
雖然網路上己有不少相關的UI圖示,供大家下載使用,但有時還是自己客制化,除了透過Illustrator繪製外,其實Photoshop本身也有向量工具,可進行繪製,雖然內建也有提供角圓角的功能,但只限於矩形, 若是其它形狀或是自行用鋼筆工具繪製的,就無法導圓角,就得自己導圓角,所以這時就不得不稱讚一下Illustrator,而最近梅干發現Photoshop一個好用套件,可快速的將邊角轉圓角,且最酷的是這個外掛則是用Photoshop Script製作而成的,同時還是全圖形界面,讓使用更便利,因此身為視覺設計師,這個圓角外掛絕不容錯過。
Corner Editor:
外掛名稱:Corner Editor
適用軟體:Photoshop CS3+
外掛下載:https://photoshopscripts.wordpress.com/2015/07/29/update-for-photoshop-cc-2015/
適用軟體:Photoshop CS3+
外掛下載:https://photoshopscripts.wordpress.com/2015/07/29/update-for-photoshop-cc-2015/
Step1
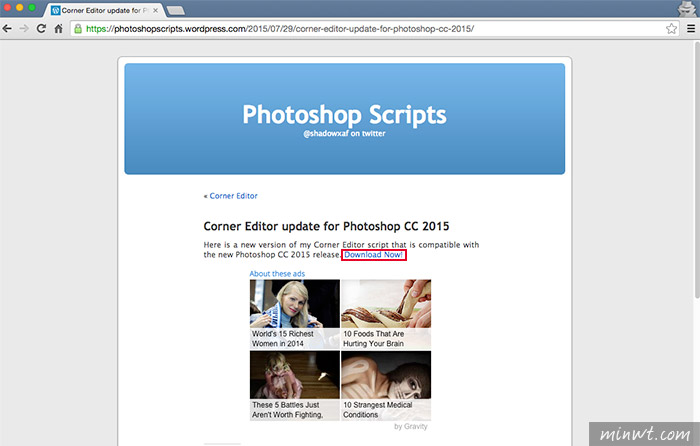
當進入外掛網站後,點 一下畫面中的Download Now!連結。

Step2
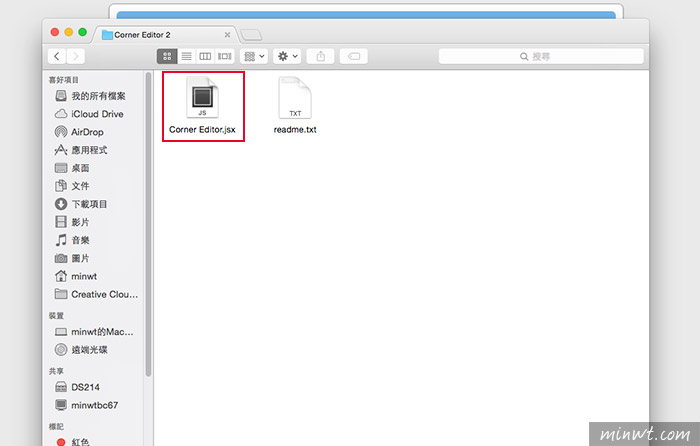
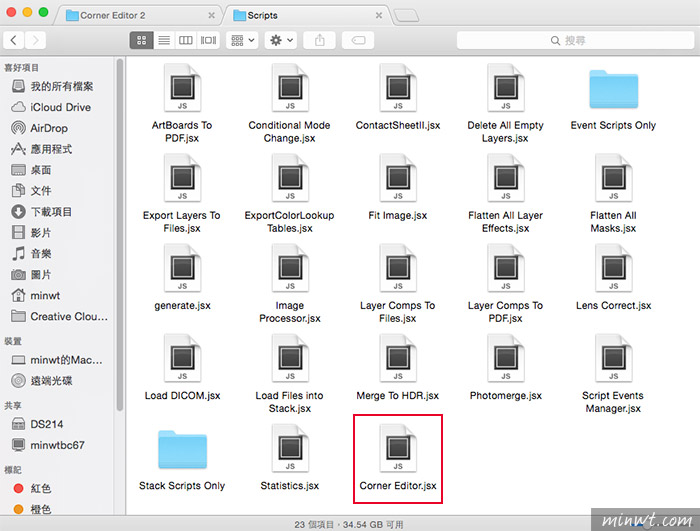
下載完畢解壓,並將Corner Editor.jsx複製到,Photoshop / Presets / Scripts 資料夾下。

