
由於最近RWD自適應網頁盛行,幾乎所有公司都在瘋自適應,這時就苦了網頁設計師,因此有許多朋友,時常問梅干自適網頁要怎麼作,與要如何設計和注意規範,和有沒有參考的範例,所以梅干就將平常會逛的素材網站與大家來分享一下,而今天要分享的這個素材網中,裡面有各式各樣的RWD自適應的模版,且還提供PSD分層原檔,同時可任意的下載與使用,因此當下載回來後,除了可了解RWD自適應版型的設計技巧外,也可快速的調整與修改自己所需的樣式,縮短RWD自適應視覺版型設計的摸索時間,因此身為網頁設計師們,也趕快來下載囉!
Free PSD Website Templates:
網站名稱:Free PSD Website Templates
連結網址:http://blazrobar.com/
連結網址:http://blazrobar.com/
Free PSD Website Templates下載教學:
Step1
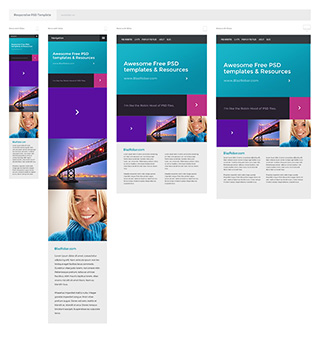
當進入網站時,可看到各式RWD自適應的版型縮圖列表。

Step2
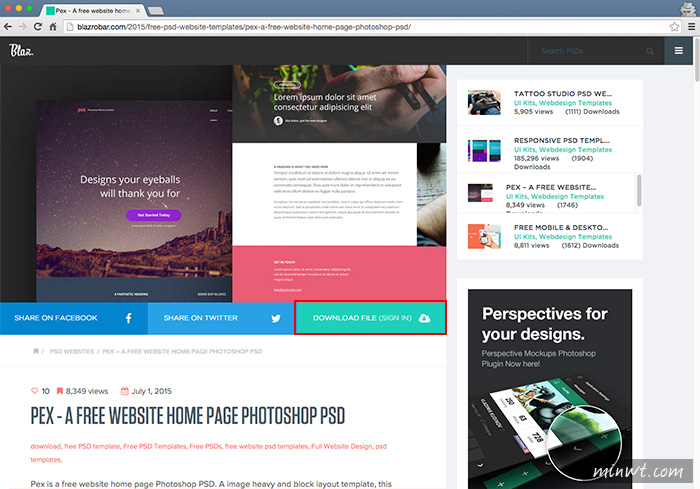
找到喜歡的模版後,點下方的Donwload鈕。

Step3
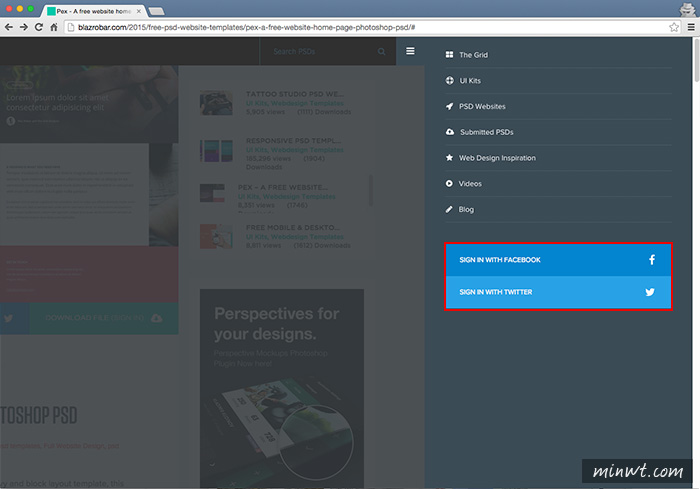
接著分別可用Facebook、Twitter來進行登入才能下載。

Step4
這邊梅干是用Twitter帳號來作登入,並輸入Twitter的帳密來進行登入。

Step5
當登入完成後,畫面會導回首頁,這時再回到原來的頁面,再點下Download鈕,就可開始下載囉!

