雖然目前有許多RWD的CSS framework,但最常被使用則是由社群網Twitter所推出的Bootstrap,之所以會被大家喜愛,最主要的原因就是簡單好應用,也是因為如此讓梅干對Bootstrap愛不釋手,透過Bootstrap可以快速的完成專案,省去自行一個一個慢慢刻,但許多朋友當開始使用Bootstrap時,第一個會遇到的問題就是,在Photoshop中網頁尺寸要開多大,以及要如何規畫。
雖然在Bootstrap的文件中,也已明確的說明每個解析的尺寸與每個欄位的大小,但要一個一個尺寸慢慢的拉出格線,實在有點浪費時間,所以梅干最近在網路上發現一個很佛心的網站,將Bootstrap的網格,作好一份份的PSD檔,因此當下載後,立即就可使用,並依照Bootstrap 12欄來作設計,因此有用Bootstrap的朋友,也趕快來下載囉!
Step1
首先,先到benstewart.net網站後,向下拉就會看到Downlaod連結,點一下隨即可下載。

Step2
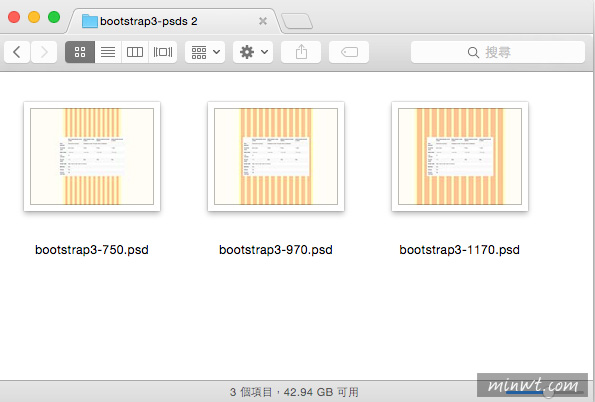
當下載完畢解壓縮後,分別會看到三個PSD檔,而這三個尺寸,分別就是Bootstrap所設定的三個解析,因此在規畫RWD版型時,只要依照這個解析設計即可。

Step3
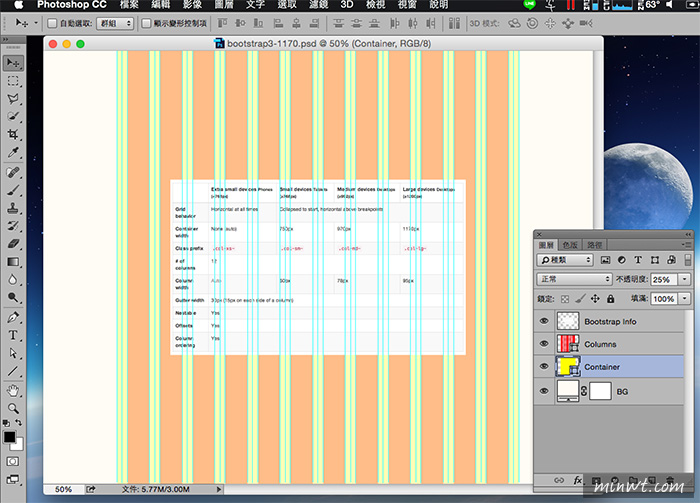
打開後,在Photoshop中分別會看到淡黃色與深橘色,而淡黃就是padding,
深橘色就是欄位的寬度,因此在規畫版型時,千萬別讓區塊落在淡黃色區域中喔!如此一來下回再開發RWD版型就更加的得心應手啦!