
當今天在設計網頁時,素材絕不能少,因此梅干平常則會不定期的收集一些網頁素材,包含按鈕、圖示、網頁版型…..等,透過這些素材,不但可作為參考,同時還可自行的重組與搭配,再整合成自己所需的版型,最近梅干又發現一個免費PSD素材平台,裡面有各式的網頁素材,同時都還保留原始檔,更棒的是有些還是遵照,目前主流的RWD框架來作設計,因此在套用與設計就更加便利,因此無論是桌機、平板、手機一次搞定,因此身為網頁設計的你,怎能錯過此網站,也趕快來收集一下,自己所需的素材吧!
PSD Repo:
網站名稱:PSD Repo
連結網址:http://psdrepo.com/
連結網址:http://psdrepo.com/
Step1
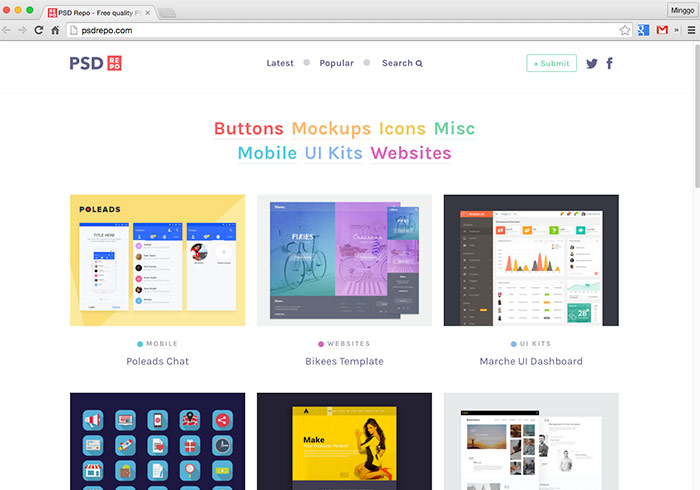
進入素材網站後,除了上方可看到目前最新與最受歡迎的外,也可從下方的分類連結,直接找尋自己所需的素材。

Step2
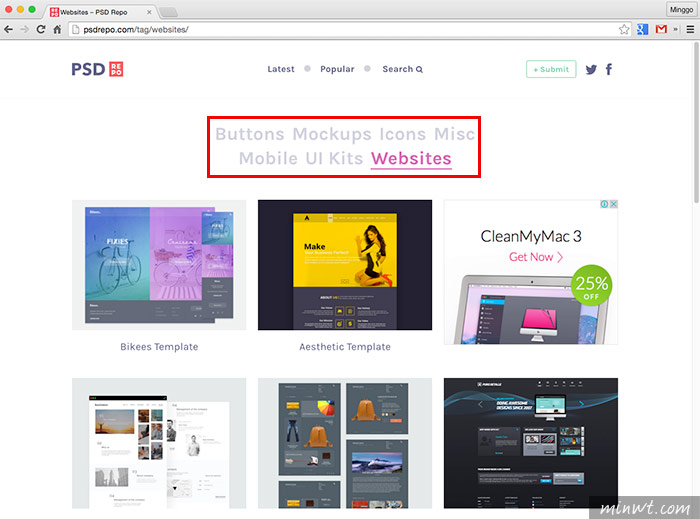
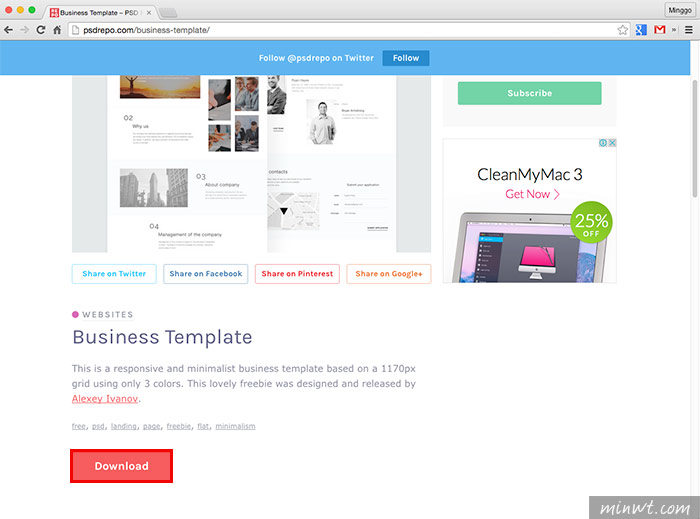
當點選分類後,就會出現所有分類的素材縮圖,拉到下方點一下Donwnload鈕,就可將此素材檔下載回來。

