
雖然說目前新版的Photoshop提供方法,讓Photoshop中的視覺頁面,快速的轉換成網頁的格式,除此之外還是有不少朋友習慣使用切片工具,將已製作好的視覺網頁版型進行分割,雖然說這個切片工具,已有點年紀,但還是相當的好用,同時還可針對分割的區塊進行命名,而唯一的小缺點就是,每當區塊與區塊間在切割時,很容易一不小心,就造成區塊與區塊間1像素的空白,使得畫面跑版錯位,因此每當在畫面分割時,都得特別的小心,甚至當要等分八個小區塊,就得小心翼翼切割才行。
但在Photoshop CS5的版本中,早已悄悄的加入一個超實用的功能,那就是分割切片,相信許多朋友可能不知道,而透過「分割切片」就可將切割出來的切片範圍,再進行等分的分割,同時不再有1像素的空白問題,因此還是習慣使用Photoshop切片工具,現在就一塊來看看,這個Photoshop切片工具的隱藏密技「分割切片」。
Step1
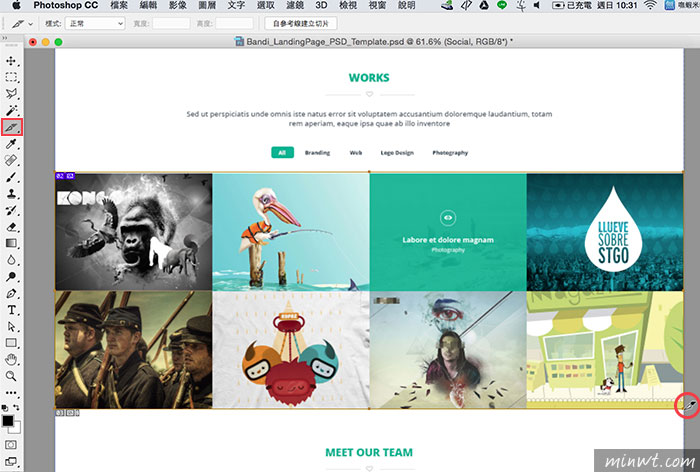
首先,進到Photoshop選擇「切片」工具,再切割出區塊最外圍就好。

Step2
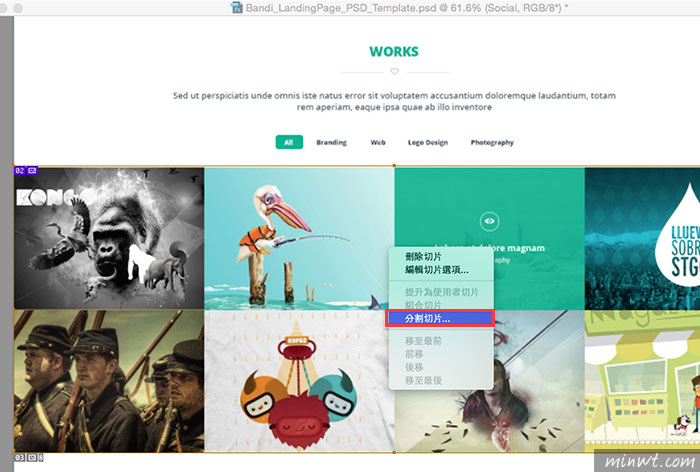
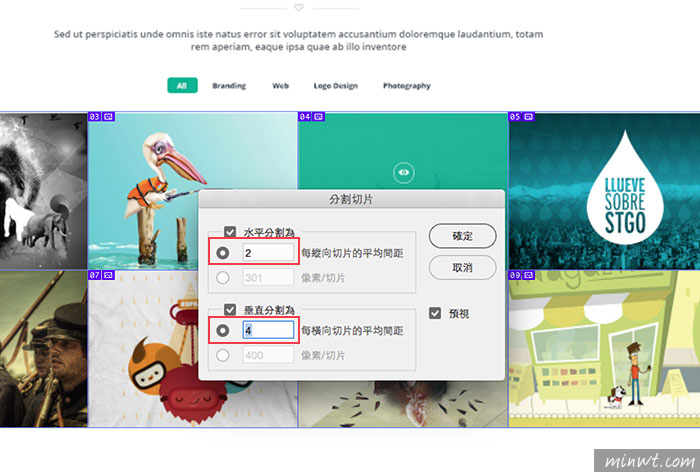
接著在分割區塊內,按滑鼠右鍵選擇「分割切片」選項。

