|
但事隔多年後許多人也逐漸的淡忘了它,現在製作Gif動態圖示的工具相當多,而本篇要跟各位一起分享的是,用ImageReady來製作Gif小動畫。 |
| 相信有許多人使用了Photoshop多年,可能一直都沒注意到ImageReady存在,其實早在7.0時代,就已經一直常駐在Photoshop底下,那為何會挑上它呢? 其最主要的原因就在於: 【1】圖像可在Photoshop中完成 【2】不用將圖片存成一張張的Gif 【3】可設定最終輸出品質 【4】可設定單一影像停滯時間 【5】一套軟體即可完成 |
| 適用版本:7.0、CS、CS2 使用工具:Adobe ImageReady 實例演練: |
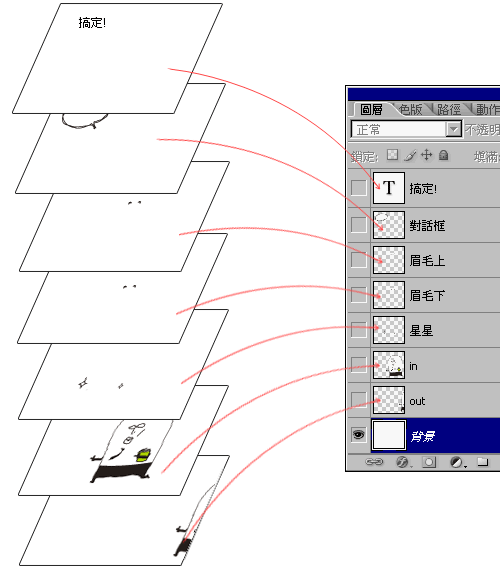
Step 1 首頁先在Photoshop下,將要做成動態的圖像,一一的分解到個個圖層中,以本範例來說,將人物、眉毛、對話框,,,,等,放在各自的圖層中。 
|
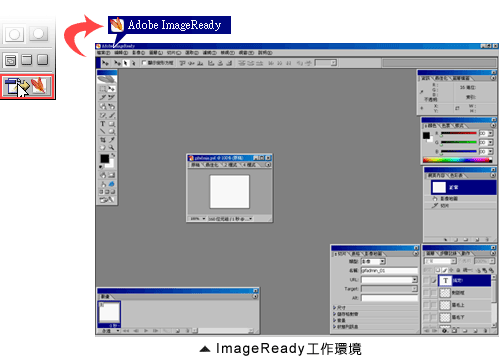
Step 2 將滑鼠移到工具箱的最下方,對著該圖示單響滑鼠左鍵,此時畫面則會自動切換至ImageReady的工作環境下。 |

|
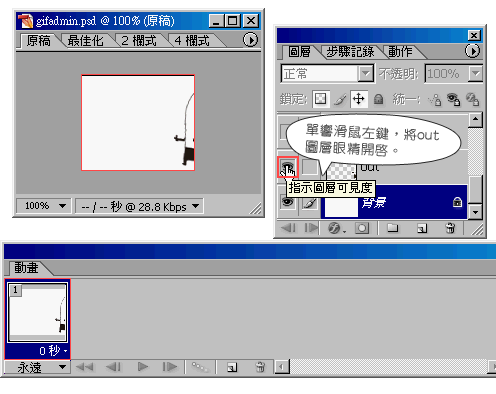
Step 3 進入ImageReady 工作環境下,開啟下列面板,圖層面板、動畫面板、工作視窗面板,如沒有看到這些控制面板時,請從上列的功能表 / 視窗底下找尋,選項左手邊打勾表示已開啟,確認都開啟完畢後,接著回到圖層面板,將out圖層眼睛開啟。 
|
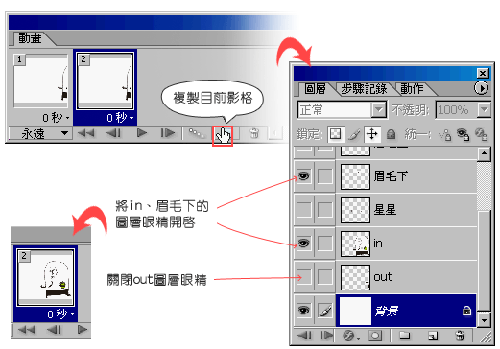
Step 4 對著 動畫控制面板 下方有一個像似文件的圖示單滑鼠左鍵,並將 out圖層 眼精關閉,in、眉毛下的圖層眼精開啟。 