Step3
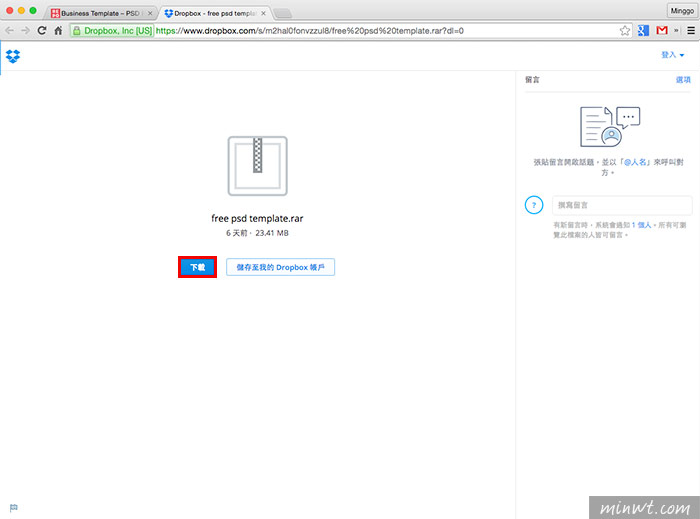
由於此素材放在Dropbox,再點下載鈕,即可將它下載回來。

Step4
而在剛的頁面中,向下拉還可看到相似的素材有那些。

Step5
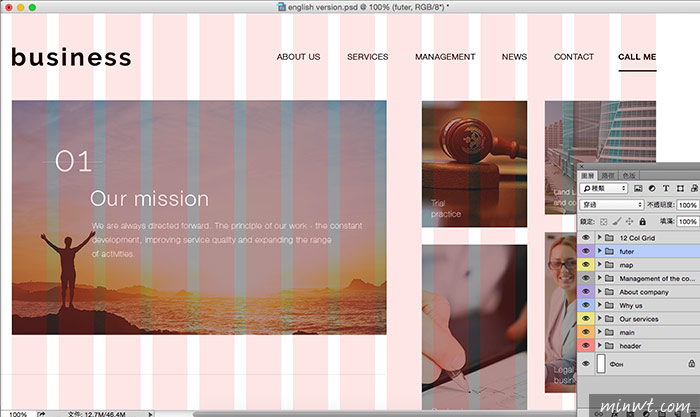
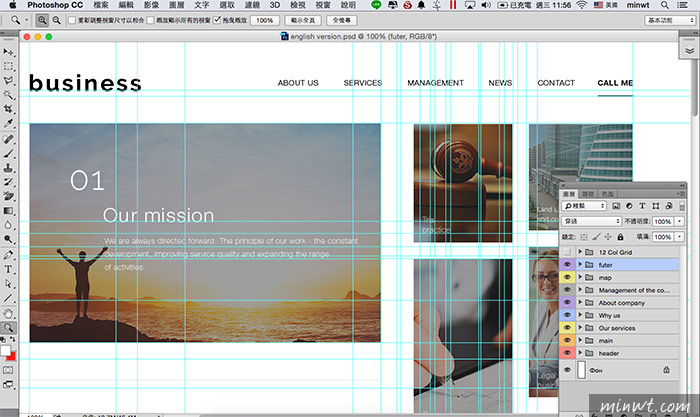
下載完畢,解壓後,分別會看到所有的圖層外,還會看到一堆的參考線。

Step6
這時將12 Col Grid的圖層眼睛開啟,就會看到此版型則是用12欄進行設計,因此要套用在Bootstrap也沒問題,而這個素材網站,裡面所提供的素材質感都相當的棒,因此身為網設的你,也趕快來下載囉!