
當今天在設計網頁視覺版型時,還是脫離不了Photoshop,同時在設計時,也會透過Photoshop的參考線,來分割版型區塊與對位,由其是目前自適應網頁,參考線更是不可少,因此一開始就得先將參考給建立好,再將區塊一個一個放到指定的區塊中,相信這應該是每個網頁設計師每天必作的工作,而最近梅干發現一套好用的版型產生器,只要一件立即就會將版面的參考線給規畫好,甚至還可快速的產生版頭、內容區塊、側邊欄、版尾……等,相當的方便,當產生完畢後,只需自己再針對區塊加以設計,立即就可完成網頁的視覺設計,可大幅的縮短製作時程,因此身為網頁設計的你,千萬也別錯過了。
Velositey:
Step1
進入外掛頁面後,點上方的PRODICTS後,再向下拉,點一下藍色鈕。

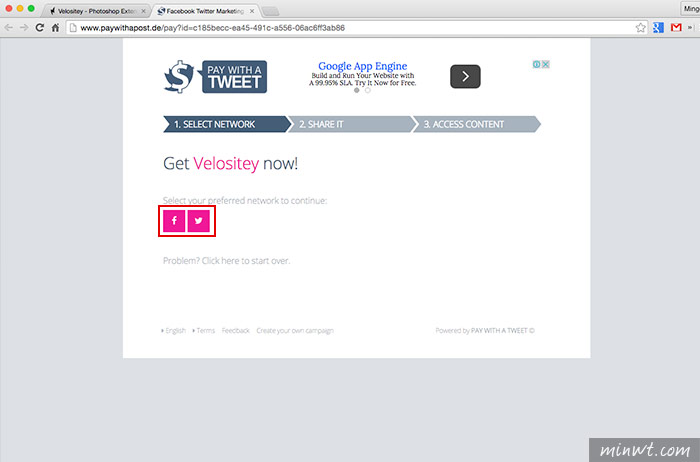
Step2
接著可用Facebook或 Twitter登入取得此外掛。

Step3
登入驗證後,再把訊息發佈到自己社群的動態中,就可完成登入的動作。

Step4
接著再按ACCESS,就可下載外掛囉!

