
身邊有不少的朋友常遇到,每次在Photoshop調整好的照片,不管是轉出成網頁上傳到相簿,或是置入到Illustrator都會發現一件事,那就是ㄟ~那ㄟ顏色全跑,感覺好像圖片的彩度降了30%,有點灰灰髒髒的感覺,那其實是色彩設定上的問題,只要作個小設定,無論是轉成網頁用還是放到Illustrator就可解決色偏的問題。
Photoshop下:
Step1
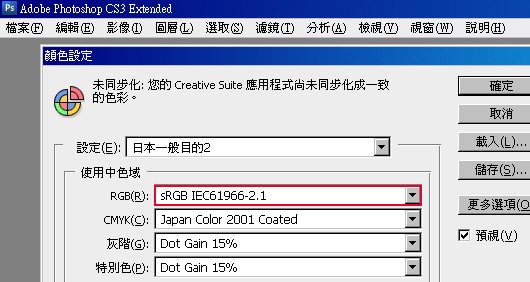
選擇 功能表 / 編輯 / 顏色設定,分別注意欄位中的RGB與CMYK的色域設定。

Illustrator下:
Step2
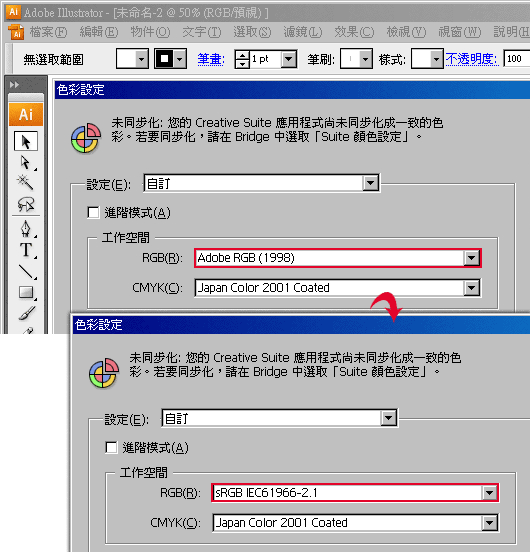
選擇 功能表 / 編輯 / 顏色設定,可看到Illustrator中RGB所設定的色域為Adobe RGB,但Photoshop為sRGB,顯然二邊的色域不同,此時看要改那一邊都可以,這邊先統一改成sRGB。

Photoshop下:
Step3
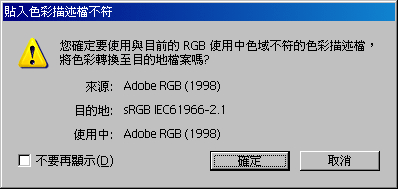
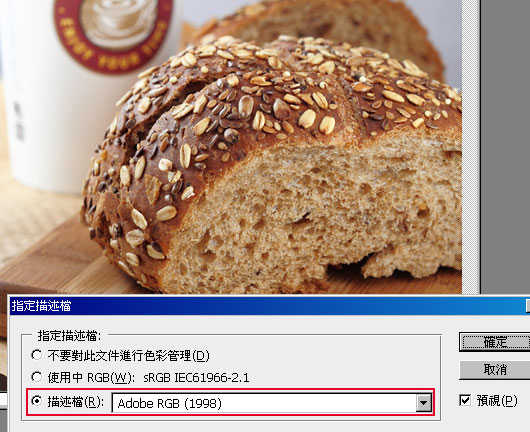
回到Photoshop下,選擇 功能表 / 編輯 / 指定描述檔,看到了嗎?雖然剛我們是設定為sRGB,但這張圖片所使用的Adobe RGB的色域,所以也選項設為sRGB。

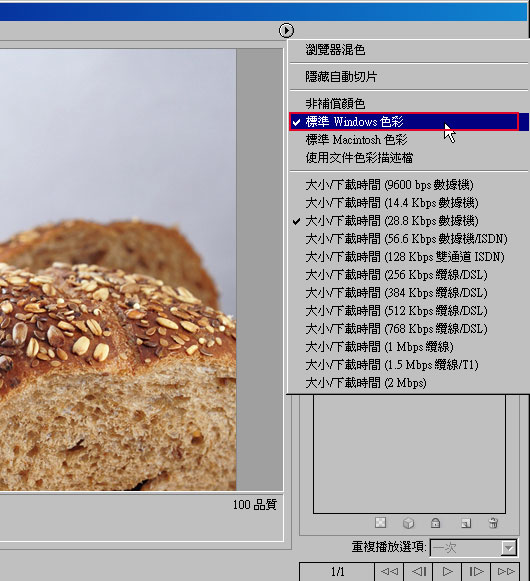
Step4
這時選擇 功能表 / 檔案 / 儲存成網頁與裝置,由於剛的色域為Adobe RGB,所這時先點選上面的三角形,選擇【標準 Window 色彩】。

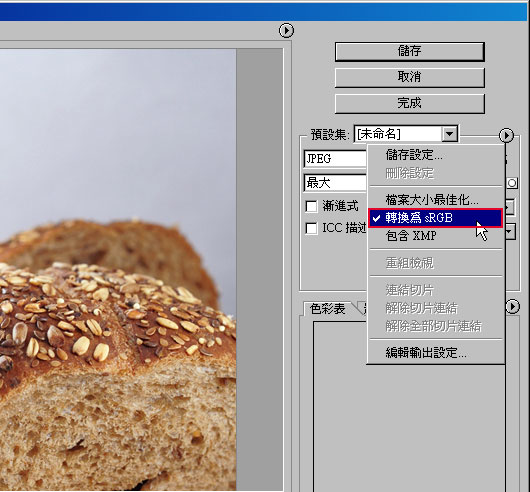
Step5
完成後,再點選右手邊的三角型,選擇【轉換為 sRGB】選項。

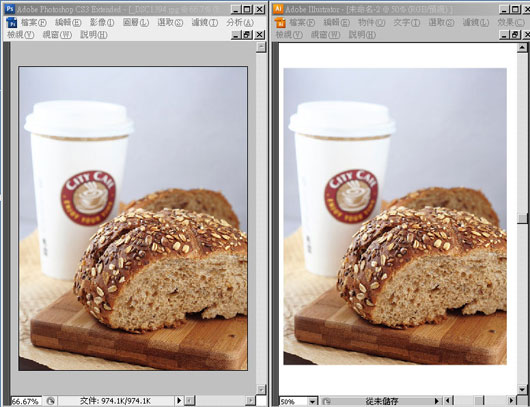
Step6
轉存好後,分別把檔案置入到Illustrator下,哈~看到了嗎?二邊看到的顏色是相同的。

※若想對sRGB與aRGB有更進一步的認識可參考,攝影教學-aRGB、sRGB、CMYK色域分佈的教學文章。

