
前陣子梅干曾將一些常用的色彩特效,錄製成動作檔,方便大家直接套用,但因為大家拍的照片的明亮度,使得在套用而有所出入,因此梅干還是覺得將一些特殊色調的調配過程分享出來,讓各位在套用時,可依自己照片的狀況而加以微調,而最近梅干在國外的網站中,正好看到一個類似懷舊的底片風格色調,就很像像目前有些手機相片的APP,照片的色調微黃中又帶點藍色,感覺很舒服但又不像lomo風的色調那麼的強烈,所以梅干就花了點時間,整理了一下製作過程與大家來分享一下囉!
Photoshop懷舊底片風色調:
使用版本:Photoshop CS3+
操作難易:易
實用性質:★★★★
操作難易:易
實用性質:★★★★
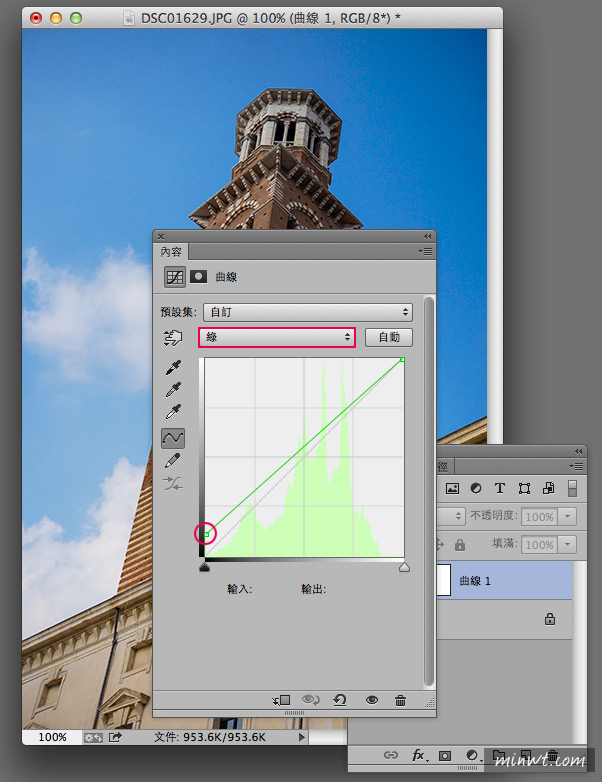
Step1
新增一個曲線調整圖層,並將色版切到綠,再將暗部的控制點向上拉。

