
有在使用Sketch的朋友,應該對於Zeplin不感陌生,透過Zeplin可以讓視覺設計師,與工程師有良好的溝通管道,同時工程師在進行套版時,也能依照設計所設計的版型,甚至當有任何問題時,無論是工程師還是PM也可以直接在Zeplin中加入註冊,如此一來設計師,就能快速的了解要修改與調整的地方。
而Zeplin目前支援Sketch與Photoshop,因此無論是APP開發還是Web,Zeplin都支援,而今天梅干要來分享,如何將Zeplin的外掛安裝到Photoshop中,讓Photoshop設計好的版型,也能同步到Zeplin中,讓前端工程師或切版人員,可以透過Zeplin進行套版與對位,才不會每次套完都大走鐘,至於要怎將Photoshop中的版型同步到Zeplin中,現在就一塊來看看吧!
Zeplin
Step1
首先到Zeplin註冊好帳號後,再下載Zeplin的應用程式,安裝完畢並啟用,再輸入當初所註冊的帳密。

Step2
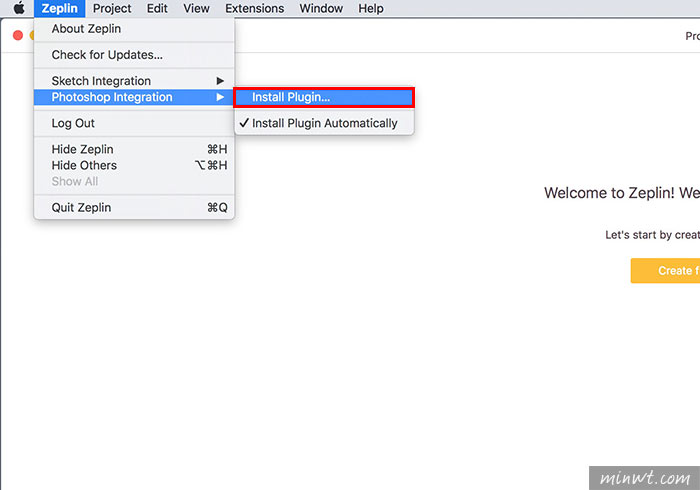
登入後,再點上方的「Zeplin / Photoshop Integation / Install Plugin」選項。

Step3
接著關閉Photoshop,就會開始進行安裝。

Step4
當安裝完畢後,再由Zeplin中,先建立一個新的專案。

Step5
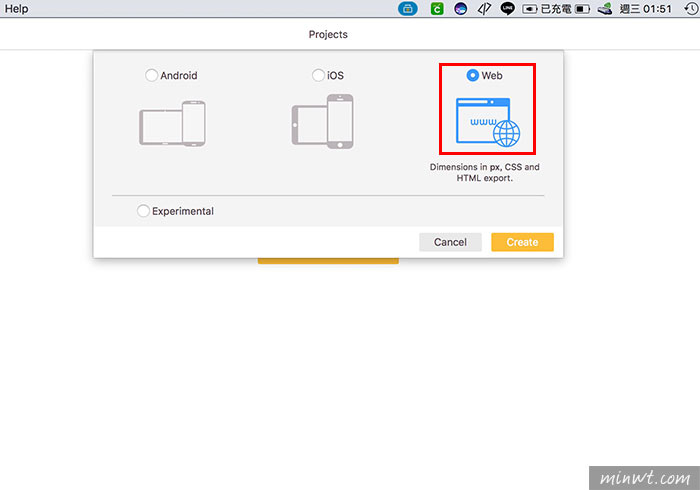
接著選擇專案的類型。

Step6
這樣就建立完畢了。

Step7
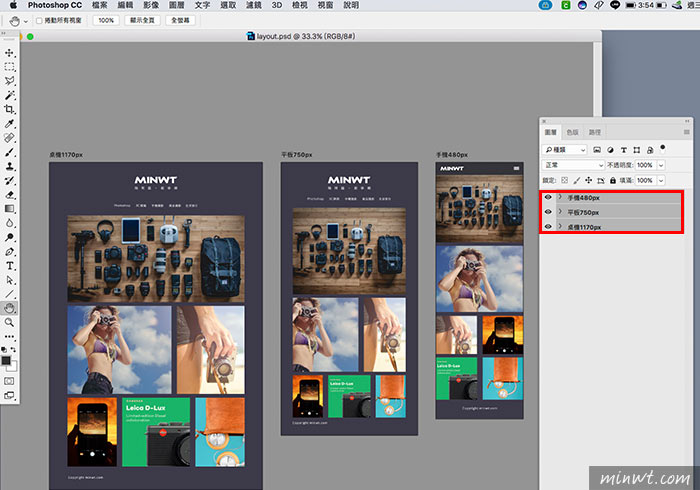
這時回到Photoshop,需將設計好的版型,放到工具區域中,再將要同步到Zeplin的工作區選取起來。

