
但隨著Photoshop更新後,那外掛就無法使用,因此每當在設計網頁版型時,當要使用到Font Awesome的圖示時,就得從官網中將圖示截取回來,但現在有更方便的方法,由Font Awesome官方所提供的圖示字型檔,安裝到電腦後,就可在Photoshop中,使用字型工具,將所要的Font Awesome圖示匯入,因此要怎麼來使用,現在就一塊來看看囉!
Font Awesome Desktop
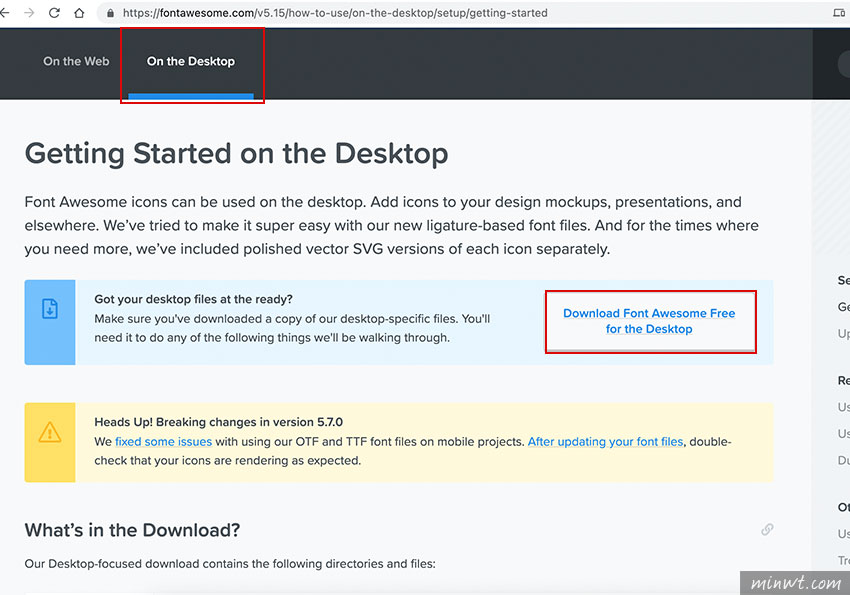
Step1
在進入Font Awesome Desktop的下載頁面後,點右下方的下載鈕,就可將Font Awesome的圖示素材給下載回來。

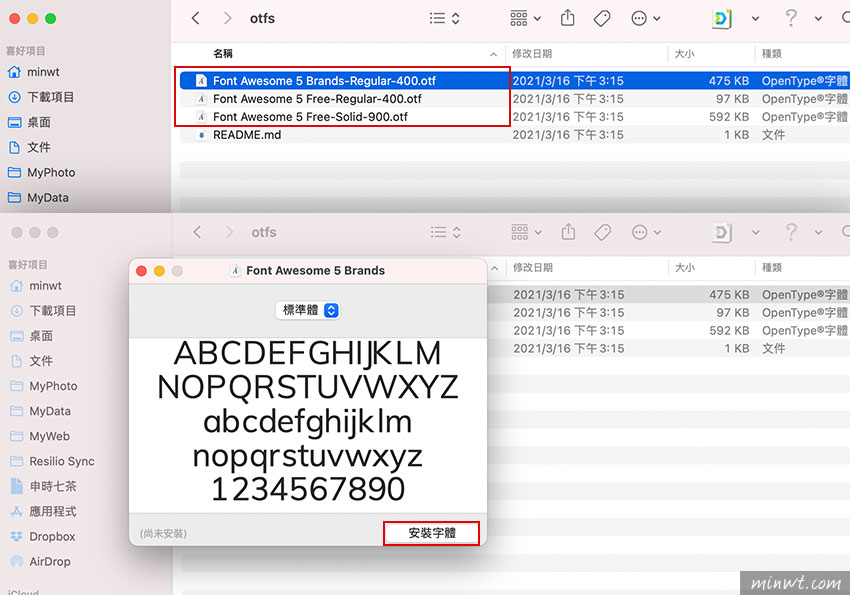
Step2
當下載回來後,解壓縮再進到otfs資料夾,分別會看到三個字型檔,再依續的將這三組字型安裝到電腦裡。

Step3
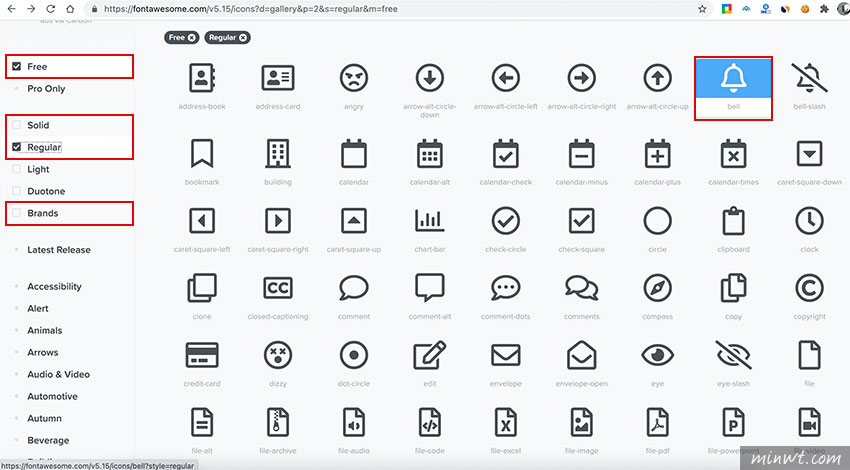
而目前該字型檔,相對應的Font Awesome 圖示有,Solid、Regular、Brands,這邊梅干建議,要找什麼類型再勾什麼類別,才不會到時回到Photohsop中,要再一一的測試字型。

