因此就在2010由Google大神所推出一個新型的圖片格式為WebP,而WebP最強大的地方就在於,除了能保有高畫質且又可以有效的減少檔案的大小,因此若有用Google PageSpeed測試過的朋友,應該會發現到Google官方也會建議,網站中的圖片改用WebP,甚至像Cloudflare當開啟它的圖片暫存時,也會將照片重新編譯為WebP,雖然說WebP相當的強大,但一開始只能透過指令的方式,將檔案轉存成WebP。
對於許多設計師而言,還真是頗有難度的,但就在2022年初,終於有釋出Photoshop外掛套件,讓Photoshop不但支援WebP格式,甚至還可將檔案另存為WebP,因此要怎麼來安裝這個套件,現在就一塊來看看囉!!
Photoshop WebP外掛
Step1
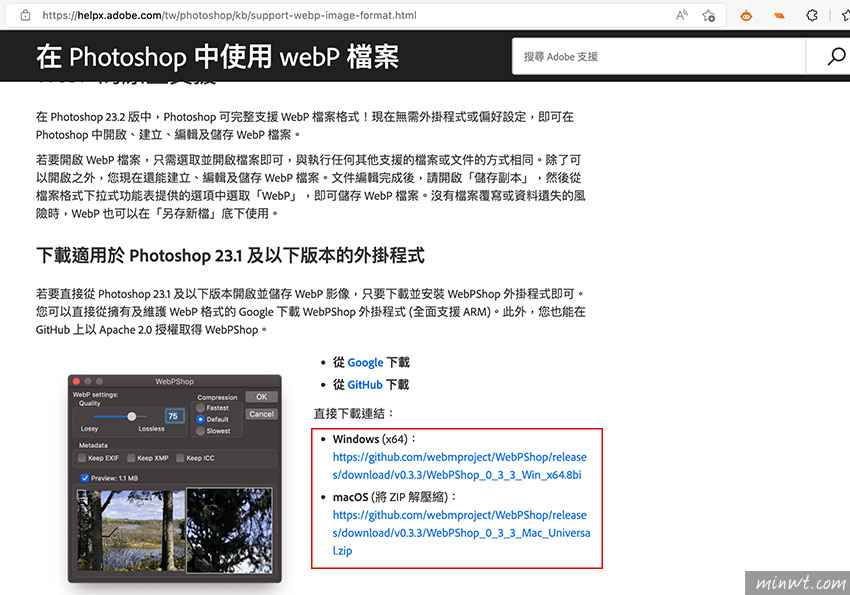
首先在進入WebP的外掛頁面後,從下方選擇目前電腦的平台。

Step2
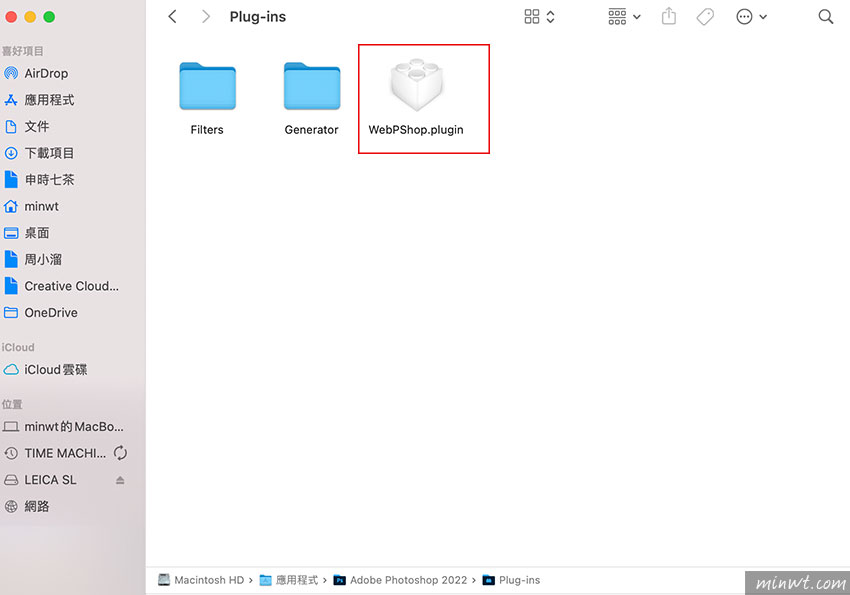
無論你是MAC還是Windows,當下載完畢解壓縮,再把檔案放在Photoshop的Plug-ins底下。

