
最近將Photoshop更新至CC 2015版,發現多了一個挺方便的新功能,那就是可將Photoshop製作好的視覺版型,可同步至手機、平板中,直接在實機中檢視整個視覺的效果,是否有需要那邊再進行微調,這時不得不稱讚一下Photoshop,總算是著重在網頁上的應用,如此一來就不用每次將作好的版型儲存為JPG後,再上傳到主機中進行檢測,更能縮短網頁的開發時程,至於要如何使用呢?現在就一塊來看看吧!!
Step1
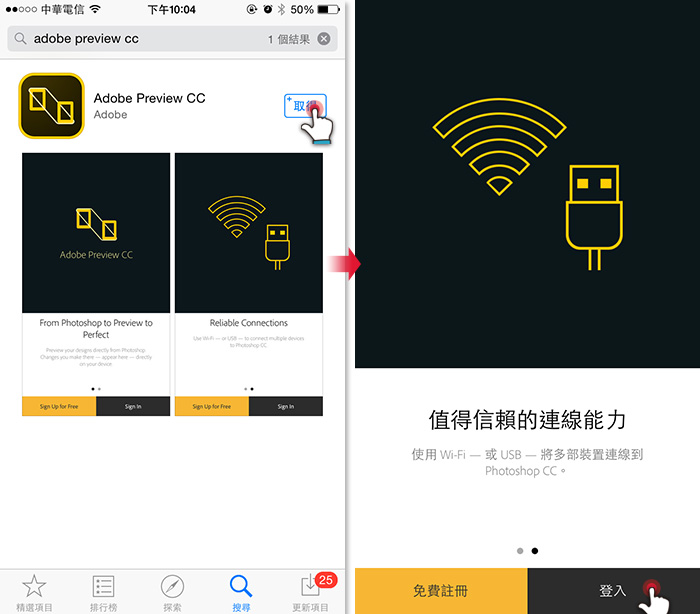
首先,手機與平板,要先下載Adobe Preview CC後,安裝完畢後,進入此應用程式,再點右下的登入。

Step2
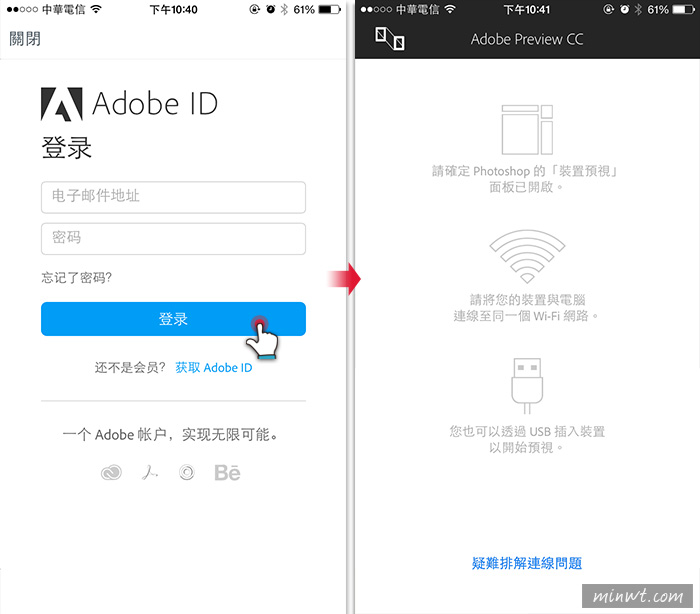
接著登入Adobe ID,並且將手機、平板、電腦要同時連到同一網段下。

Step3
將手機與電腦連接。

Step4
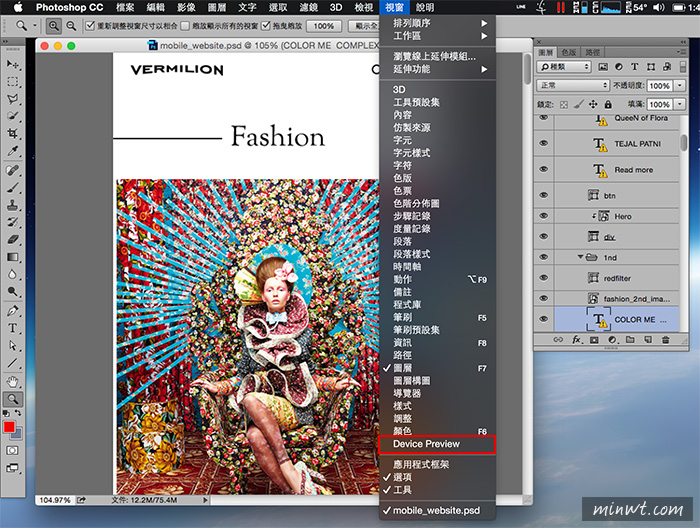
這時開啟Photoshop後,選擇 視窗 / Device Preview選項。