Step4
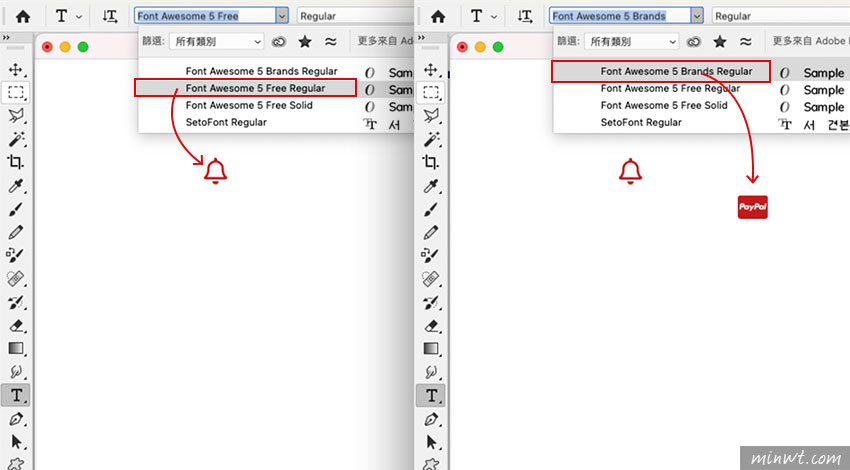
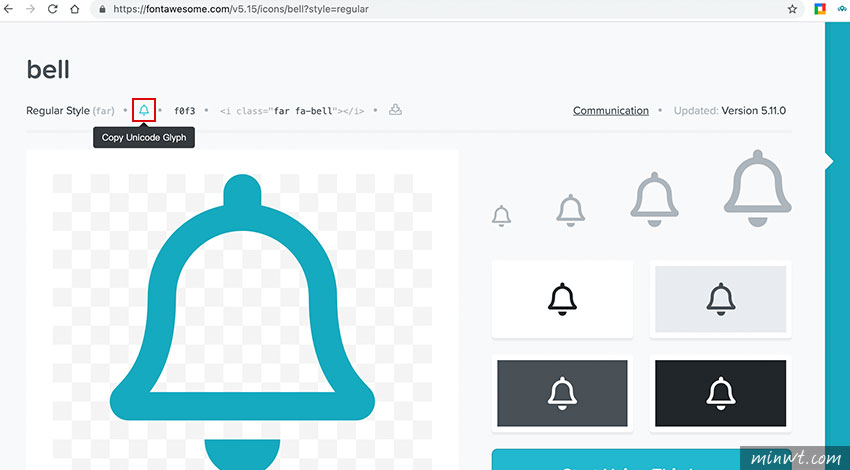
當找到喜歡的圖示後,點一下上方的小圖,將該圖示拷貝起來。

Step5
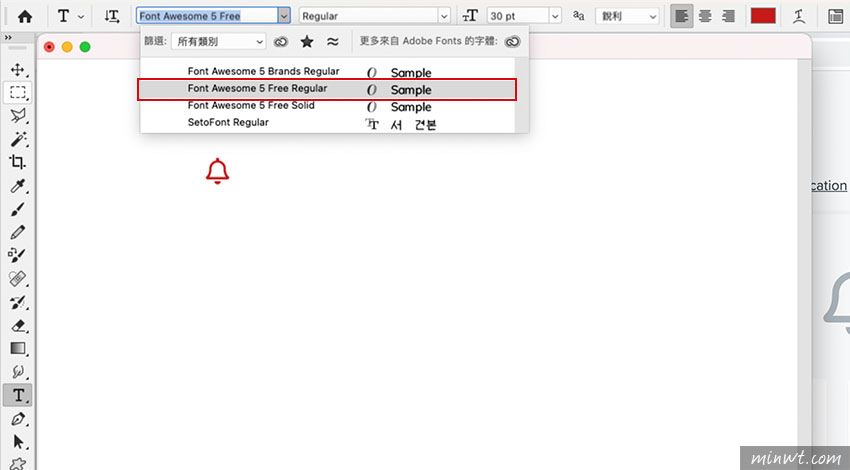
再到Photoshop貼上後,再選擇Font Awesome的圖示字型,鏘~鏘~這樣就可順利的顯示啦!

Step6
當使用不同類型的圖示,就選得用相對應的字型才能顯示,否則會出現一個叉叉圖示,而透過Font Awesome官方所提供的字型檔,讓在使用上更穩定、也更快速,因此有在使用Font Awesome的朋友,也趕快來安裝一下由官方所提供的圖示字型檔吧!