
但透過消失點,讓平面合成到立體盒變得更方便、更簡單,只需要將外盒的面,建立好網格,再把包裝紙移到網格上後,包裝紙就會自動順著網格彎曲與變形,完全不用再像以前,得一一的變形,同時透過消失點的自動彎曲變形,讓圖面轉角接合處更自然。
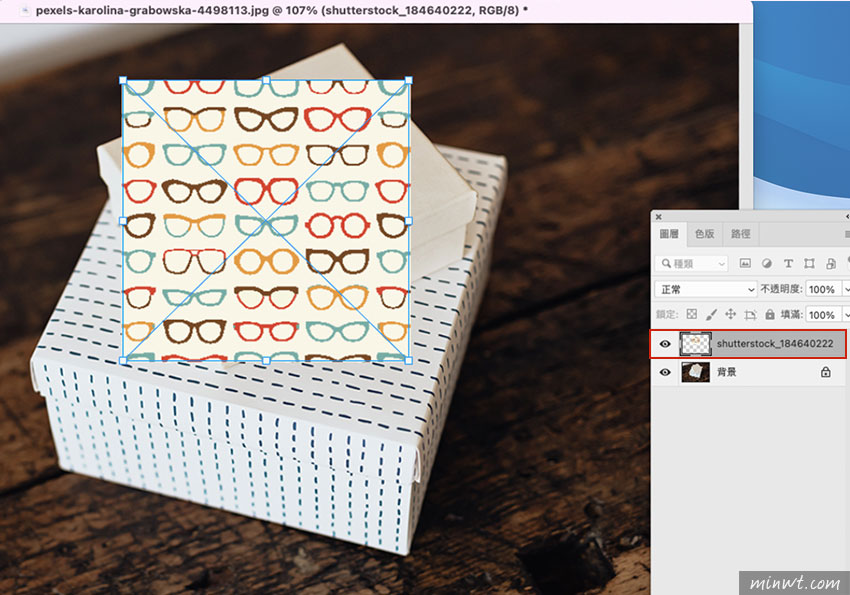
Step1
首先先將製作好的包裝紙,拖曳到畫面中,接著再將它選取並拷貝。

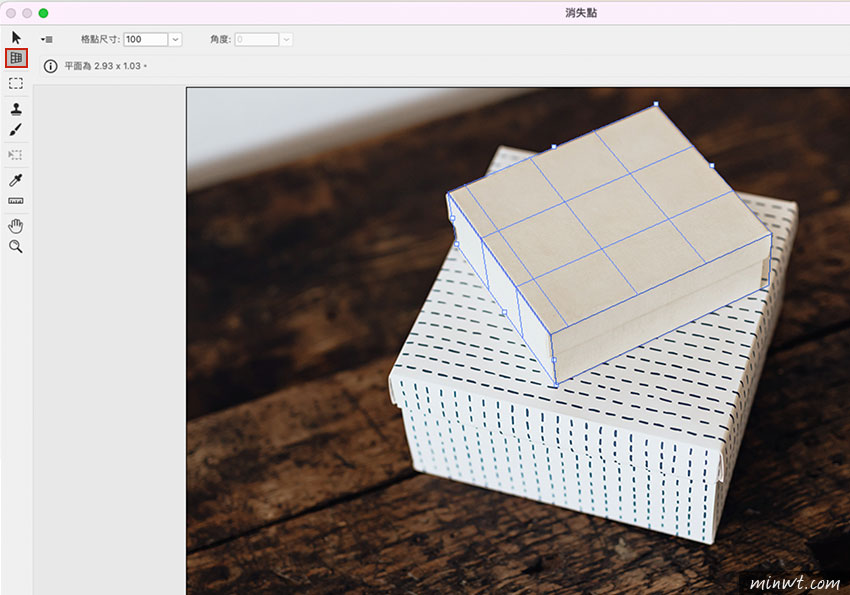
Step2
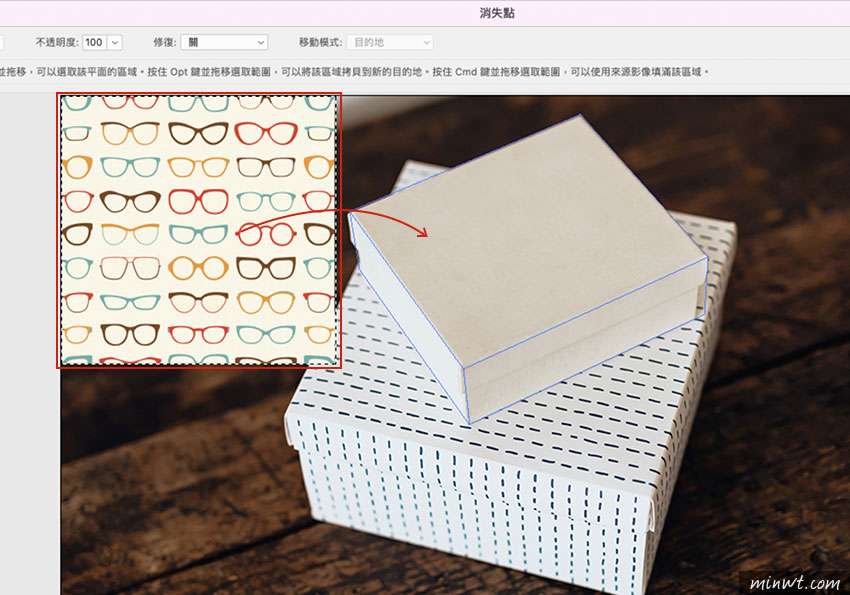
接著再到 「濾鏡 / 消失點」,進入後再選取工具箱中的第二個網面工具,將包裝盒的三個面建立好網格。