Step3
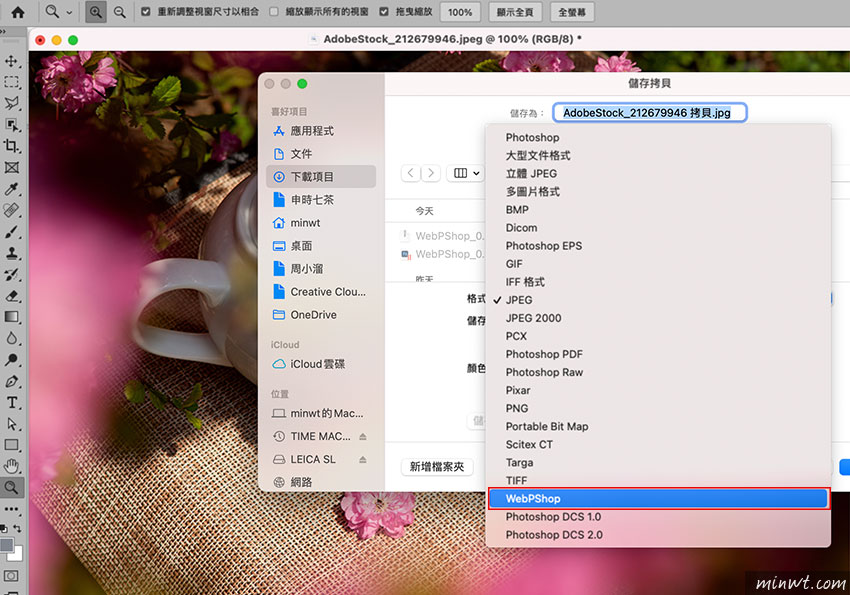
接著重啟Photoshop,當在另存新檔時,在下拉選單中,就會看到WebPShop。