Step3
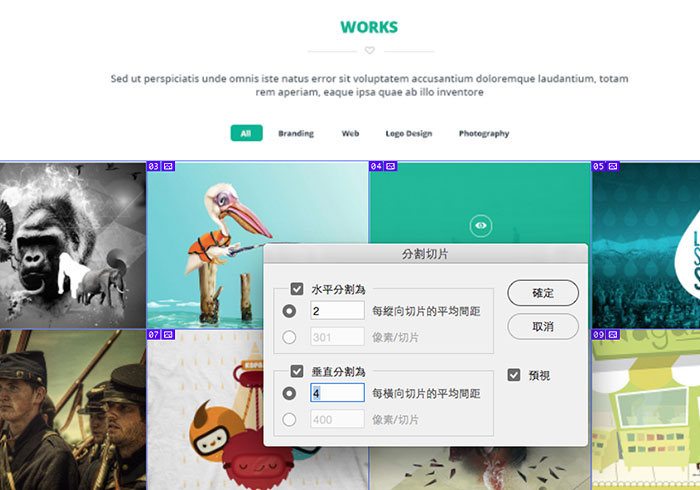
這時就可針對分割區塊內,再作水平與垂直的等分。

Step4
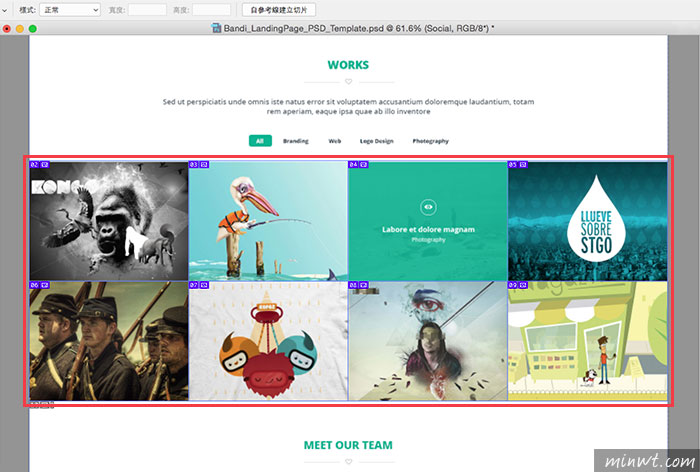
鏘~鏘~這樣就可把一個大分割區塊,再等分成8小塊,且每個分割區塊與區塊間,絕對是緊鄰在一起的。

Step5
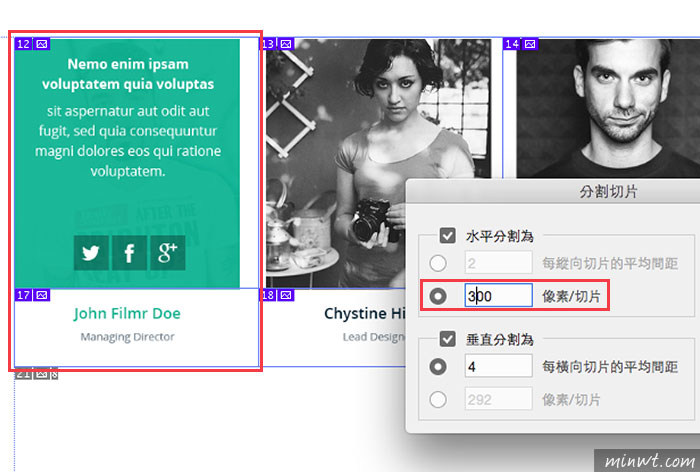
除了可等分分割外,也可依照所需,設定固定數值進行切割,有了這個「分割切片」是不是方便許多呀!因此習慣使用切片工具,還不知道此功能的朋友,下回不妨也可試試看囉!可讓切版更快速與準確。