Step3
建立好後,再按貼上,就會將第步驟1的圖檔,給貼到消失點面板中,接著再將它移到網格上。

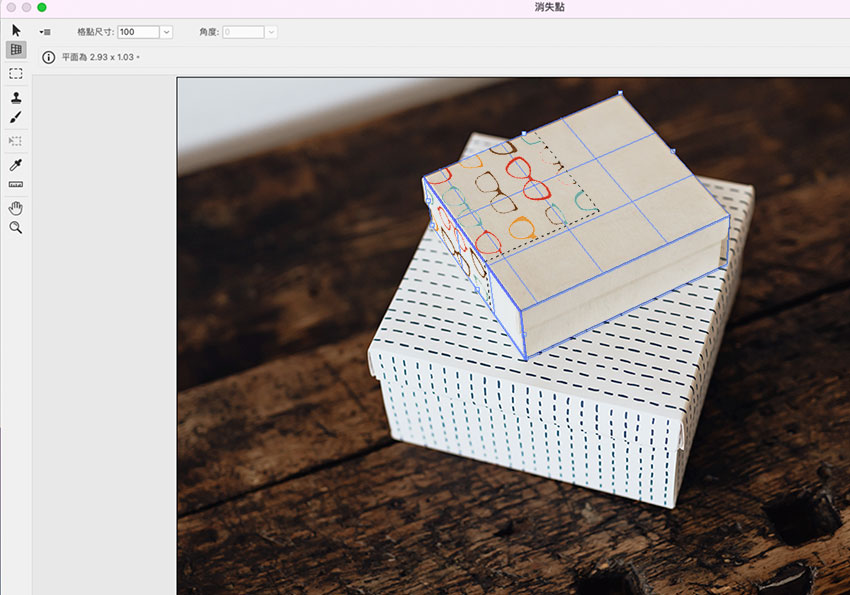
Step4
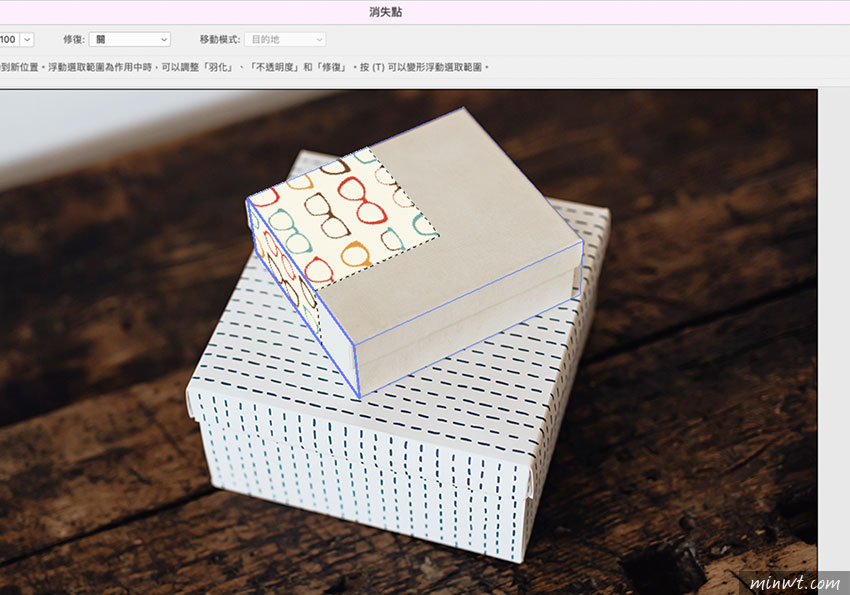
當把圖片拖曳到包裝盒的網格中,就會發現到剛的平面的包裝紙,立即彎曲變形的貼合在包裝盒上。

