有在經營拍賣或商城的朋友,當今天要把產品照片上傳時,總會遇到平台會有檔案大小的限制,而平台之所以會限圖檔大小,最主要的原因就在於,讓消費者可以快速的預覽到產品圖片,但這時就苦了許多的賣家,當把產品圖片製作好後,就要開始進行壓縮,直到符合平台限制的大小,往往這都讓許多賣家花上不少時間,其實Photoshop早以內建此功能,只需設定要輸出檔案格式的大小,Photoshop就會自動的計算出,圖片的壓縮比例,因此不知道的朋友,現在也趕快來看看吧!
Step1
製作好的圖像或Banner,選擇 檔案 / 轉存 / 儲存為網頁用(舊版)。

Step2
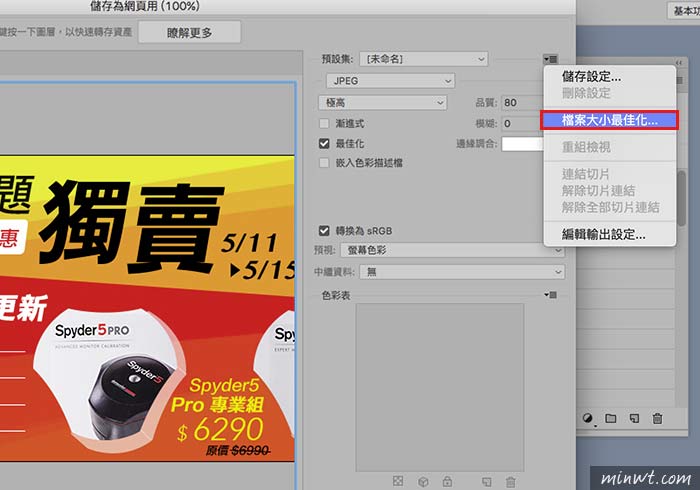
接著點右上角的三角形圖示,再選擇檔案大小最佳化

Step3
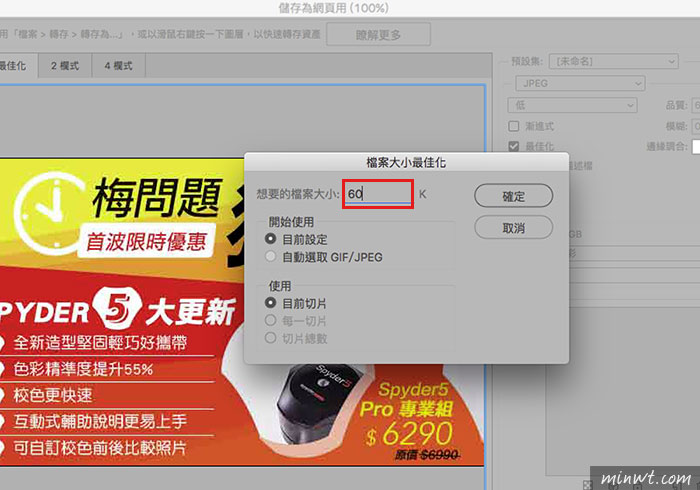
再輸入要轉存的檔案大小。

Step4
輸入完畢後,Photoshop就會自動計算出圖檔的壓縮比例。

Step5
轉存後,可看到檔案大小與當初所設定的一致,如此一來就不用每次設半天啦!