
若要變換角度時,就得等填滿完畢後,再利用旋轉功能,將已填滿的圖樣區塊進行旋轉,實在有些不便,但現在Photoshop 2020的版本中,終於支援了圖樣旋轉的功能,因此還沒升級到21.2.3的朋友,也趕快來升級一下囉!
Step1
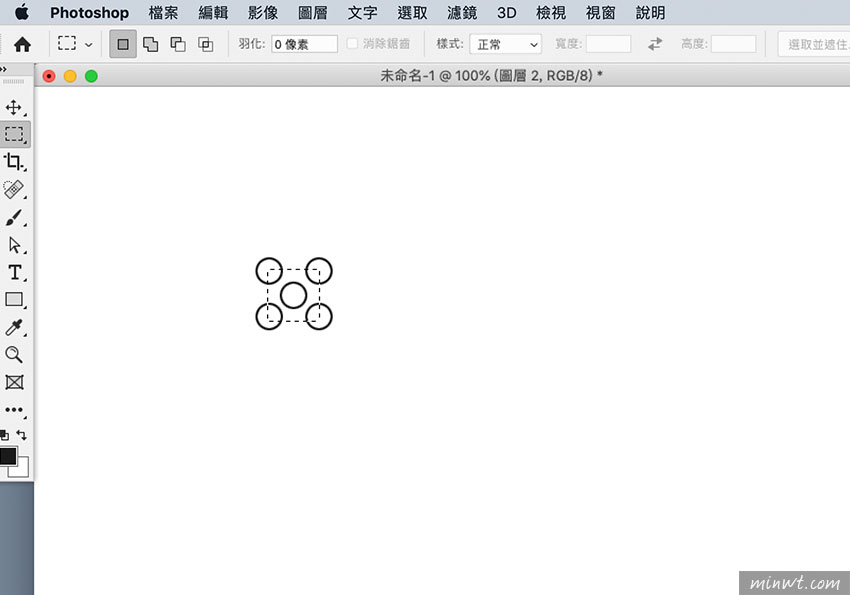
首先,先將圖樣定義好。

Step2
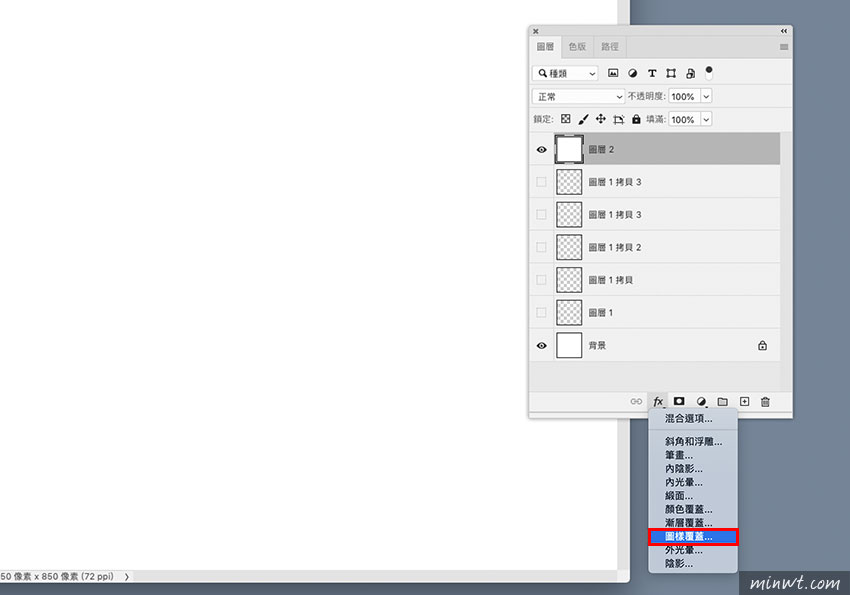
接著新增一個圖層,並填滿底色,再選擇「圖層混合選項」的「圖樣覆蓋」。