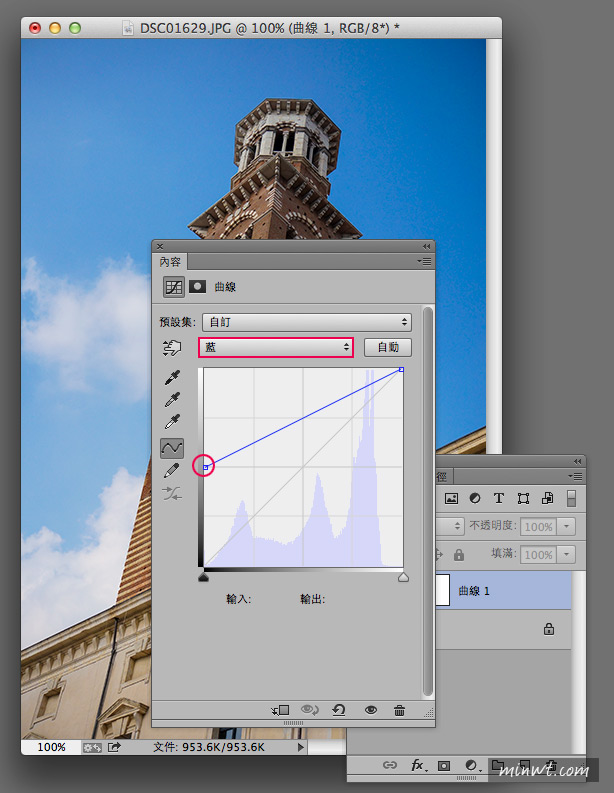
Step2
接著再將色版切到藍,一樣也是將暗部的控制點向上拉。

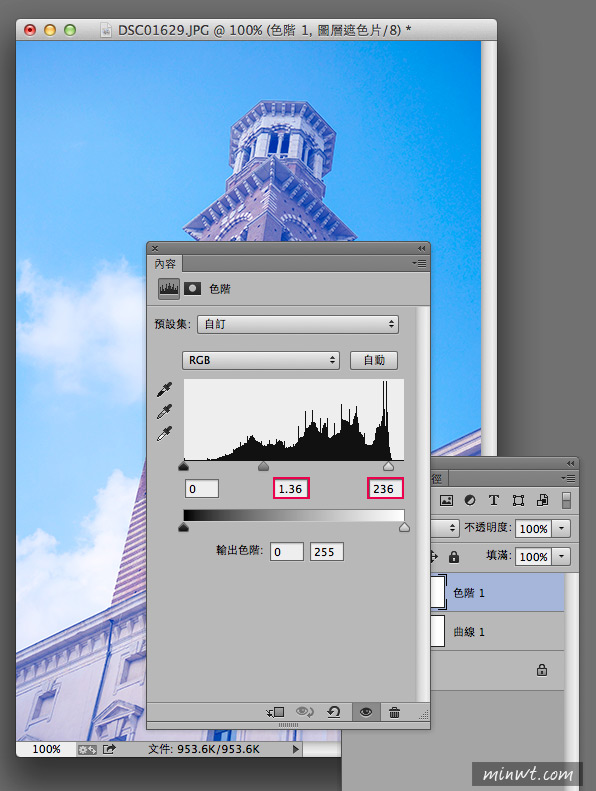
Step3
再新增一個色階調整圖層,分別將亮面與中間調的控制點向左拉。

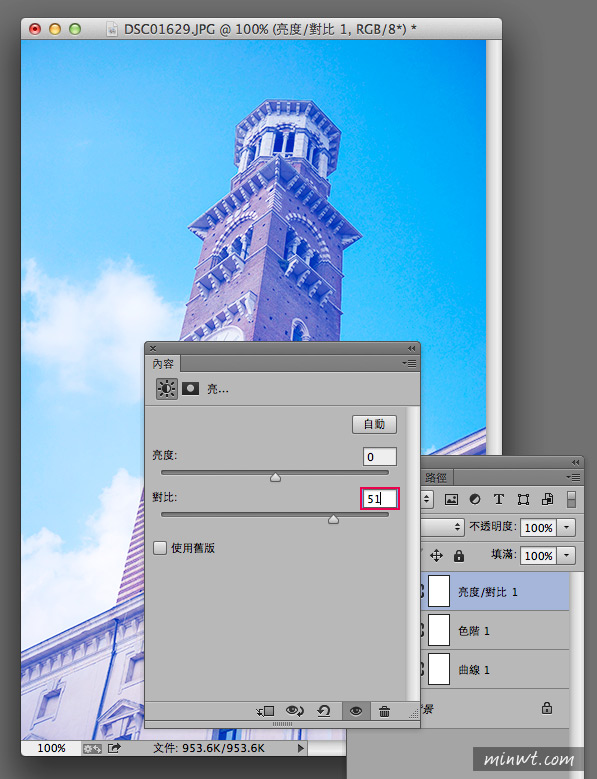