Step8
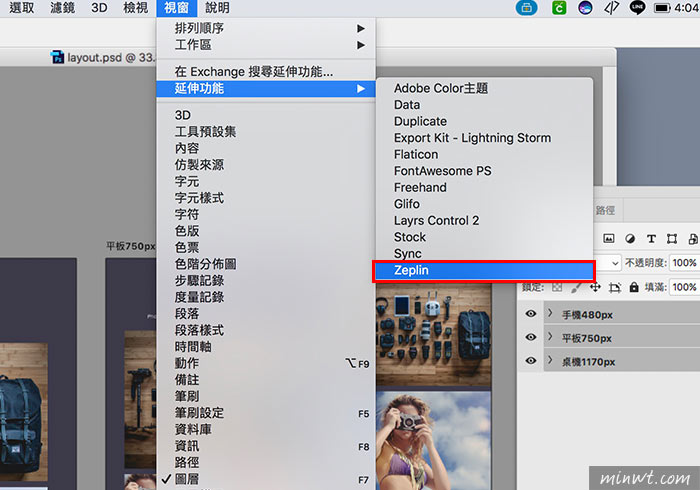
接著選擇 「視窗 / 延伸功能 / Zeplin」選項。

Step9
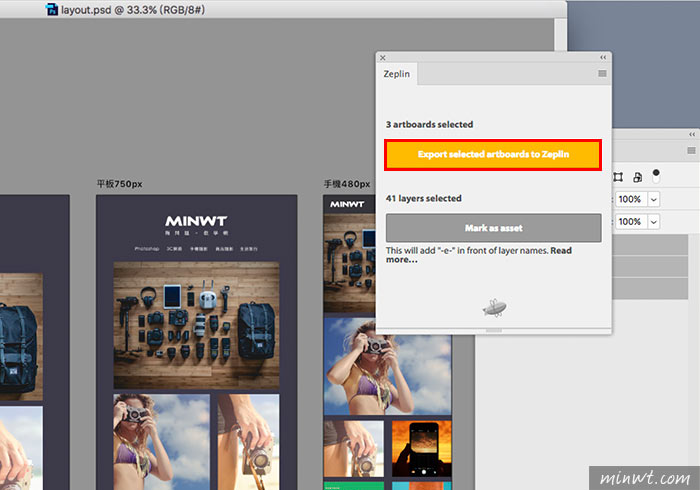
再點黃色鈕。

Step10
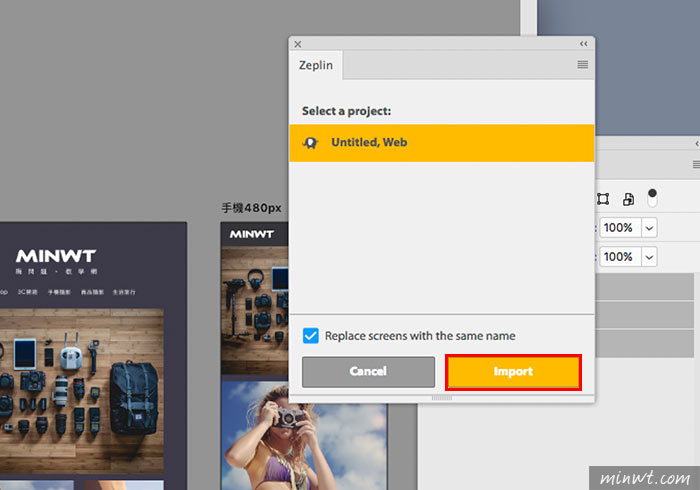
再按Import鈕。

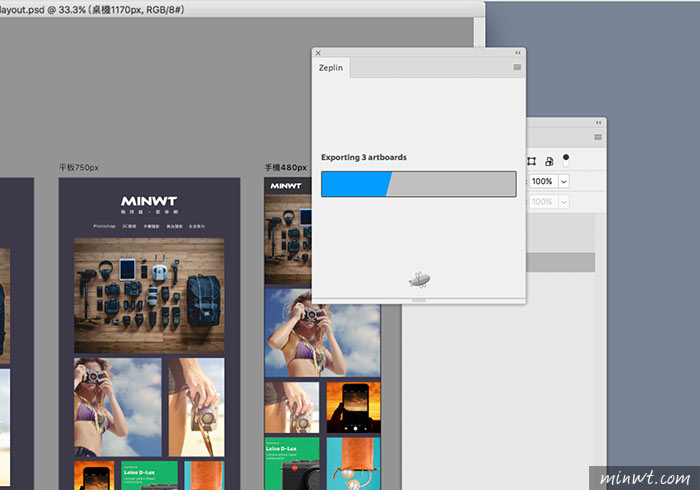
Step11
這時就會開始進版型的上傳。

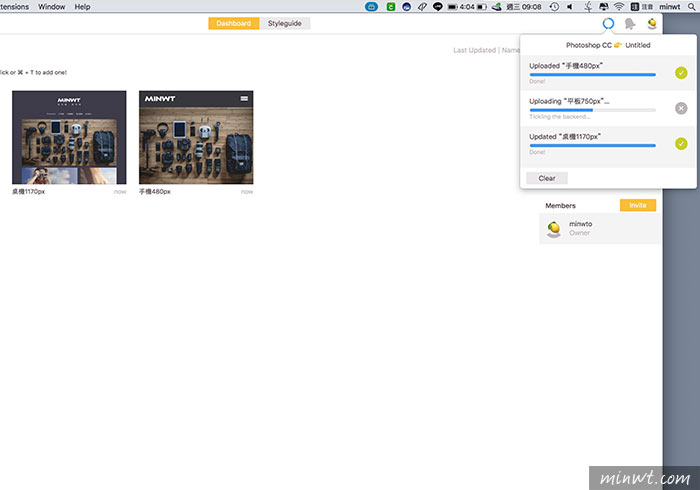
Step12