Step3
複製完成後,再重啟Photoshop。

Step4
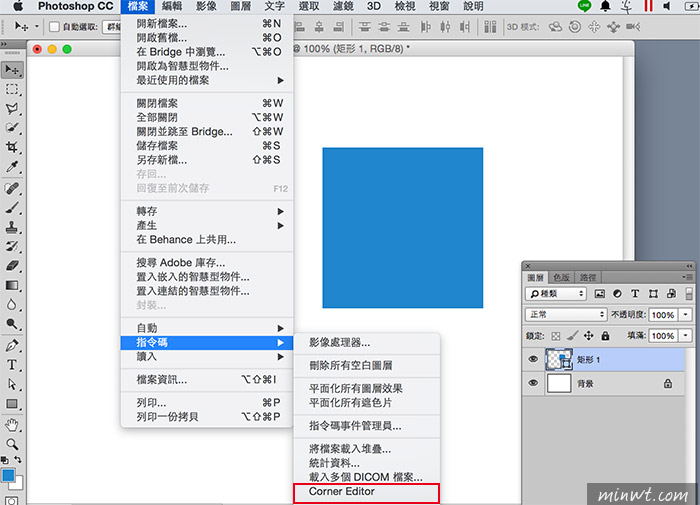
接著在隨便繪製出一個形狀區塊出來,接著再選擇 檔案 / 指令碼 / Corner Editor。

Step5
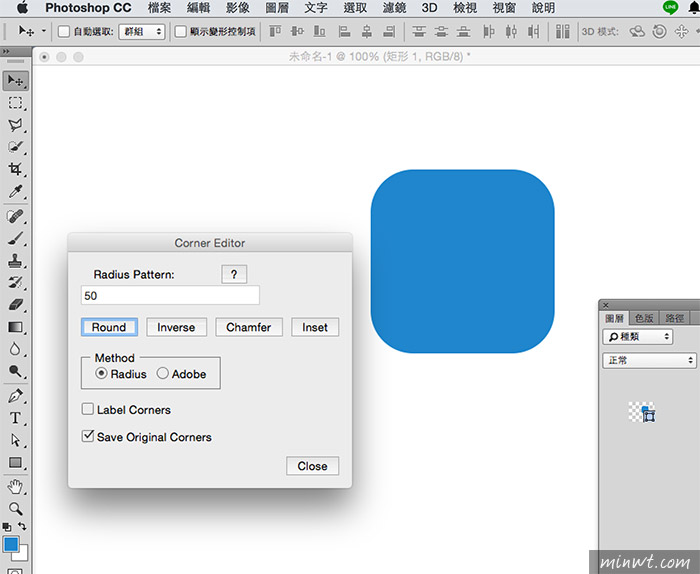
矩形邊角轉圓角,在Photoshop CC內建也有此功能,同樣的也可給四個數值,就與CSS圓角用法一樣,分別為上右下左,中間再用,隔開即可。