Step4
新增一個亮度對比調整圖層,將對比加大。

Step5
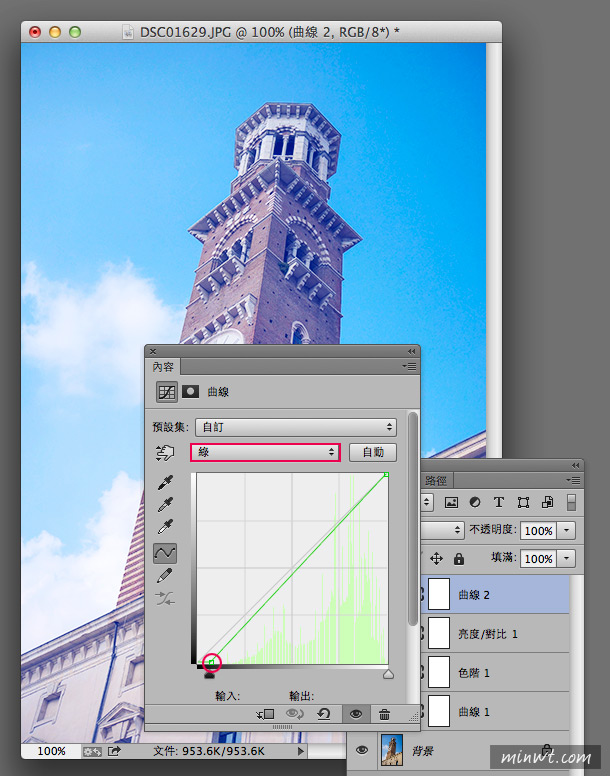
再新增一個曲線調整圖層,將綠色版暗面的控制點向右拉。

Step6
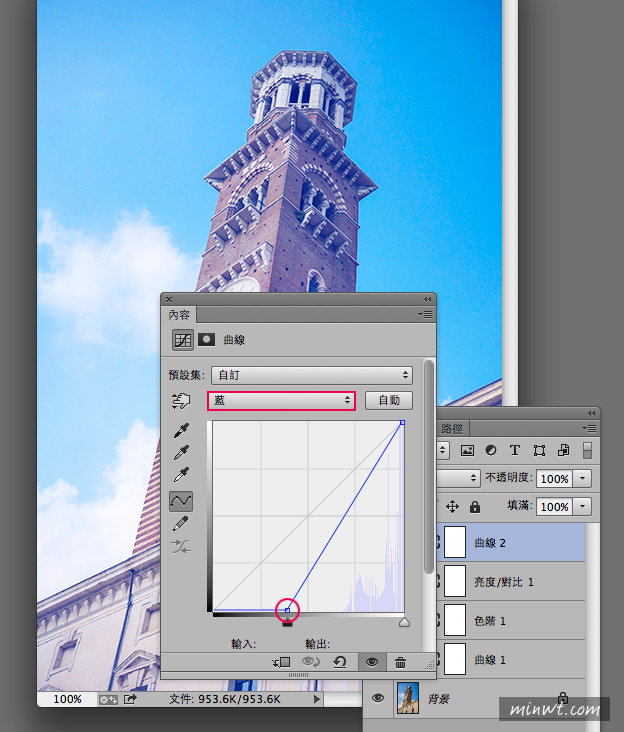
再切到藍色版,將暗面的控制點向右拉。

Step7