上傳完畢後,就會開啟Zeplin,這時Zeplin也會開始進行同步。

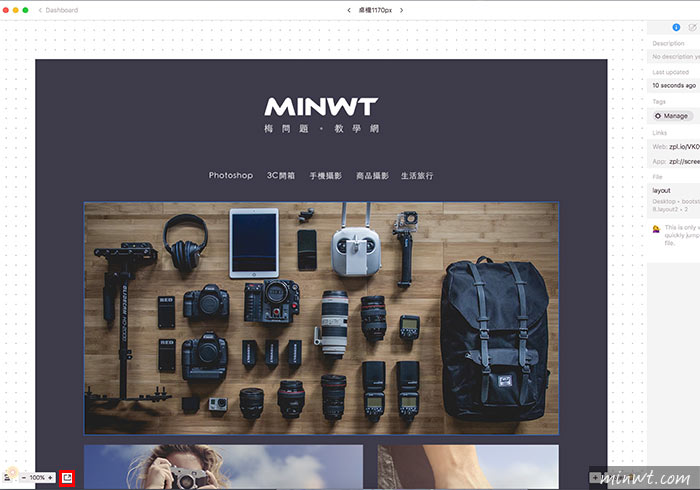
Step13
當同步好後,再將工程師與邀請至專案中,就可看到這些畫面,而當工程師在套版時,除了可點選版型區塊,知道各CSS的資訊外,還有一個相當棒的功能,那就是點下方的圖示。

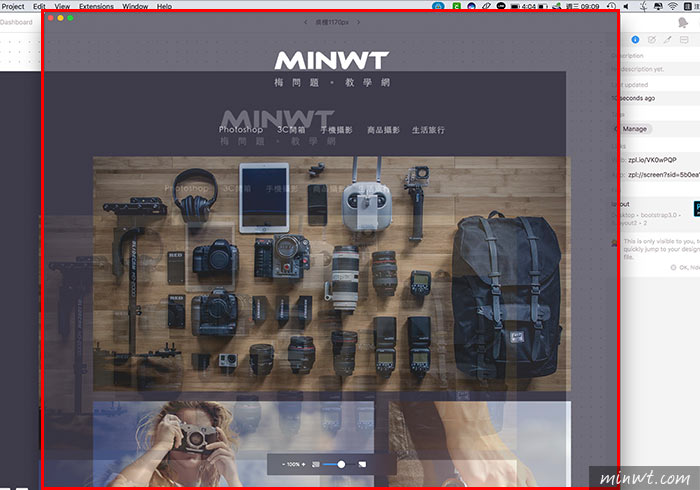
Step14
這時版型就會變成半透明視窗。

Step15
接著就可蓋到套完版的頁面上方,檢查看看是否有一致,如此一來就可知道,套完版後,與當初視覺所設計的是否有一致,因此有了Zeplin真的超方便的喔!