Step6
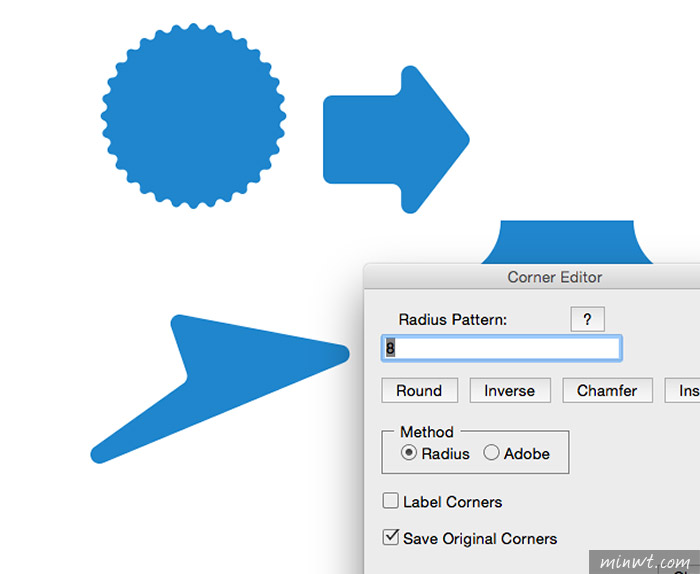
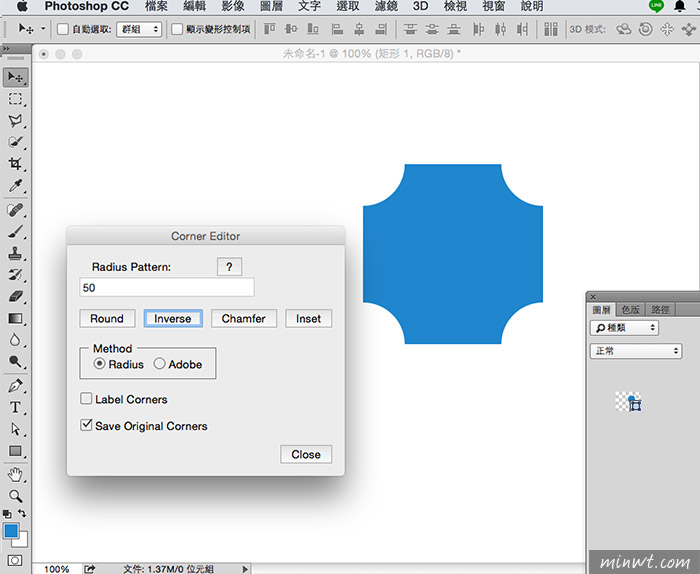
這個邊角工具,除後可導圓角,也可變內圓角。