Step4
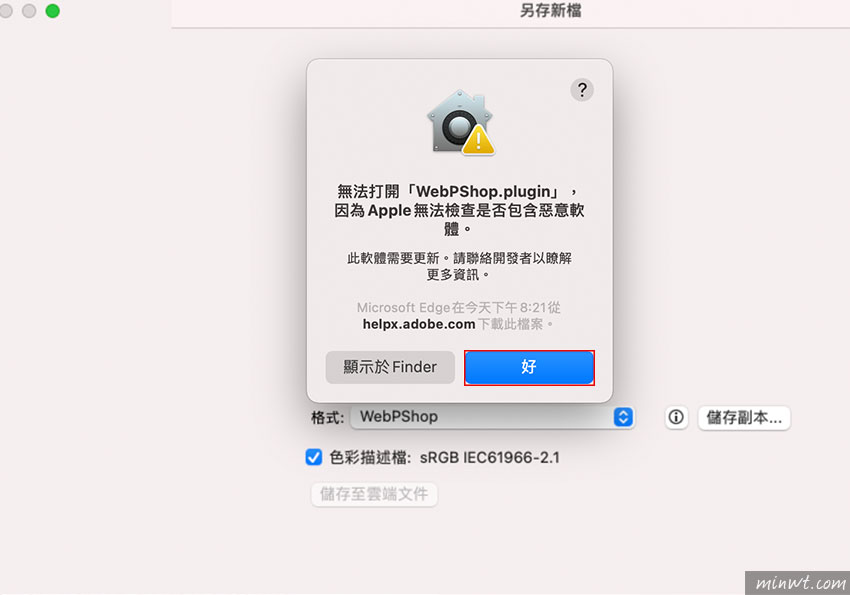
若你是MAC的朋友,會看到這個警示畫面。

Step5
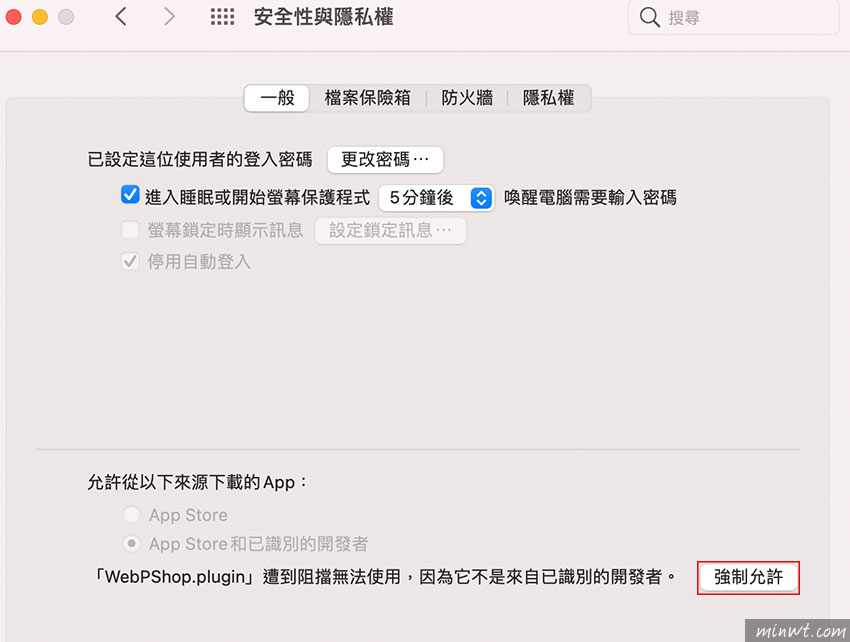
這時開啟安全性與隱私權,將剛剛安裝的外掛強制允許。

Step6
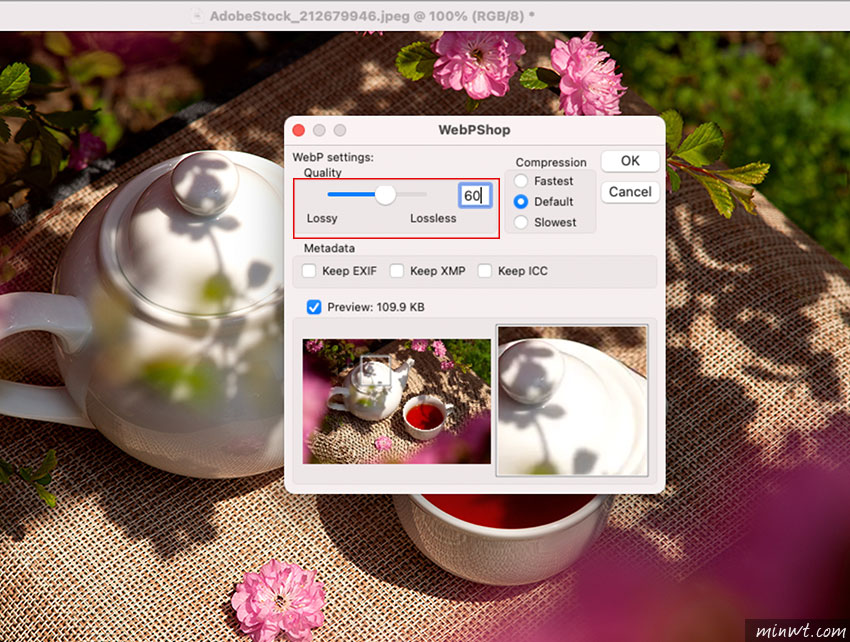
完成後,再執行一次,這樣就可開啟WebShop的控制面板,而這工具操作很簡單,只需要設定壓縮比例就可以了,其它不用作任何的設定。

Step7
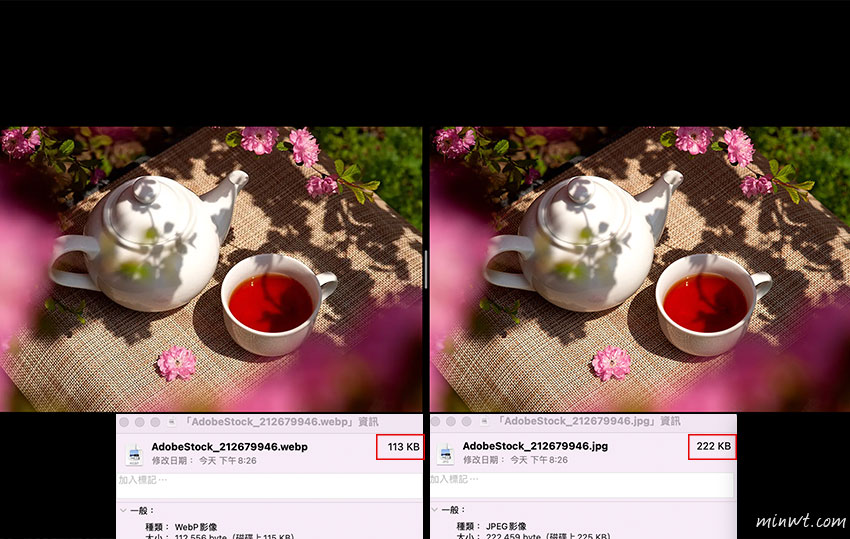
當儲存完畢後,梅干也用Photoshop的儲存為網頁用的JPG,並將壓縮比設為一樣,可看到jpg的檔案大小足足大了快一倍,但二者的效果,幾乎完全看不出來,因此身為網頁設計師的你,也趕快來安裝一下囉!