
以前只要製作滑鼠游標都是用Microangelo, 但今天好友男丁提到,在Firefox下滑鼠游標得是.CUR才支援,但
Microangelo製作出來的滑鼠游標只有.ani,於是梅干就上網搜尋了一下,看有沒有什麼可轉換的工具,結果意外發現到,原來Photoshop竟然有外掛,可直接將檔案轉存成.cur,哈~如此一來,日後連滑鼠游標都可直接在Photoshop製作,再轉存成.cur就大功告成啦!真得是太Cool~了。
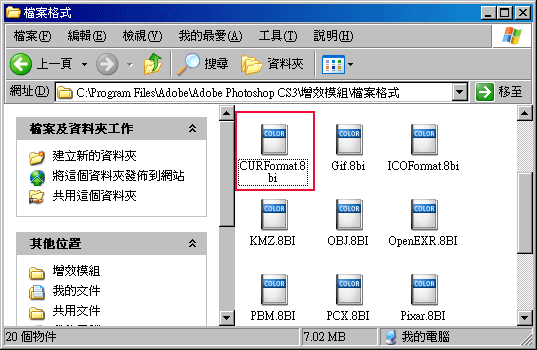
CURFormat.8bi
外掛名稱:CURFormat.8bi
適用版本:Photoshop CS/CS2/CS3
本站下載:
適用版本:Photoshop CS/CS2/CS3
本站下載:
Step1
下載完畢後,將CURFormat.8bi放到C:\Program Files\Adobe\Adobe Photoshop CS3\增效模組\檔案格式</b>下。

Step2
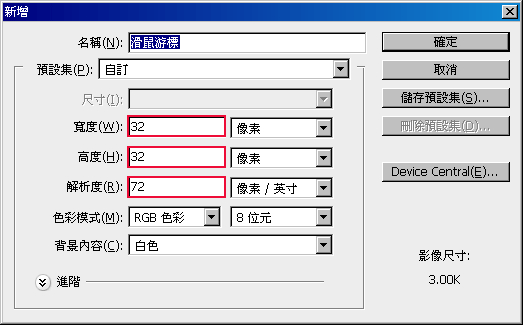
完成後開啟Photoshop,新增新檔案,將大小設為32×32像素、解析度為72像素/英寸。

Step3
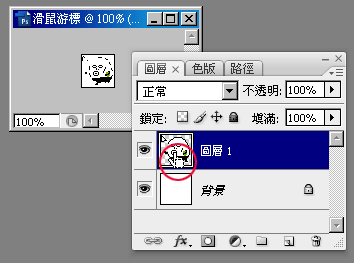
新增一個新圖層,並在圖層1上繪製滑鼠游標,完成後按住Ctrl鍵對著圖層1縮圖點一下。

Step4
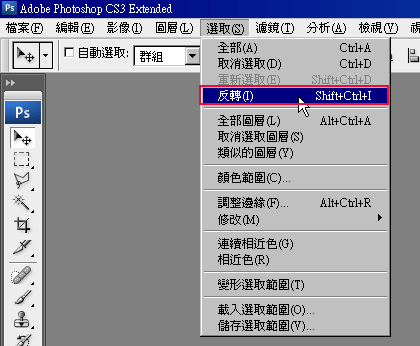
完成上步驟後,就會將圖層1的區塊選取起來,接著選擇 功能表 / 選取 / 反轉。

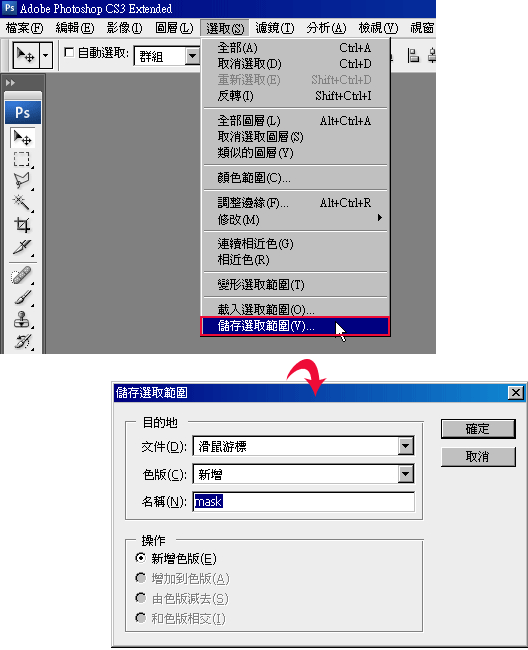
Step5
反轉完後,再選擇 功能表 / 選取 / 儲存選取範圍,接著名稱部分,任取個名稱就行了。

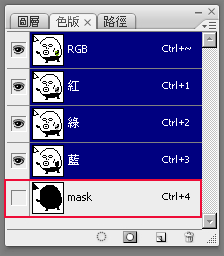
Step6
都完成後,開啟色版浮動面板,檢查一下剛所儲存的部分,黑色為要顯示的部分,白色則會變成透明。

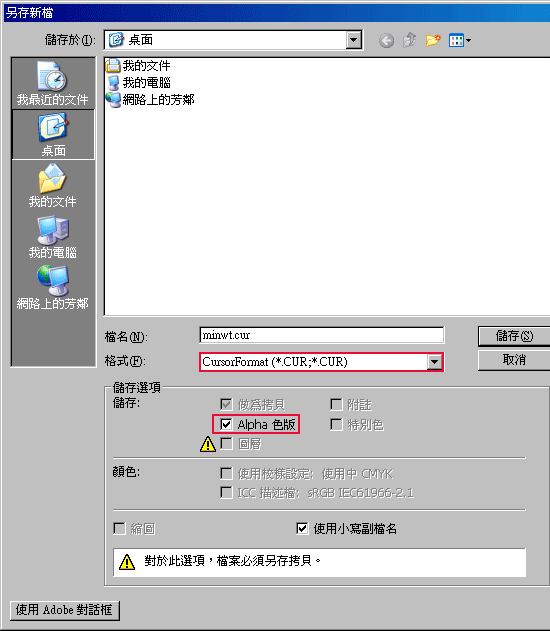
Step7
接著選擇另存新檔,將格式設為.CUR ,檢查一下儲存選項的Alpha色版是否有勾選。

Step8
回到剛所儲存的地方桌面,哈~果真變透明啦!

Photoshop外掛愈來愈多,透過一些外掛元件,不但可製作各種效果外,還可將檔案轉存成各種格式,Photoshop真是愈來愈強大了,還記得先前介紹轉存成.ico,那也很方便,在Photoshop繪製完後,就可直接將檔案轉存成Icon圖示檔。