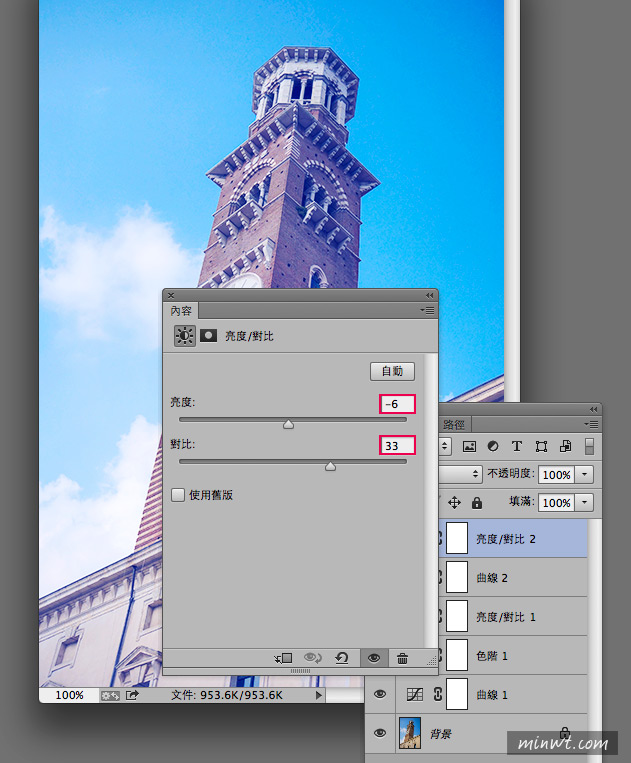
再新增一個亮度對比調整圖層,分別將亮度降一點,與把對比加大。

Step8
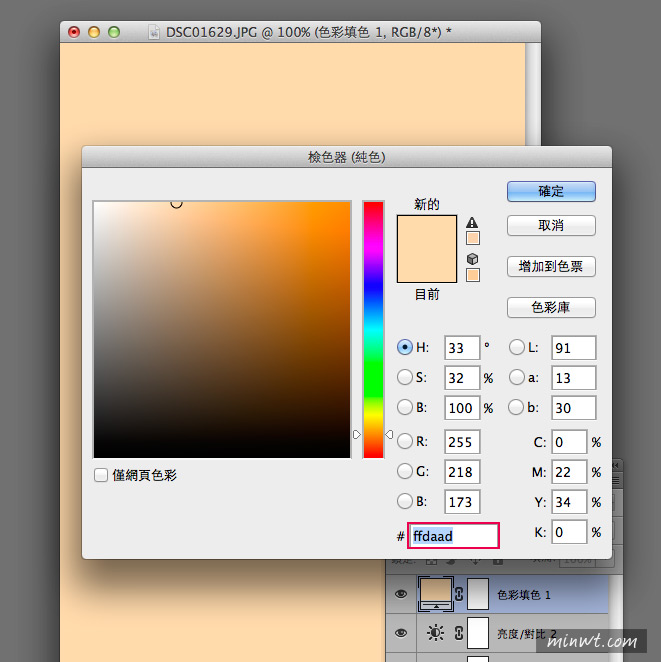
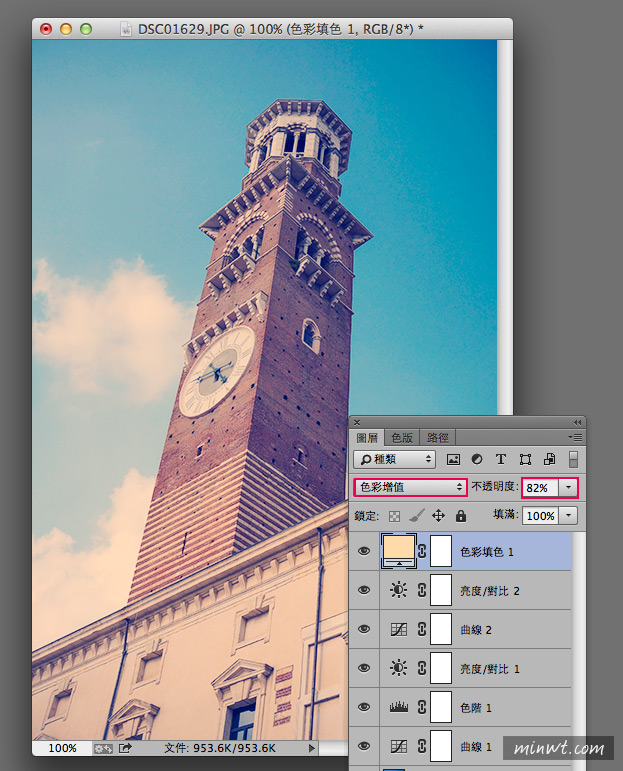
新增一個純色調整圖層,並填入米黃色。