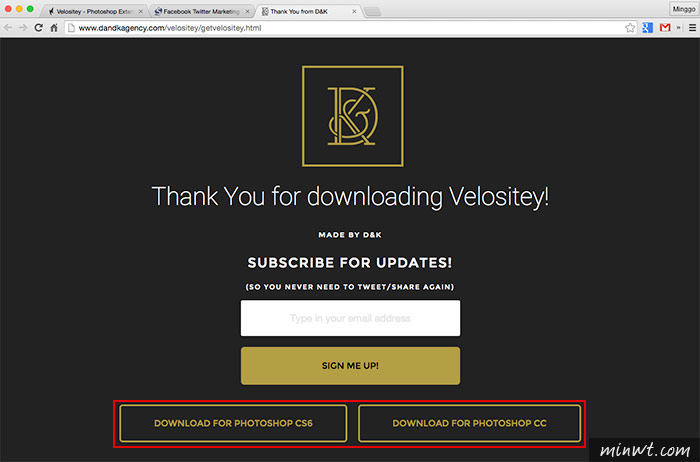
Step5
這時再選擇Photoshop的版本,目前只支援到CC。

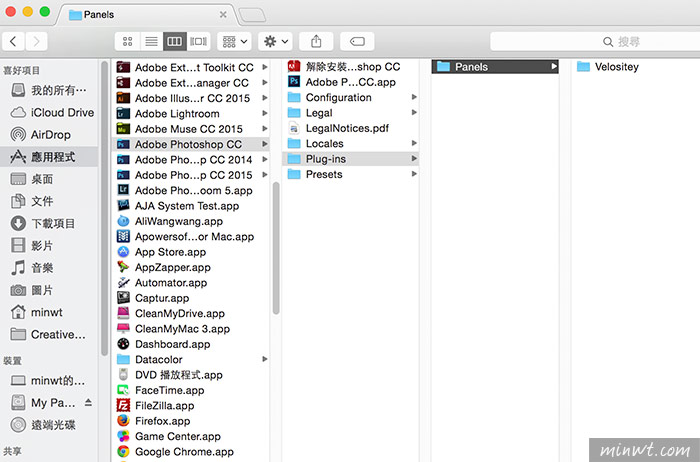
Step6
下載解壓縮,再放到Plugins/Panels目錄下。

Step7
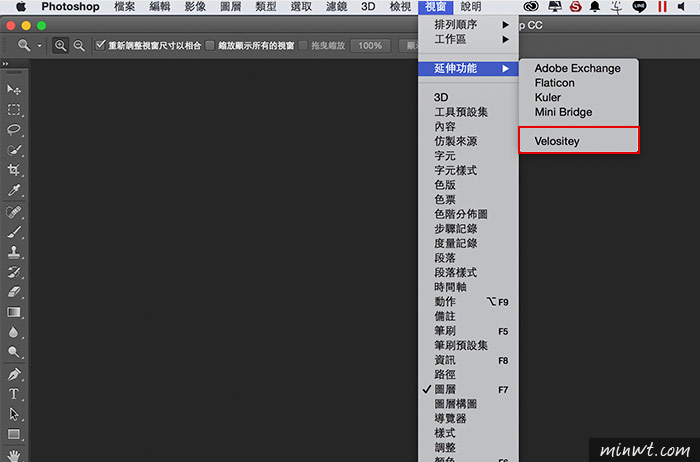
安裝完畢後,開啟Photoshop,再點功能列的視窗 / 延伸功能 / Velositey。

Step8
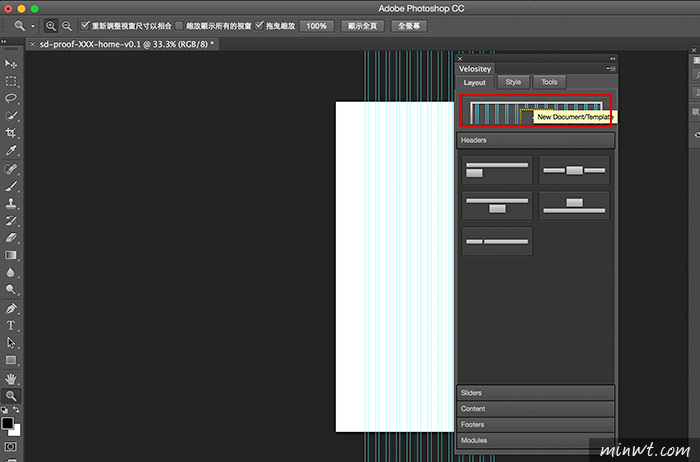
當開啟Velositey控制面板後,點一下上方的區塊,立即就會建立一個新檔案,同時還會將參考線建立好,相當的方便。