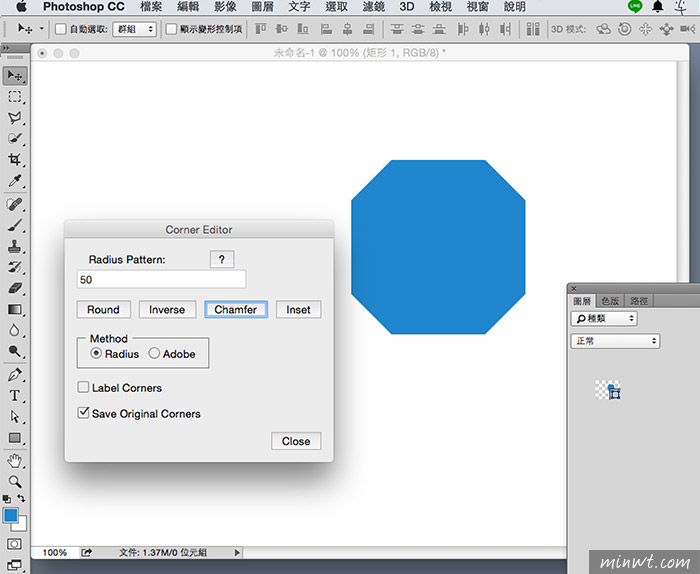
Step7
以及斜角。

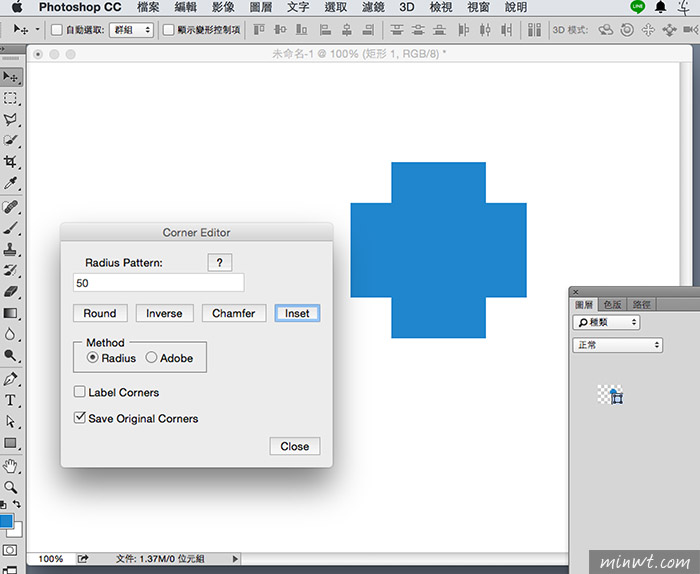
Step8
跟內凹角。

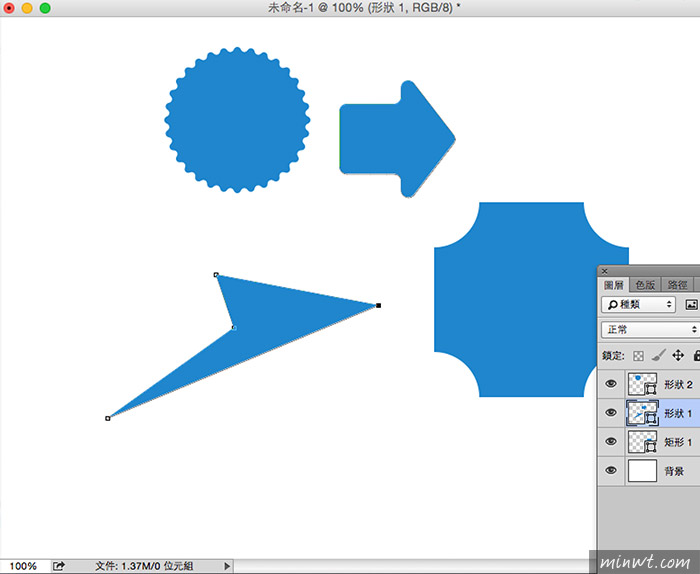
Step9
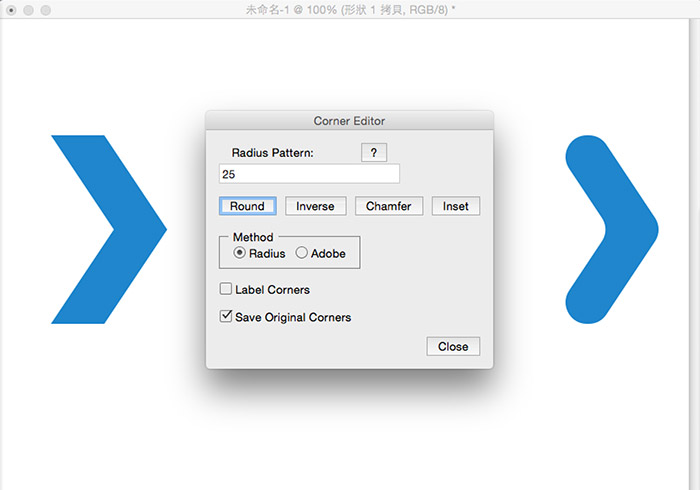
除了可將Photoshop內建的向量形狀變圓角外,也可自行用鋼筆工具,繪製出自己所需的圖示。

Step10
接著再開啟Corner Editor編輯器,就可將剛的尖角變成圓角啦!是不是超方便的呀!因此身為視覺設計師也趕快來下載囉!