Step3
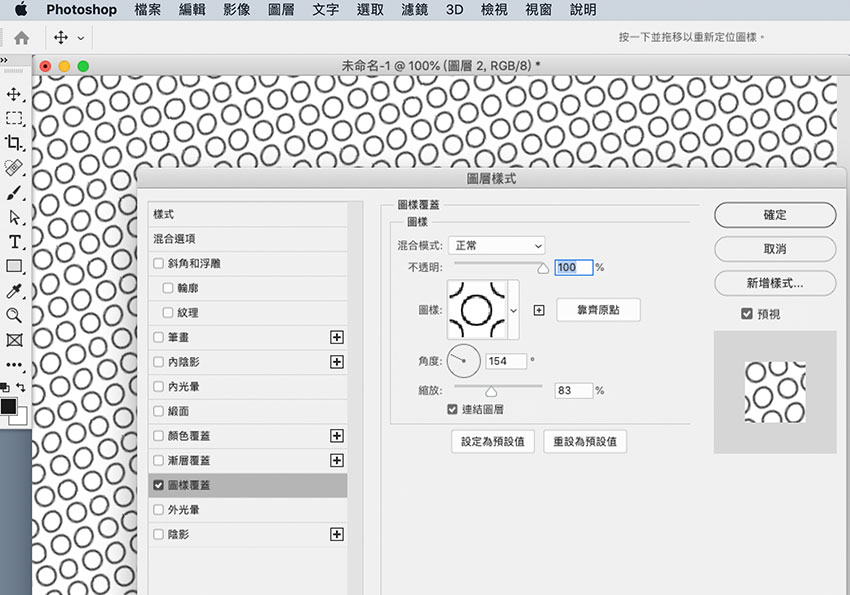
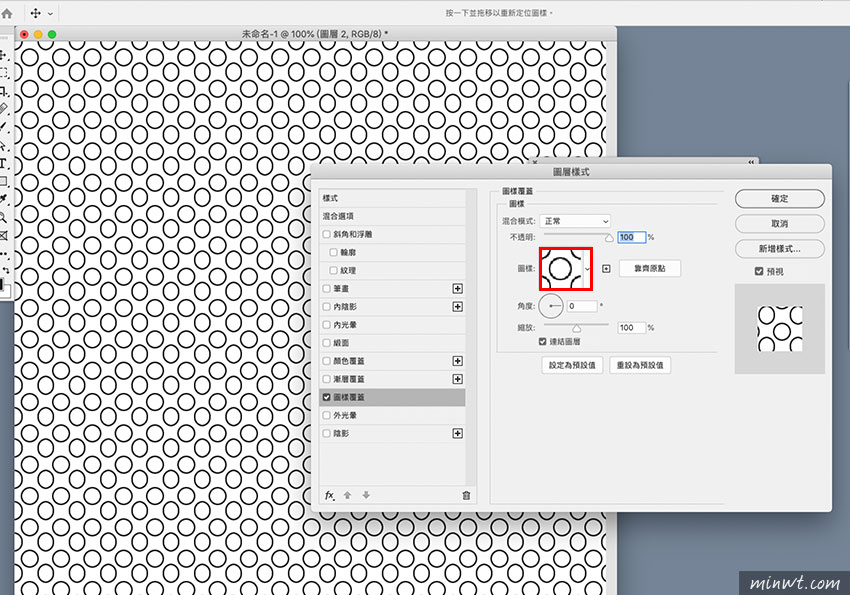
進入圖層樣式的面板後,先將圖樣,選擇剛所定義好的。

Step4
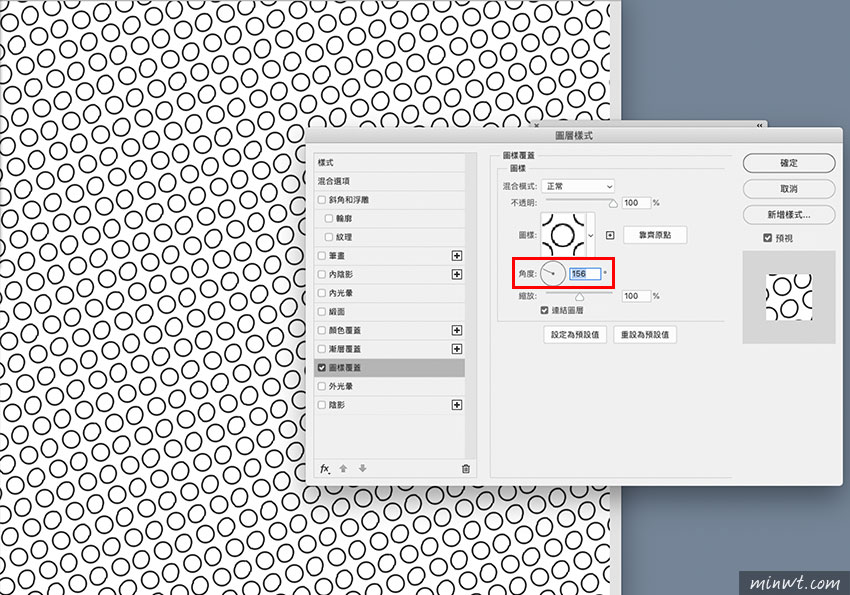
接著神奇的地方來囉!在圖樣覆蓋的面板中,就會看而一個旋轉的圖像,同時也可自行輸入數值,當修改角度後,圖像也會立即改變。

