因此當要製作圖片拼貼效果時,就有點小麻煩,而就在Photoshop 2020新增了邊框工具,就可在一個圖層內,完成像剪裁遮色片的效果,同時當要替換照片時,也只需將照片拖曳進去後,舊的就會自動被移除掉,是一個相當好用的功能,而現在就一塊來看看,Photoshop 2020這個新功能吧!
Step1
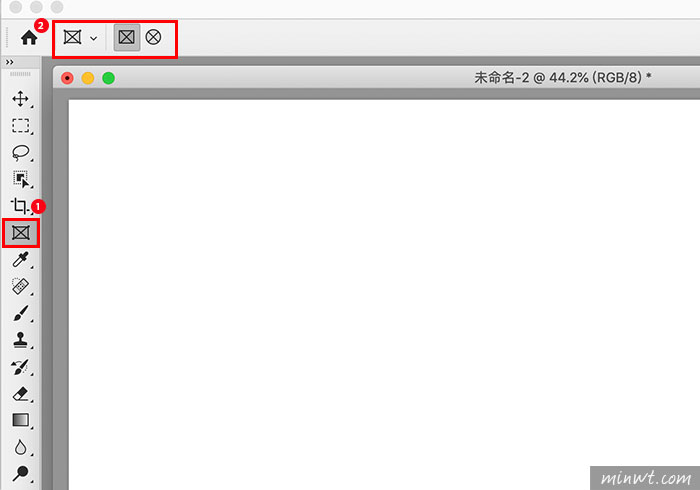
首先,先選擇工具箱的「邊框工具」,在選擇完畢後,在上方的控制面板中,預設只有方形與圓形,但也可載入其它的邊框,而這邊就以方形邊框工具,來跟大家作分享。

Step2
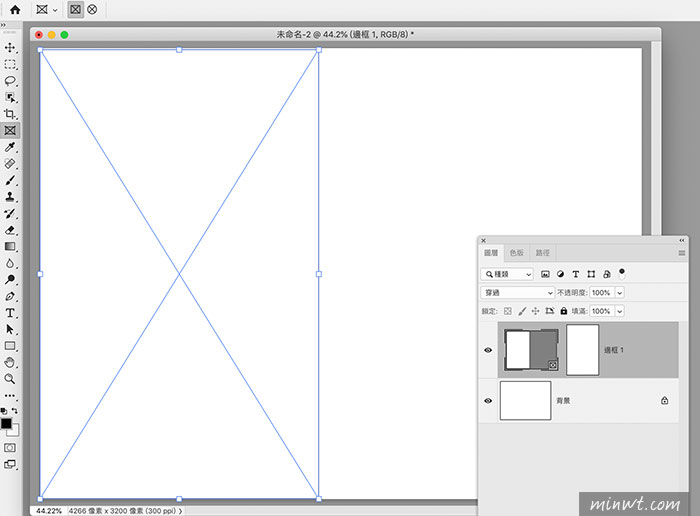
使用方法很簡單,只需要透過拖拉,就可快速的產生出一個區塊,而這個就有點像是,向量剪裁遮色片的功能,同時在旁邊也會出現一個空白的色塊方框。

Step3
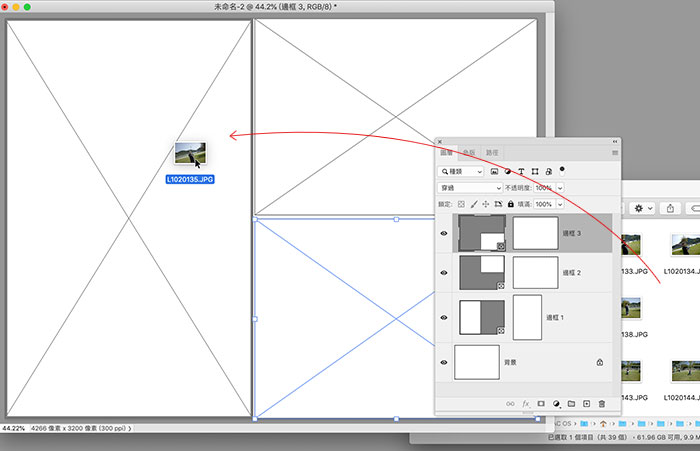
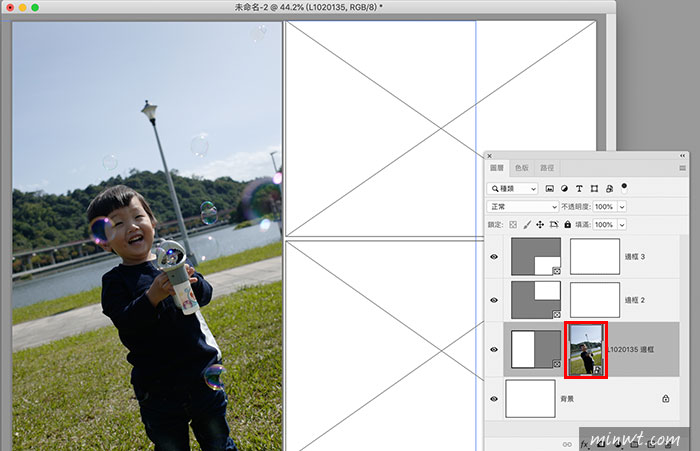
將區塊都畫好後,接下來就把圖片直接拖曳到區塊上,這時區塊的四周會呈現出黑色框,再放開滑鼠後,就可將圖片嵌入區塊中。

Step4
接著就可自行的移動位置,或是改變圖片的大小。

Step5
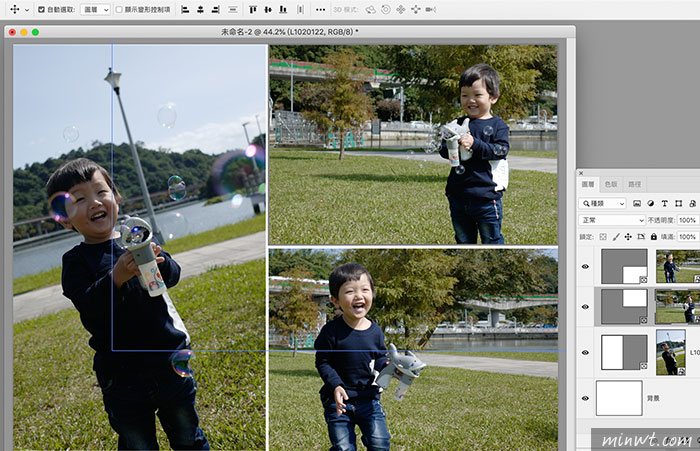
透過這個邊框工具,就可快速的完成照片拼貼,同時還方便隨時移動或放大,而Photoshop2020這個功能用了就回不去了,還沒升級的朋友,也趕快升級一下試試看囉!