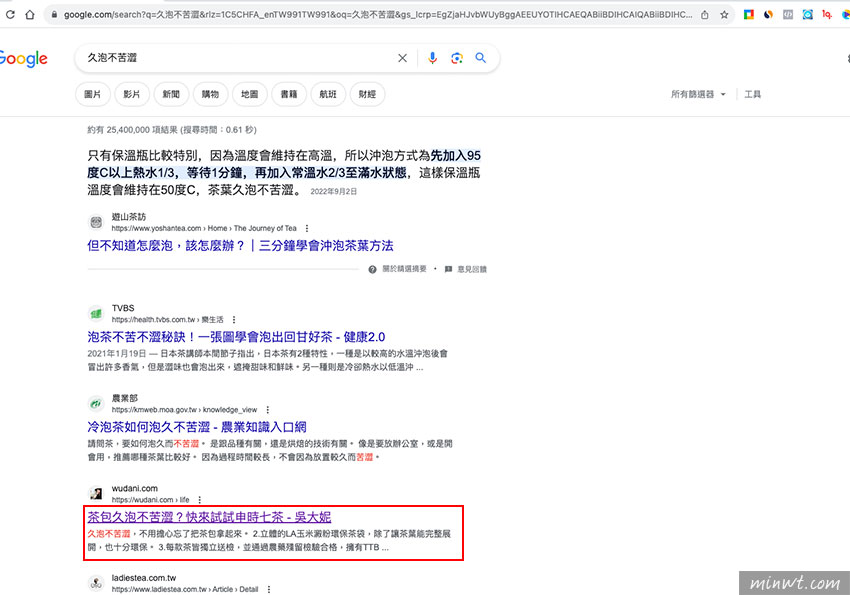
當重啟後,這時先搜尋再點進網站。

Step4
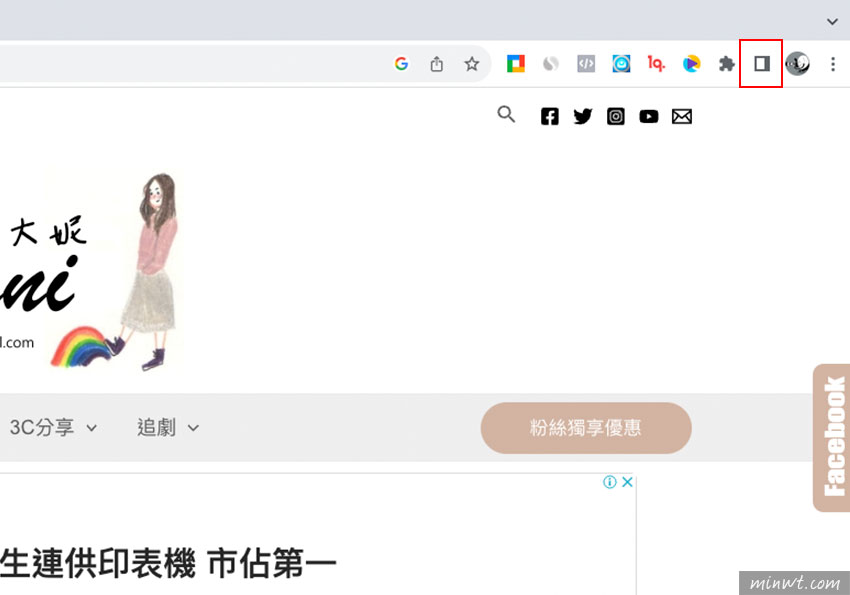
進入網站後,再點側面板圖示。

Step5
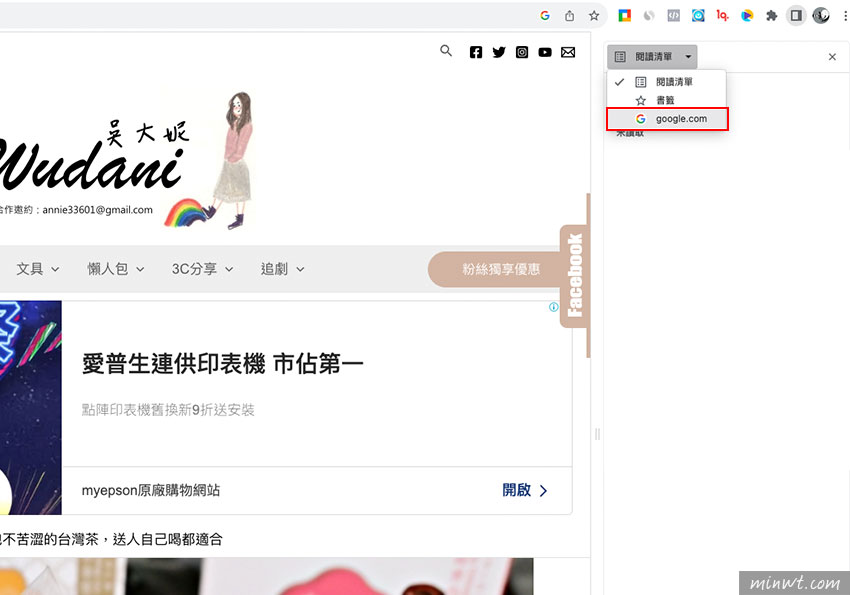