Step9
將圖層混合模式設為色彩增值,並調整一下不透明度,這時畫面就會帶點微黃。

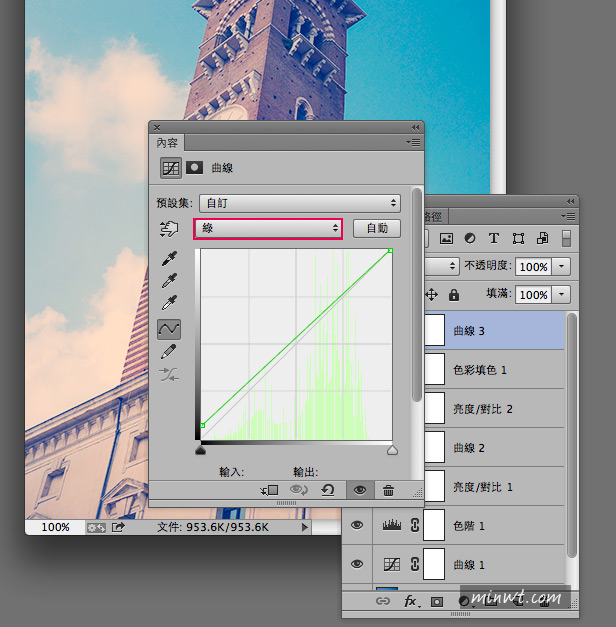
Step10
再新增一個曲線調整圖層,切到綠色板,將暗面控制點向上拉。

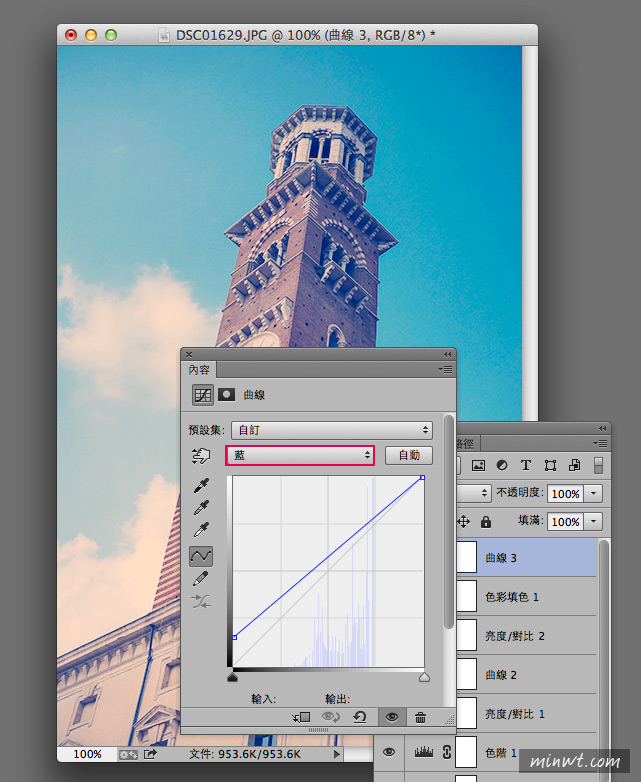
Step11
再切到藍色板,一樣的將暗面控制點向上拉。

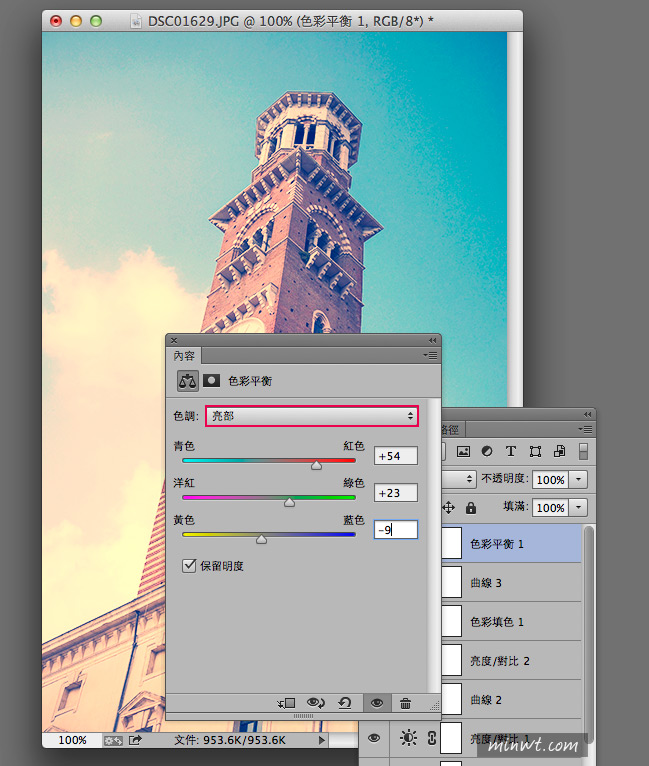
Step12