Step6
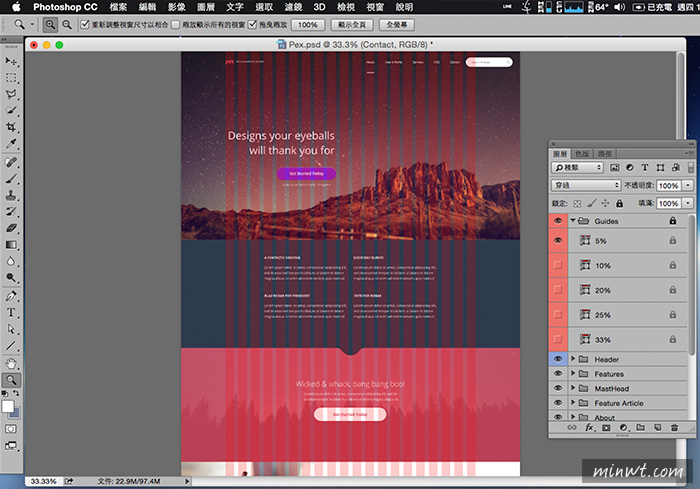
當下載完畢後,馬上進到Photoshop看一下,哈~所有的圖層整理的很乾淨,且開啟Guides圖層,可了解整個版型的分割狀況。

Free PSD Website Templates 版型精選:
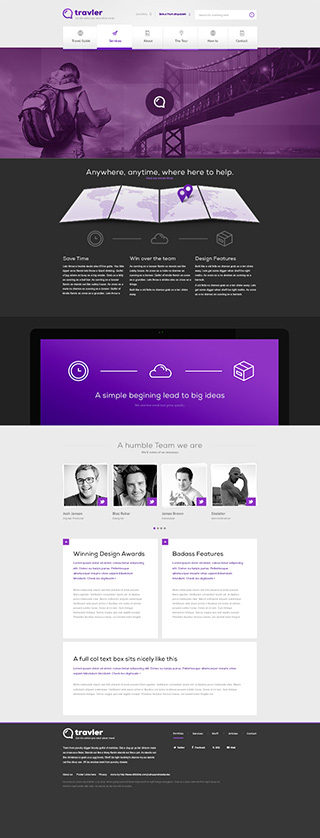
而梅干也幫各位挑選一些覺得還不錯的版型,供大家作參考,或可到該網站中,自行挑選合適的RWD版型。
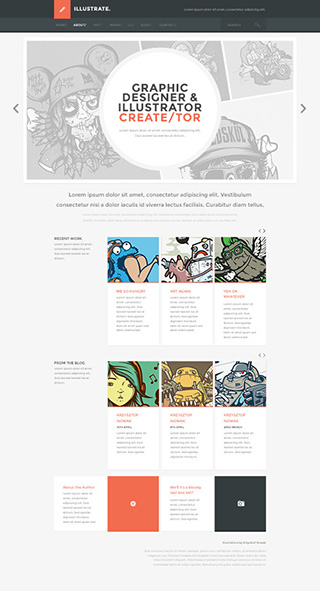
#1

[版型下載]
#2

[版型下載]
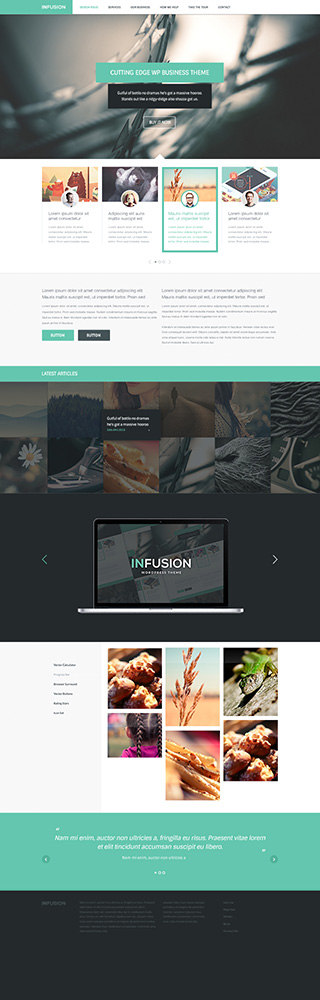
#3

[版型下載]
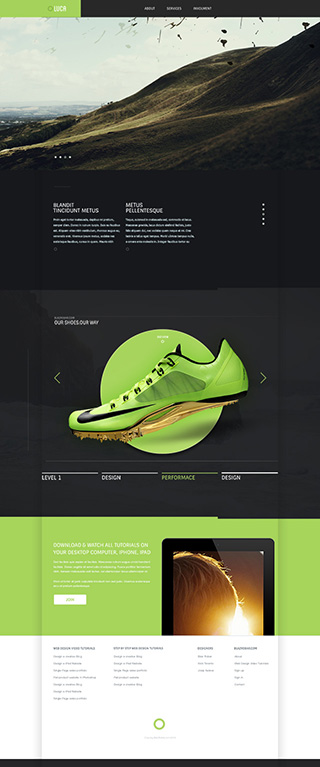
#4

[版型下載]
#5

[版型下載]
#6

[版型下載]
下載更多RWD自適應PSD版型

