
最近有人問到,如何讓車頭燈亮起來,這還真是一個蠻有趣的話題,也讓梅干思索了一下,於是梅干就將小試一下,做出來效果還頗真的,且方法相當的容易,除此之外還可以控制光斑的方向與位置,還蠻好玩的,現在梅干就來分享製作方法。
Step1
可從官網中,自行組裝自已想要的車型 http://www.configurator.maserati.com/cc/?modelName=QP&country=180&language=en 。

Step2
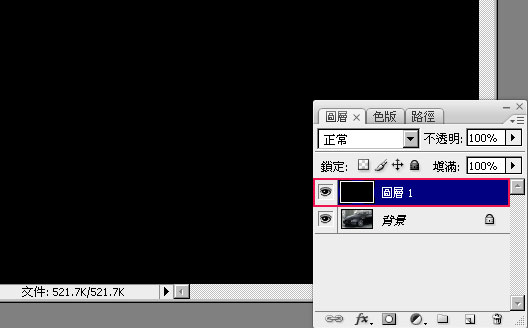
接下來新增一個新圖層,並填滿黑色。

Step3
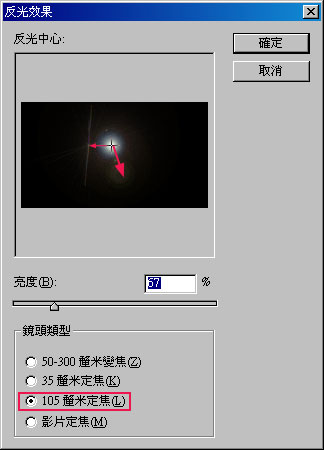
選擇 功能表 濾鏡 / 演算上色 / 反光效果,將鏡頭類型設定成105釐米定焦,這時上方可由十字箭設定,光斑方向與星芒位置。

Step4
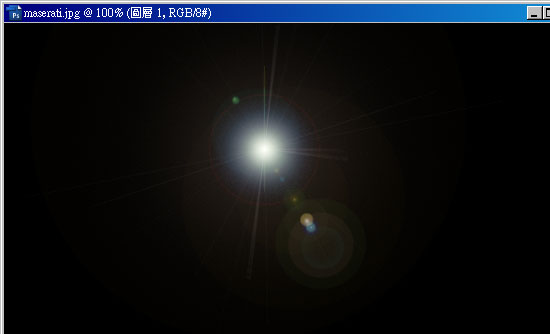
完成後,就會看到畫面中的光芒效果。

Step5
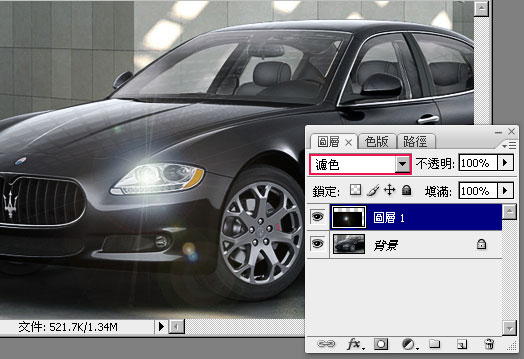
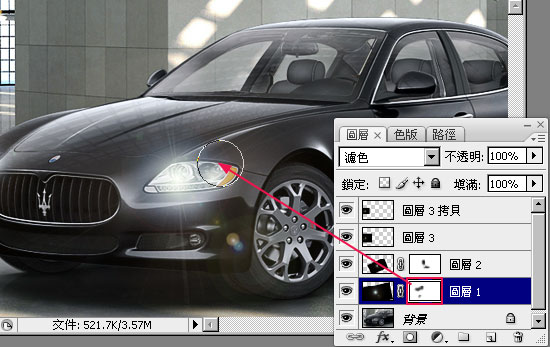
接著把圖層混合模式設為【濾色】,再利用移動工具與縮放功能,調整光芒位置與大小。

Step6
重覆步驟1~4,依序完成各車燈,都完成後,利用圖層遮色片,修整各光芒長度。

Step7
哈~~完成如下,好刺眼呀!

讓梅干感到最有收獲的,竟然不是怎麼開燈,而是這山叉牌的車叫瑪莎拉蒂,每次在路上看到它,總覺得好殺且霸氣十足,再加上那LOGO好酷!於是梅干昨天手癢利用了四、五張影像,將這範例再作點延伸,各位不坊有空也可玩玩看,還蠻好玩滴!