最後再新增一個色彩平衡調整圖層,在亮部的地方,分別的加入紅與黃。

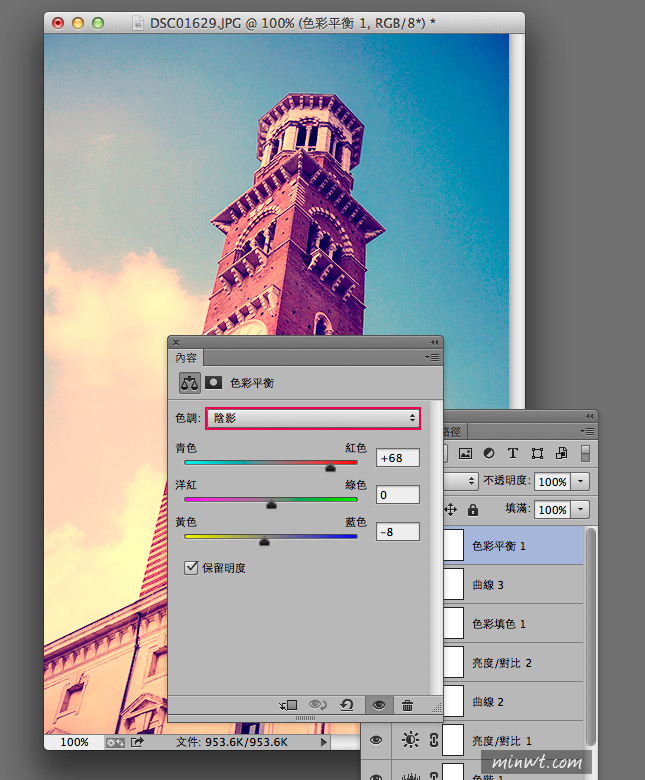
Step13
再切到陰影選項,也是一樣加入紅與黃。

Step14
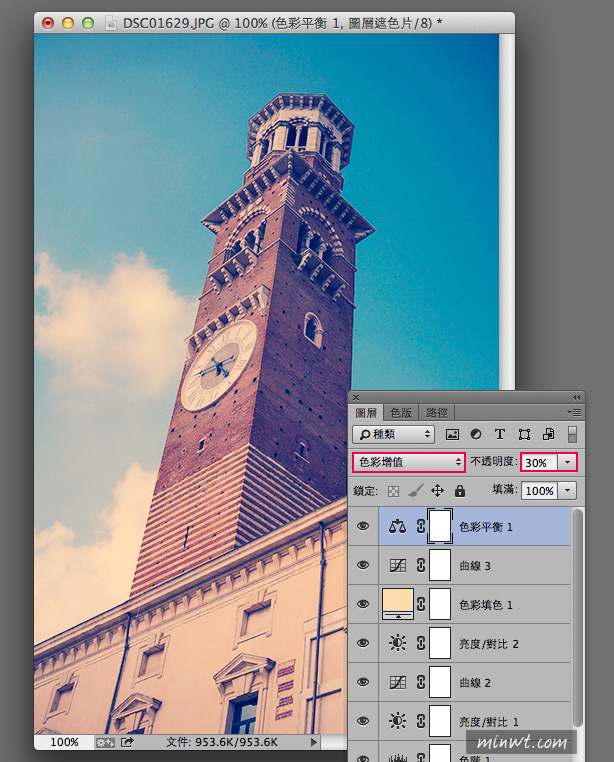
再把圖層混合模式設為色彩增值,並調整不透明度。

Step15
鏘~鏘~完成! 是不是很有懷舊的底片fu呀!當作好這一個後,以後只要把這些調整圖層,直接拖拉過去就行啦!最後再調整一下設定值,就能套用到各種主題的照片上啦!

[範例下載]