|
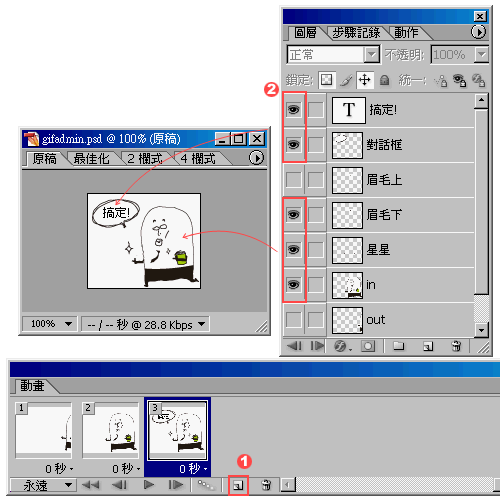
Step 5 對著 動畫控制面板 下方有一個像似文件的圖示單滑鼠左鍵,再將in、星星、眉毛下、對話框、確定….等圖層眼精開啟。 
|
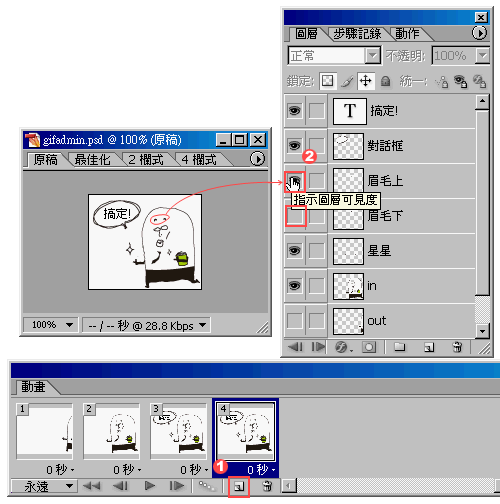
Step6 對著 動畫控制面板 下方有一個像似文件的圖示單滑鼠左鍵,再將眉毛下圖層眼精關閉,眉毛上圖層眼精開啟。 
|
Step 7 重覆步驟6,分別新增一個影格,將眉毛上圖層關閉、眉毛下圖層開啟,此步驟是為了讓眉毛產生上下動的效果,至於要動幾次可自行新增或減少,在這步驟當中,只須對眉毛上、下作開關閉的動作即可。 |
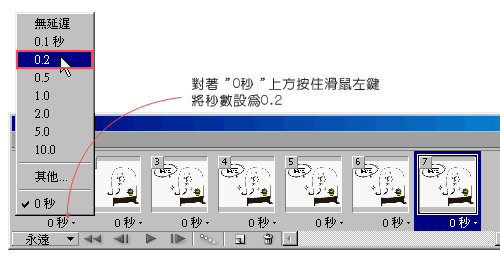
Step 8 將所有影格都佈署好後,接著回到 影格1,並對著 影格1 下方的 0秒 單響滑鼠左鍵,選取該影格的停留秒數,數值愈大表示該影格停留時間愈久,那此時先暫定將 影格1 設為 0.2秒。 
|
Step 9 接著再將 影格7 設為 0.5秒,完成後大膽的對著Play鍵單響滑鼠左鍵,就可立即預覽剛所製作好的成果啦! 
|
Step 10 在預覽完畢後,接下來就將剛剛的辛勞匯出囉!執行功能表 / 檔案 / 儲存最佳化,按下確定後就可將檔案匯出成gif小動畫了。 |


 只要製作Gif小動畫,就會立即想到GIF Animator這套元老級的小工具,在1996年時此軟體可是叱吒風雲,打破了Gif靜態影像觀念,經由這套軟體能將數張的Gif檔串成一個動態的影像。
只要製作Gif小動畫,就會立即想到GIF Animator這套元老級的小工具,在1996年時此軟體可是叱吒風雲,打破了Gif靜態影像觀念,經由這套軟體能將數張的Gif檔串成一個動態的影像。