
最近一直有朋友問到,每當在Photoshop編輯後的影像,輸入為網頁用時,色彩都會跑掉,這到底是那邊出了問題,其實這一個問題,就是色域模式設定上的問題,一般來說Photoshop的預設值是以平面輸出為主,所以當不作任何設定時,預設值為CMYK,因此當在編輯後,輸出成網頁用時,由於網頁只支援sRGB,因此在色域的轉換上,就會造成在輸出為網頁時,造成跑色的問題。
其實要解決這個方法也很簡單,只需先設定好色彩模式,之後當圖片載入時,就會依照所設定的色彩模式,進行顯色,因此當在Photoshop進行編修,並輸出成網頁時,也不會造成跑色的問題,甚至若載入已嵌入其它的色彩設定時,也可再手動自行指定,因此有遇到跑色問題的朋友,現在也一塊來看看,如何設定你的Photoshop吧!
Step1
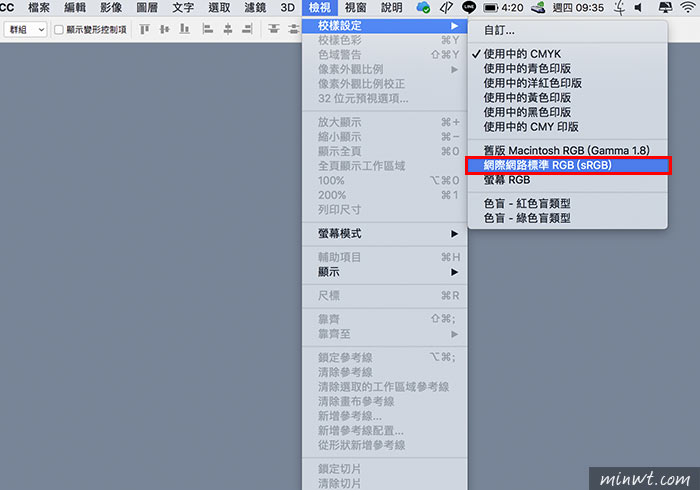
首先,選擇功能列中 檢視 / 校樣設定 / 預設值為CMYK,因此將此選項更改為「網際網路標準RGB(sRGB)」。

Step2
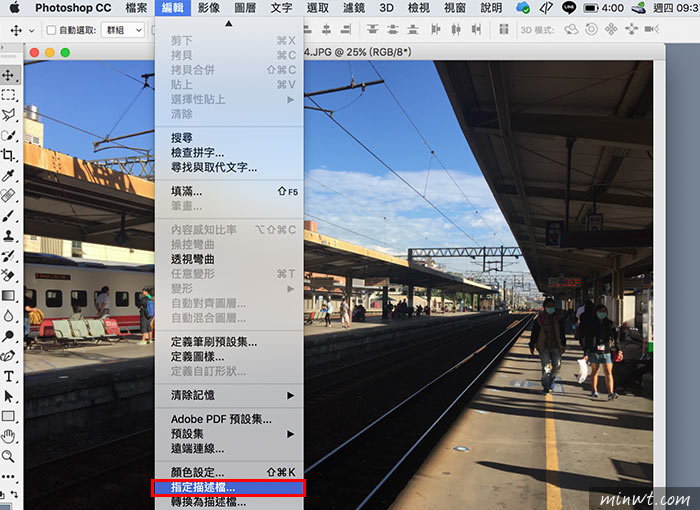
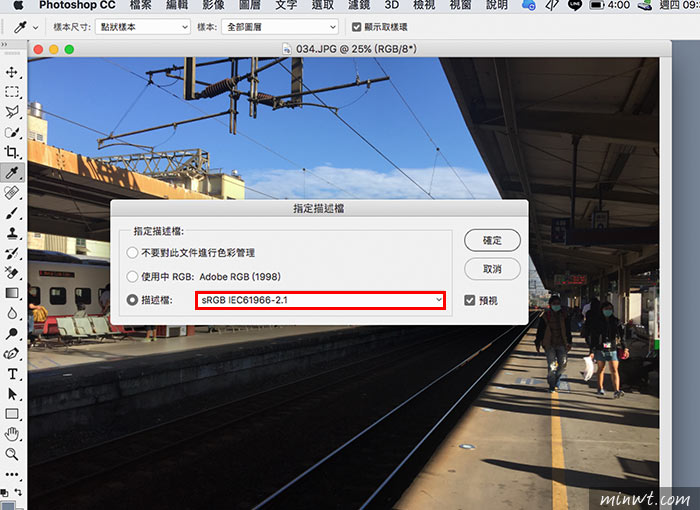
當把照片開啟至Photoshop後,就會以sRGB來作預視,但若照片本身有嵌入色彩描述檔時,可選 編輯 / 指定描述檔。