Step5
當把圖面整個覆蓋滿後,再按確定。

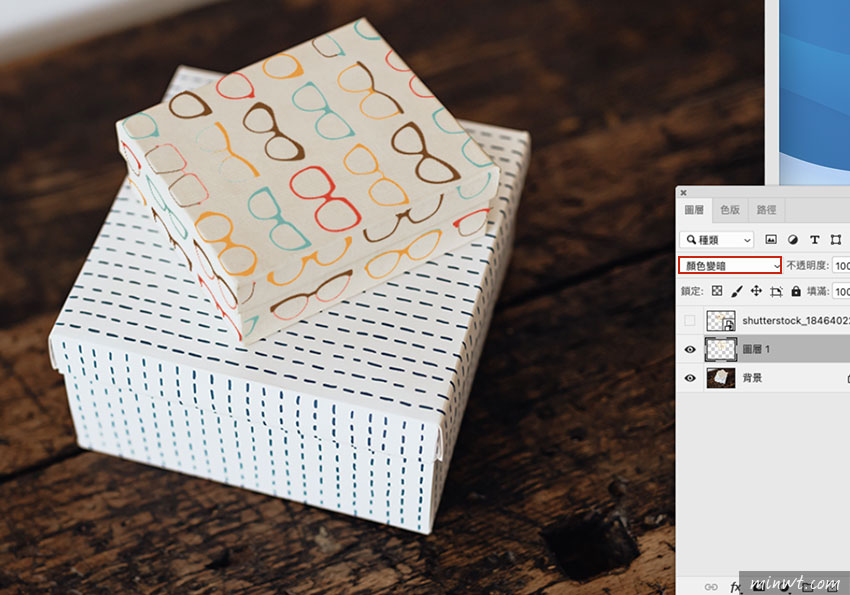
Step6
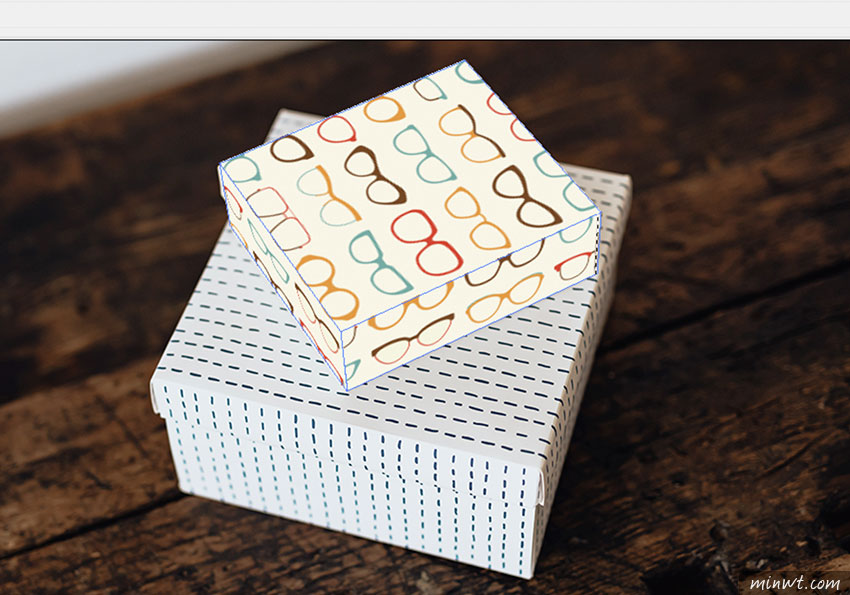
這時再將圖層混合模式,設為「顏色變暗」,鏘~鏘~有沒有超自然的呀!!且又快速,因此下回當要模擬包裝外盒時,不妨可試試看囉!!