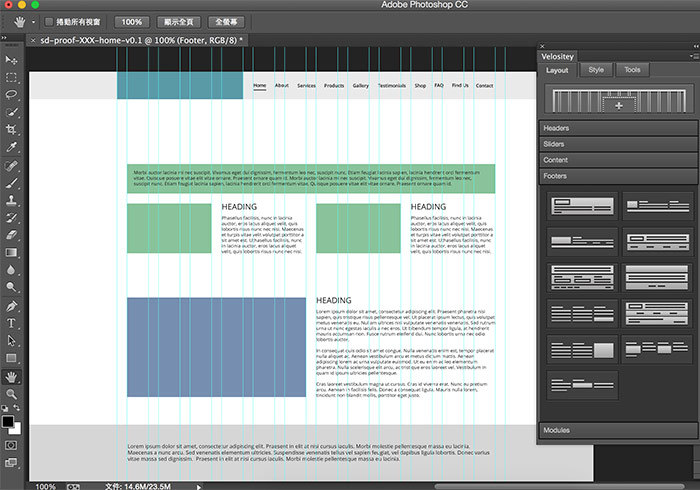
Step9
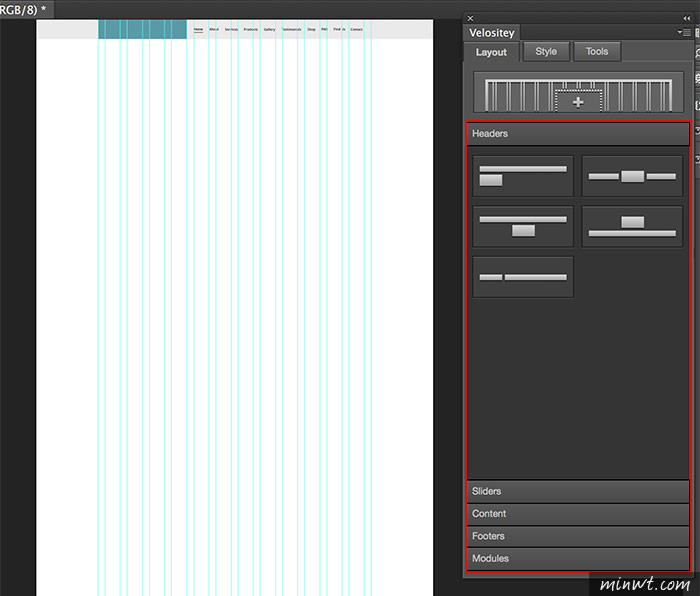
這時在Layout的頁籤中,分別就可建立像Headers版頭、Sliders滾動區塊、Content內容、Footers版尾、Modules模版區塊。

Step10
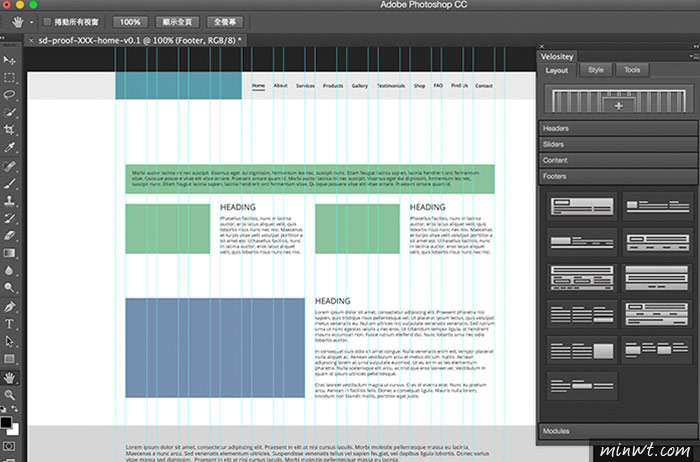
就這樣點一點,立即可產生所需的區塊,當產生完畢後,再針對這些區塊一一的美化與設計,這樣就大功告成囉!同時還符合自適應使用。

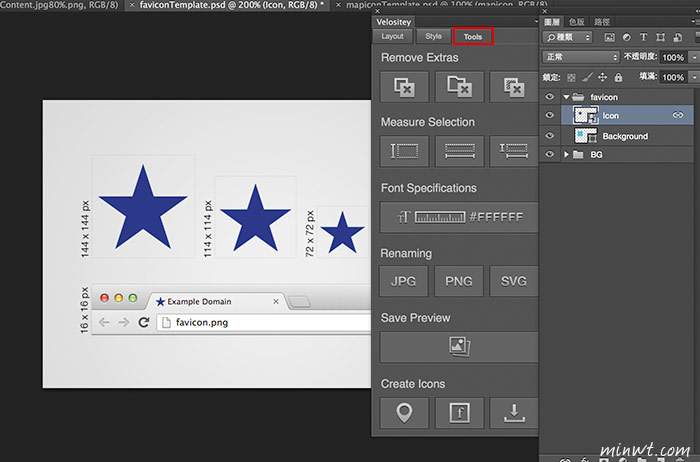
Step11
甚至切到Tools頁籤,還可建立像網址圖示,同時還貼心的告知所需的尺寸大小,因此有了這隻外掛後,立即可省去不少的區塊對位,以及區塊建立的時間,更可將心力放在視覺頁面的設計中,因此身為網頁設計師,這隻小工具絕不容錯過喔!