在啟後,從下拉選單中,就可選擇google.com。

Step6
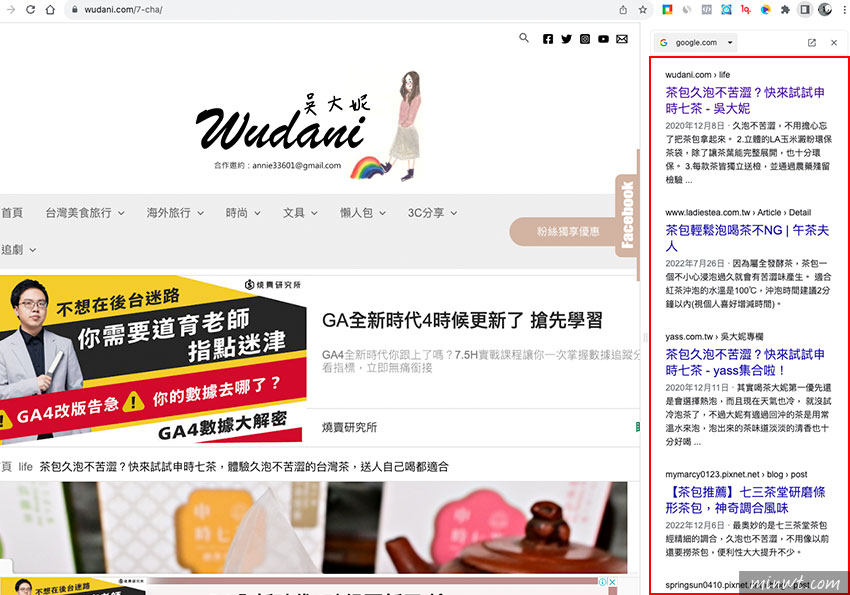
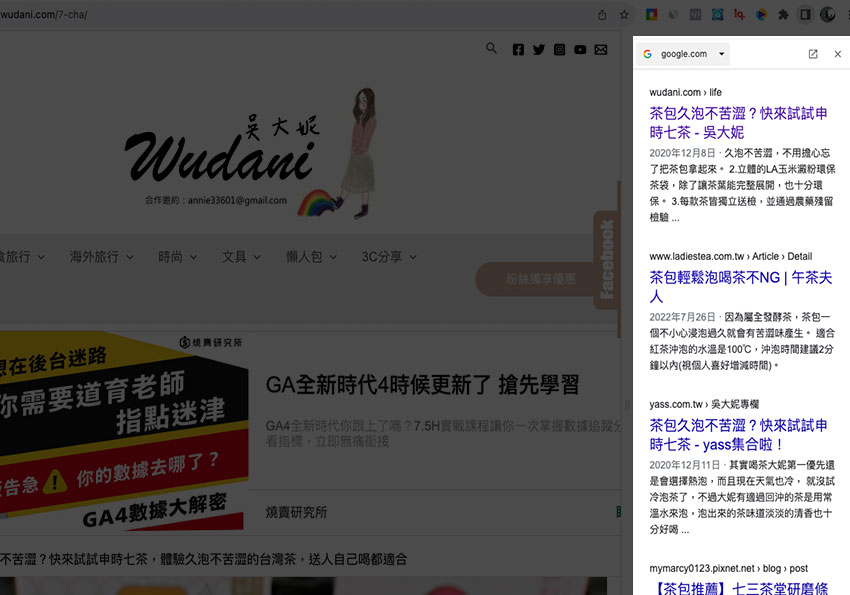
在選擇完畢後,側面板就會顯示搜尋結果啦!如此一來找資料就更加方便啦!