前幾天梅干曾分享過,透過Photoshop CC新版的轉存新功能,來批次匯出各種高解的圖片尺寸,但要使用此功能需具備二個條件,一個是需將Photoshop更新至CC版,另一個則是當要匯出時,得將所有的圖層合併,才能批次轉出,因此當今天電腦所使用的Photoshop非CC版時,與不想合併圖層,這時要如何來進行轉存呢?
其實方法很簡單,只需透過Photoshop內建的儲存為網頁用的這功能,即便不是使用Photoshop CC與合併圖層,一樣也可以將圖片轉出各種不同影像尺寸的規格,甚至一樣可設定影像的輸出格式與壓縮比例,因此要如何使用儲存為網頁的工具來匯出多種尺寸呢?現在就一塊來看看吧!
Step1
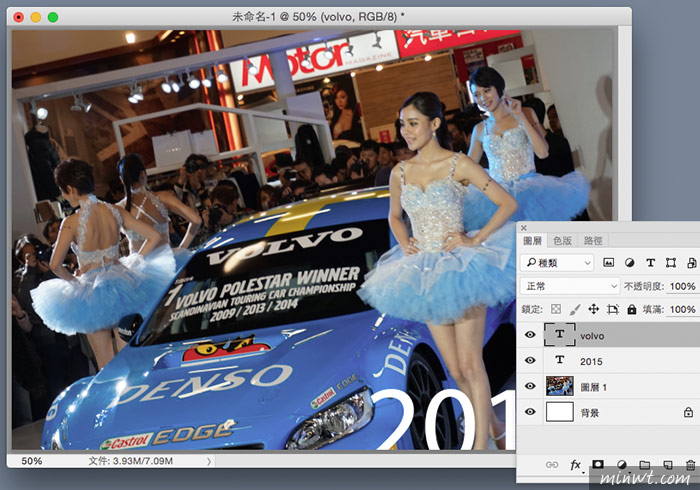
當把圖片製作好後,無需將圖層合併,並選擇功能列 檔案 / 轉存成網頁用選項。

Step2
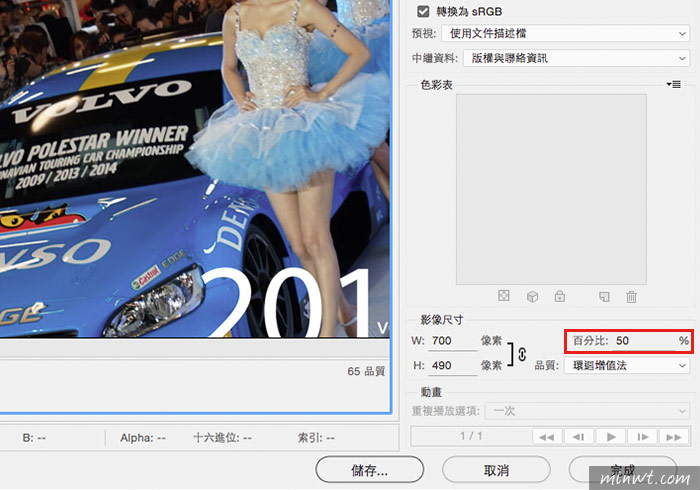
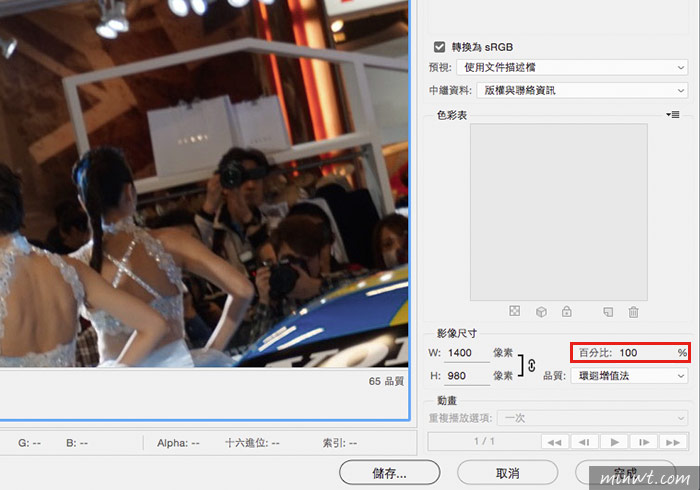
接著在儲存為網頁用的面板右下角,會看到一個百分比,這時只需更改縮放的比例即可,比方說當初在設計時,以二倍大的尺寸進行設計時,當實際顯示的尺寸為一半,只需將百分比設為50%,就是1:1啦!

Step3
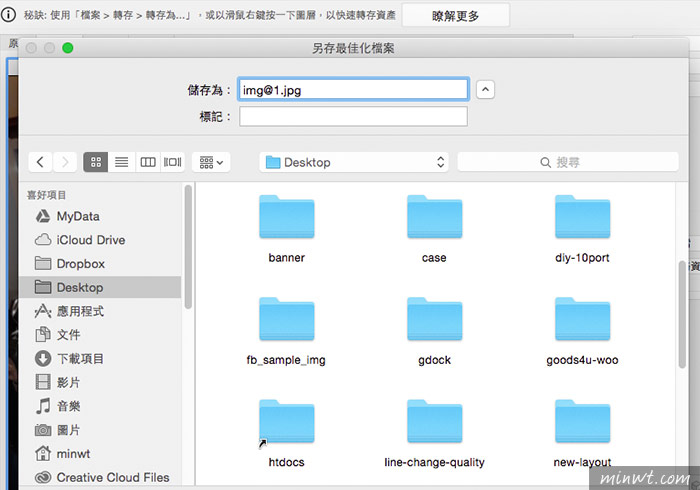
再設定儲存路徑與檔名,這樣就完成一個圖檔的輸出了,不但不用合併圖層,同時也不用縮放影像的尺寸,而是藉由儲存為網頁用的百分比來進行設定。

Step4
再重覆以上步驟,就可轉出多種不同尺寸圖像啦!

Step5
如此一來也可輕鬆的轉出多個不同尺寸的影像檔啦!