
隨著現在的裝置的解析愈來愈高,動不動就4K,因此在瀏覽網頁圖片時,就得準備多種尺寸,並搭配js的控制,來初換高解析的圖片,讓網頁在2K或4K的螢幕下,能保有清析高解度的影像,所以當圖片製作完畢後,就得將圖片依照不同的尺寸來進行縮放與儲存,一、二張倒還好,當有幾十張圖片,再加上每張需轉三種不同的影像尺寸時,來回就得作個3 、40次,相當的累人。
其實這一點Photoshop cc2015版,已內建了此功能,可以將一張圖片,轉存成多種不同的尺寸的大小,甚至還可設定命名規則,如此一來當有多張圖片在進行轉檔時,就比較方便且省事,但在使用此功能時,在Retina的螢幕需開啟高解,這樣看到的比例大小才會與輸出時一致,不然會出現二倍大的預覽結果,若非一般Retina的螢幕,在作圖時需將檢視比例設為50%,才會是輸出後的1:1的比例。
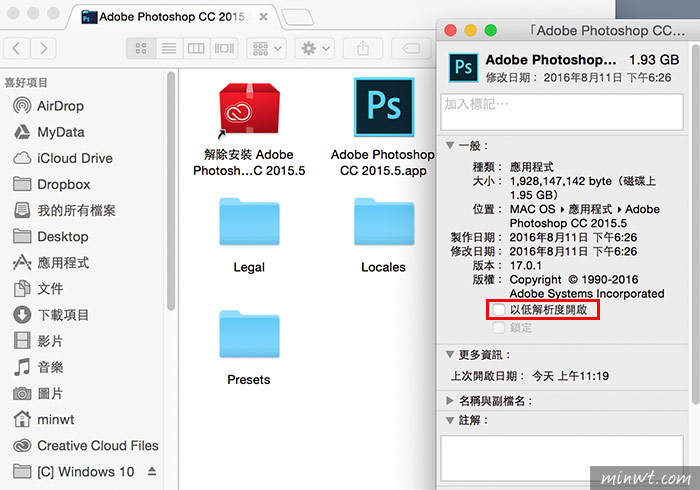
Step1
當是Retina的螢幕時,將低解析開啟的選項關掉。

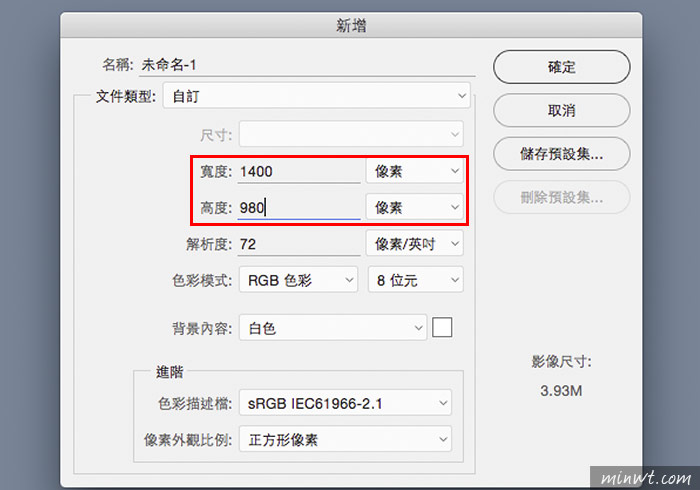
Step2
接著在建立新檔案時,影像需乘以2倍。

Step3
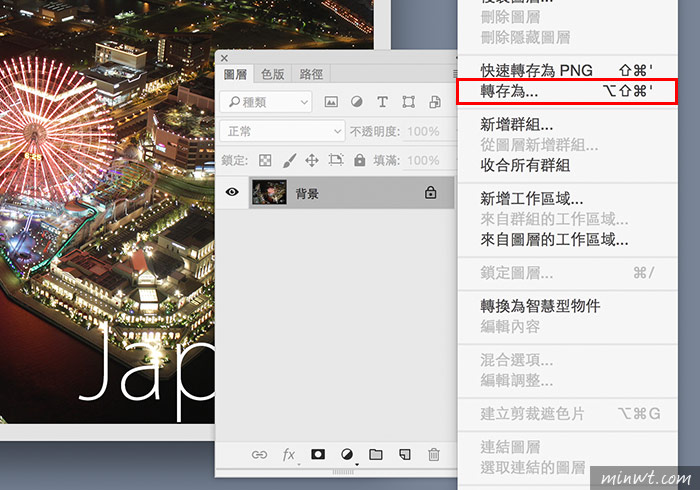
將圖片編輯好後,再合併合所有圖層,並點圖層面板,右上的選項圖示,再選擇轉存為。

