
透過Photoshop可以快速的將照片,模擬出各種不同的藝術風格,如先前介紹過的素描風、水彩風,接下來要為各位再介紹一個相當熟悉的風格,那就是漫畫的網點風格,想必大家應該或多或少都有看過漫畫,但礙於漫畫都是黑白印刷居多,以至於為了讓畫面有明暗對比,就得仰賴網點的粗細去營造出各種效果,現在就來實戰演練一下,如何將一般的照片迎造出漫畫的網點效果。
☞ 準備素材:
▪ 風景照
▪ 人物照

▪ 風景照
▪ 人物照

Step1
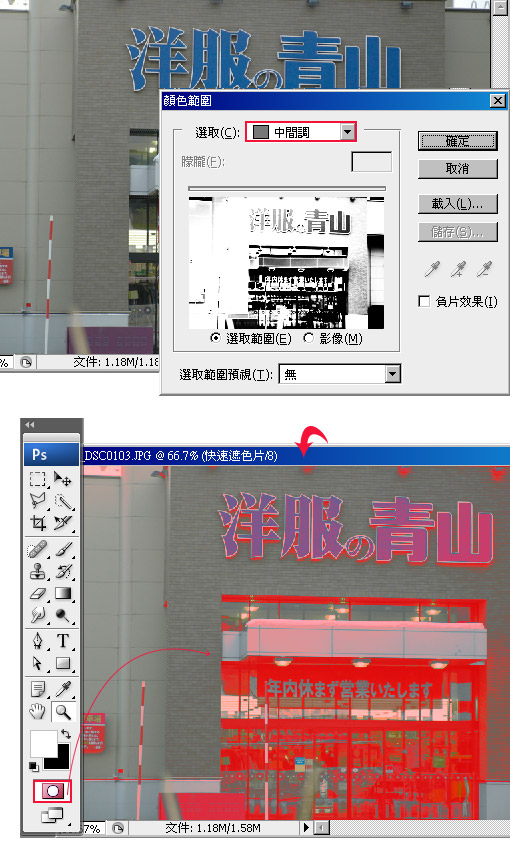
開啟風景影像後,選擇 功能表 / 選取 / 顏色選取範圍,並將選取設為中間調,按下確定鈕,此時畫面則會呈現虛線框,接著再選擇 工具箱 / 快速遮色片(快速鍵:Q),當畫面呈現出粉紅色塊時,表示已進入快速遮色模式底下了。

Step2
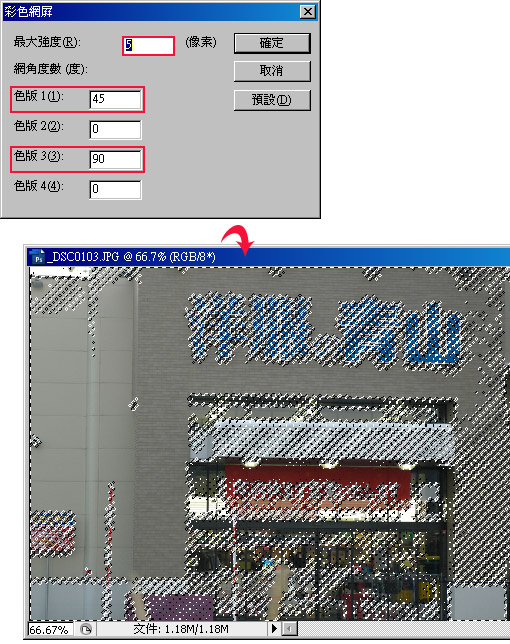
選擇 功能表 / 濾鏡 / 像素 / 彩色網屏,最大強度代表示網點的粗細,這邊可依狀況自行調整,完成後按下確定鈕,再按下Q鍵,切回正常模式。

Step3
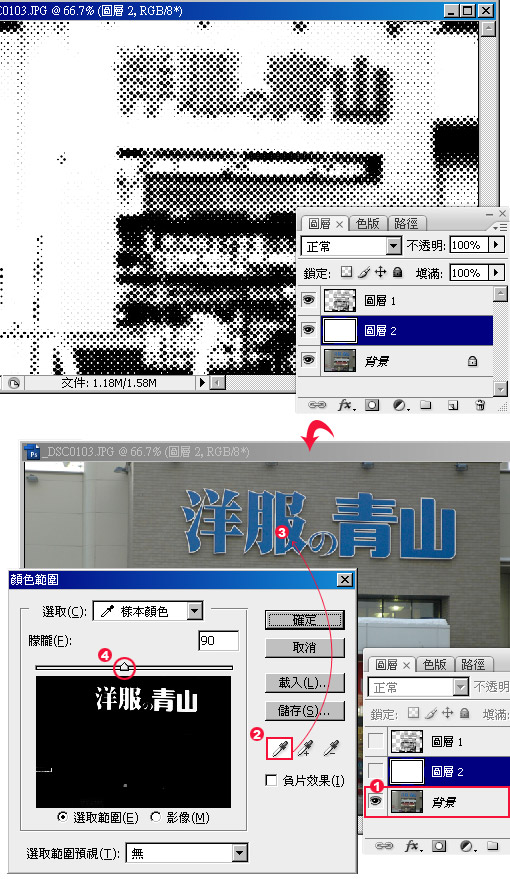
開啟圖層,建立一個新圖層,將剛的選取範圍填入黑色,再圖層1下方再新增一個新圖層,並填入白色,如圖下所示,都完成後分別將圖層1、圖層2眼睛關閉,再執行一次顏色選取範圍,這時候對著文字部分吸一下,將文字作選取的動作。

Step4
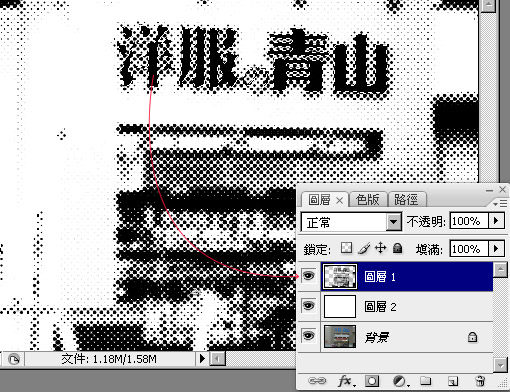
回到圖層面板,分別將圖層1、圖層2眼睛開啟,切圖層1上再將前景設為黑色並填入,完成後按Ctrl+D鍵,取消選取範圍。

Step5
開啟人像圖檔,利用 工具箱 / 筆型 ,將人依序的描繪出來,完成後並按下Ctrl+Enter鍵,將路徑轉選取範圍,再利用移動工具將人拖拉到剛所製作的背景中,並利用縮放調整一下比例。

Step5
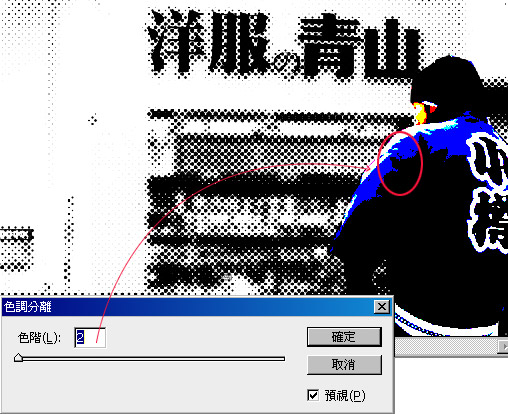
調整好後,接著再執行 功能表 / 影像 / 調整 / 色調分離,這邊也可依照圖片的色彩去作調整。

Step6
將~將~大功告成啦!像不像小伙子想衝進洋服青山的感覺。