Step3
接著在描述檔的下拉選單中,選擇「sRGB IEC61966」。

Step4
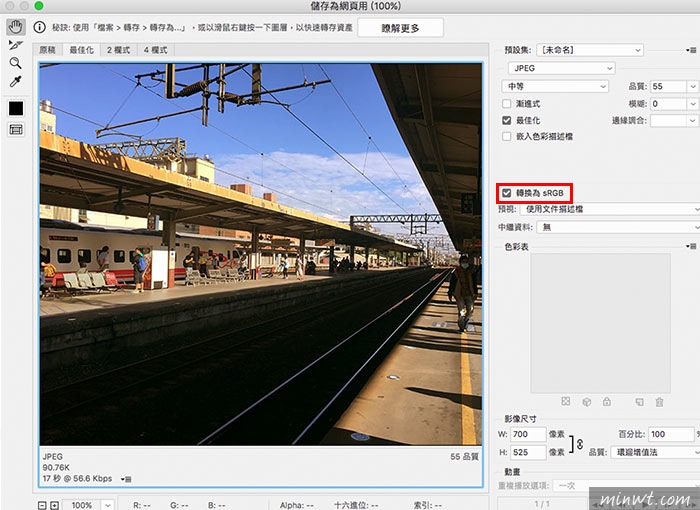
當照片都編輯後,在輸出為網頁用時,也記得將「轉為sRGB」的選項勾起來。

Step5
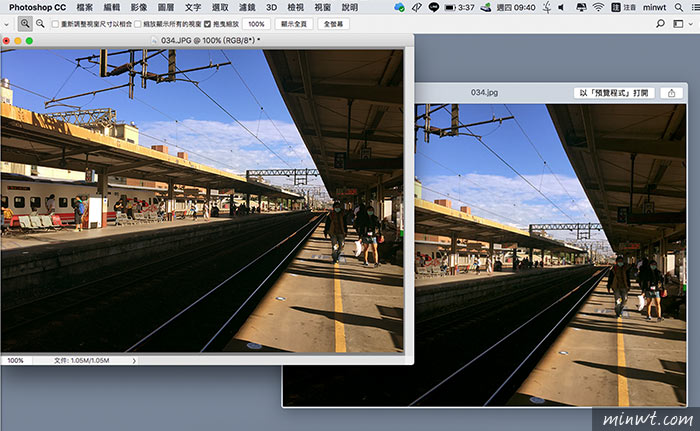
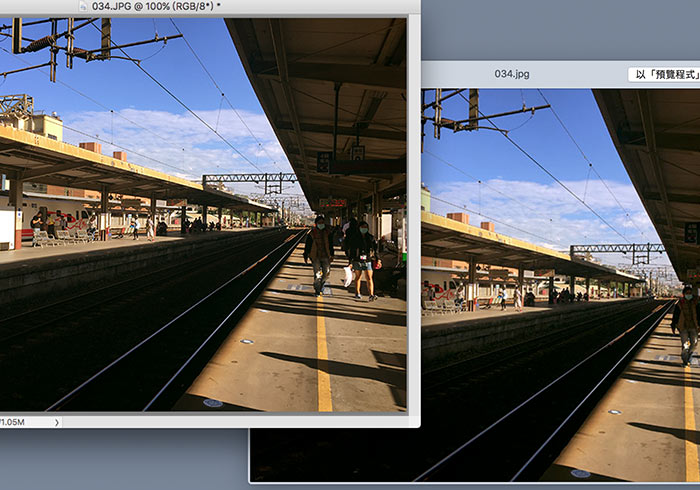
在輸出後,開起來比對一下,會發現與在Photoshop的顏色是一致的,因此有遇到跑色問題的朋友,下次不妨也可試試看喔!