Step5
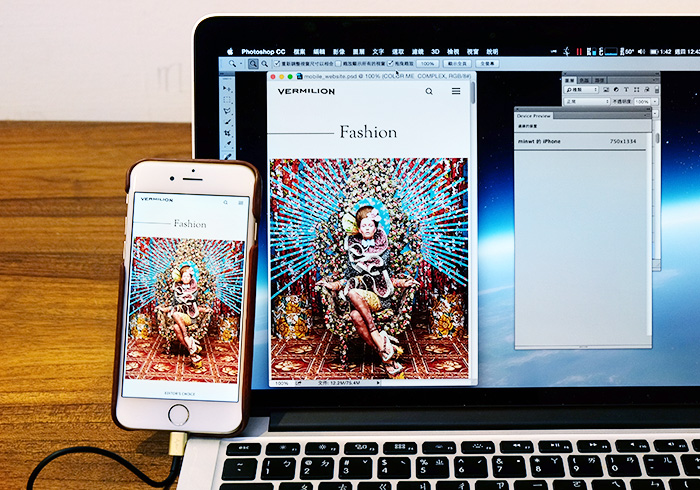
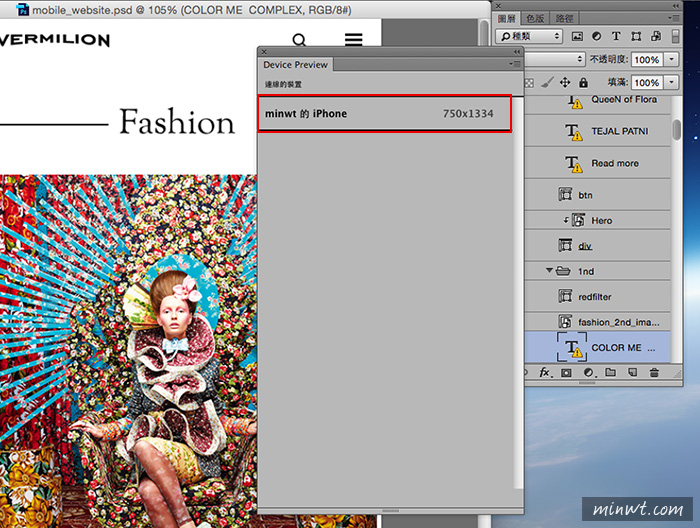
接著在Device Preview面板中,就會看到已連接的手機名稱,與該手機的螢幕解析大小。

Step6
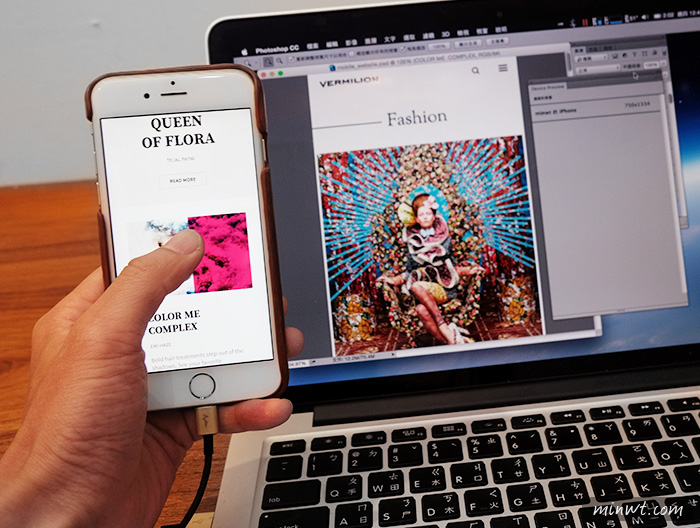
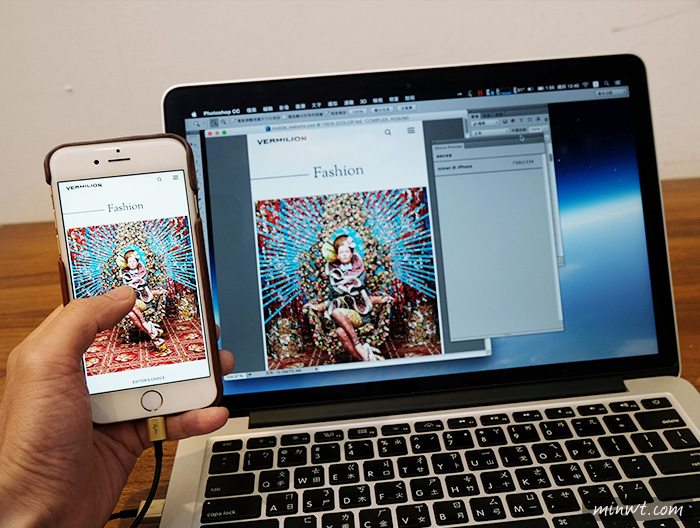
接著在Photoshop中所設計好的版型,就會同步到手機中,直接來作檢視啦!

Step7
甚至也可上下滑動來切換可視範圍,如此一來當檢測沒問題後,才進行切版,就能省去來來回回校稿與切版的時間。