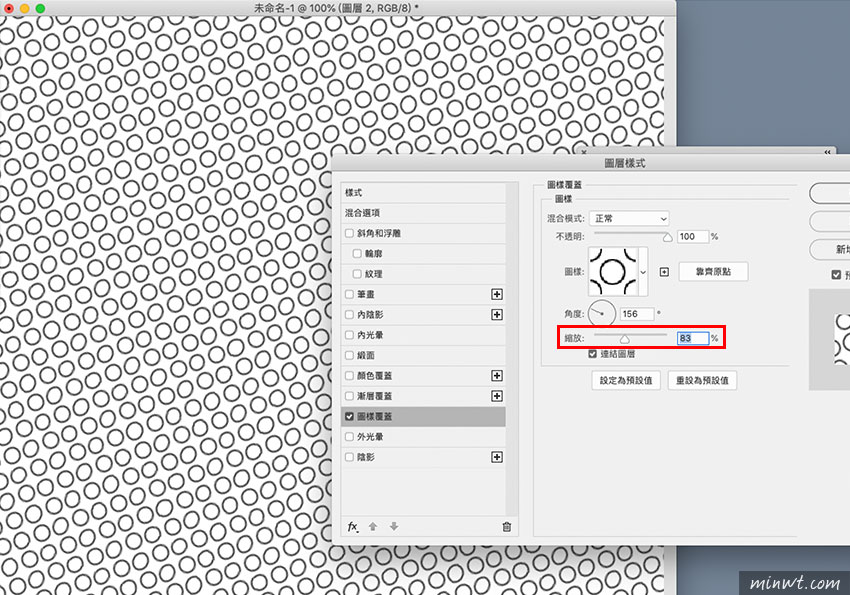
Step5
除了可變更角度外,也可搭配先前的縮放功能,讓圖樣的運用上變得更靈活。

Step6
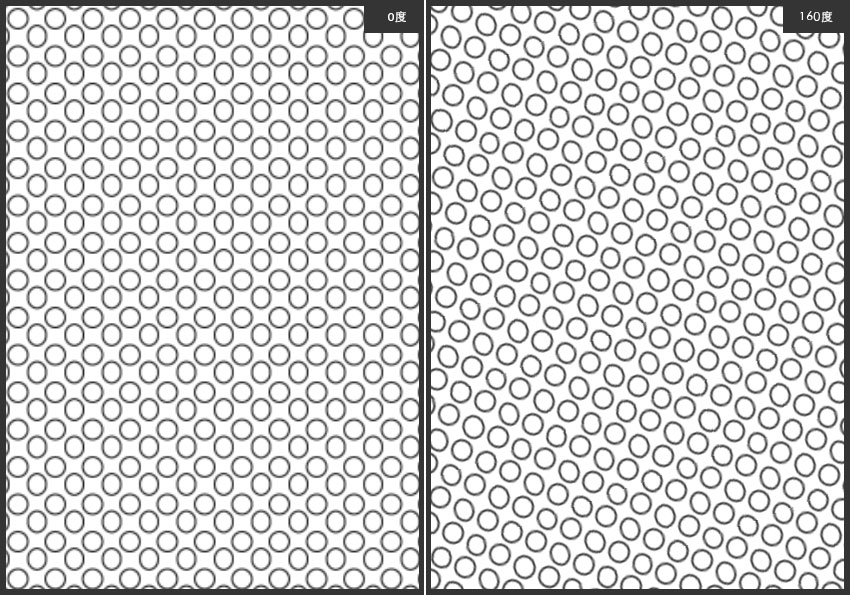
而各位可以比較一下, 左是0度,右則是旋轉後的效果,二者是不是差很多呀!因此還沒升級的朋友,也趕快升一下囉!