Step4
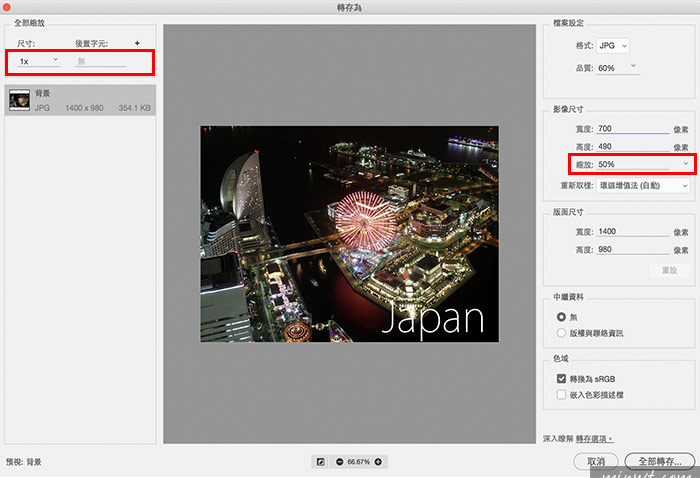
當1:1尺寸需除以2,因此將右邊面板的縮放比,設為50%。表示在一般正常的螢幕,所顯示的影像尺寸為700×490。

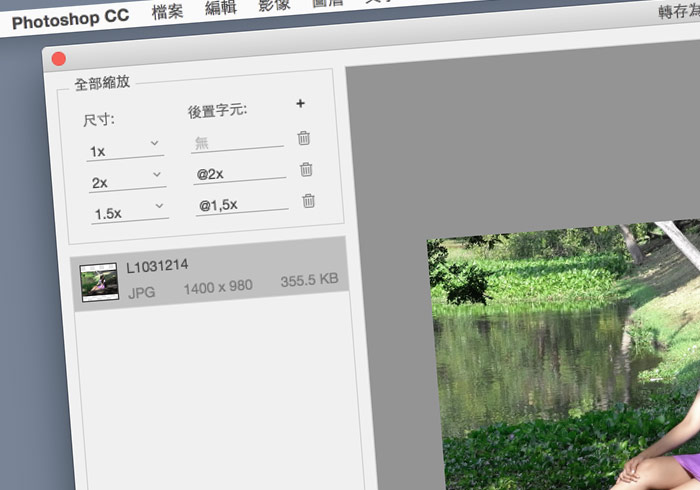
Step5
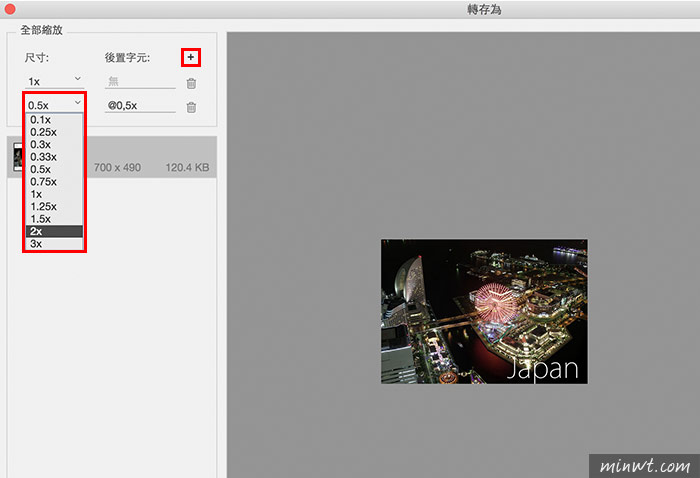
接著按左上面板的+號,建立一組尺寸的比例,由於剛是設定2倍大,因此這時設為2X,若要建立多各的話,可以重覆此步糞一一的加入所需的尺寸大小,由於剛所設定的影像尺寸最大為2倍,因此勿選3x,否則影像會失真。

Step6
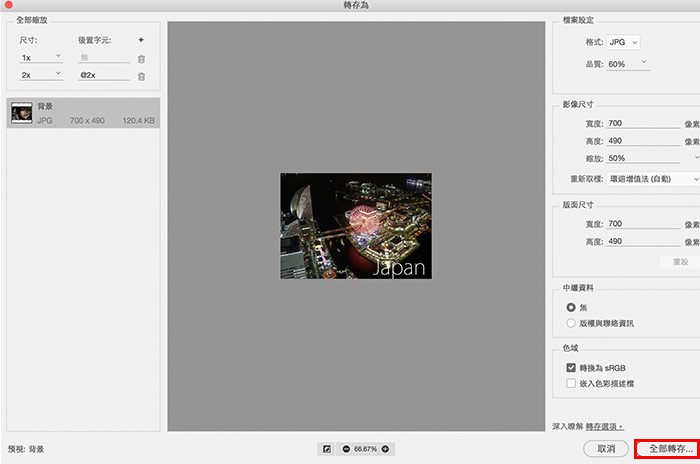
都設定好後,在右上的面板中,可設定要輸出的檔案格式,目前支援JPG、PNG、SVG….等格式,當選擇JPG時,可設定圖片的壓縮比例,再按右下的全部轉存鈕。

Step7
轉存完畢後,會在剛所設定的儲存路徑中,分別看到二個圖檔,並且會依照剛所設定的命名,因此透過這個轉存功能後,就可任意的轉存各式各樣不同的影像尺寸。