
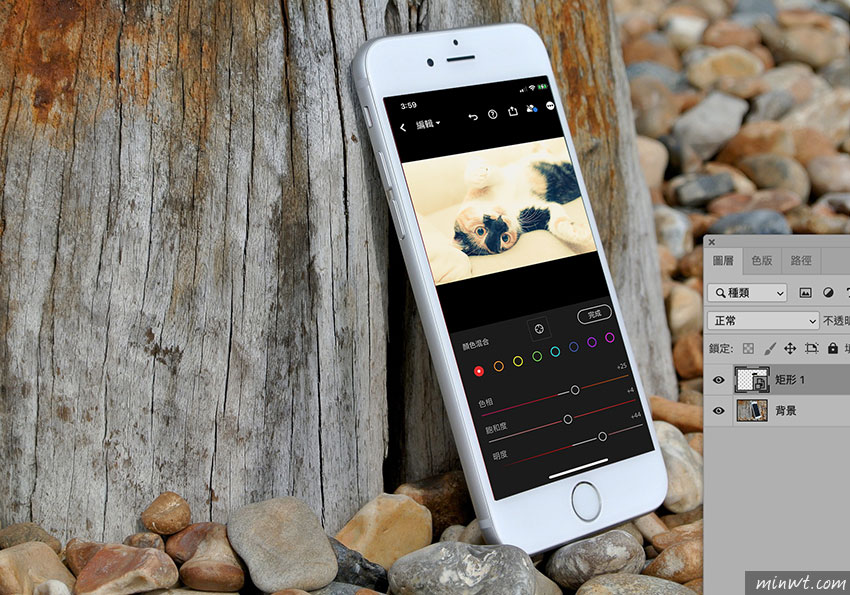
但有用過的朋友,一定有相當的經驗,每換一次螢幕的圖片,就得更新的拖拉一次變形,雖然說很簡單但卻很麻煩,因此今天梅干要來分享個小技巧,只需要設定一次變形,之後就可快速的將螢幕中的畫面替換上去,至於怎麼做現在就一塊來看看吧!
Step1
首先先用幾合工具,並將模式設為「形狀」,再拖拉出一個矩形框後,對著形狀圖層按滑鼠右鍵,並選擇「轉換為智慧型物件」。

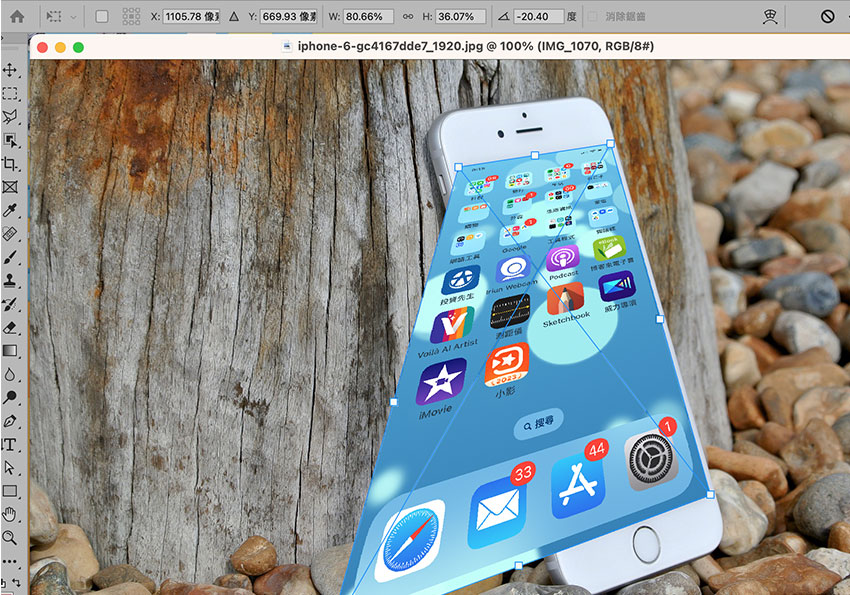
Step2
接著再用變形中的扭曲,將四個控制點,分別拖拉到四個端點中。

Step3
拖拉好後,再雙響矩形圖層。

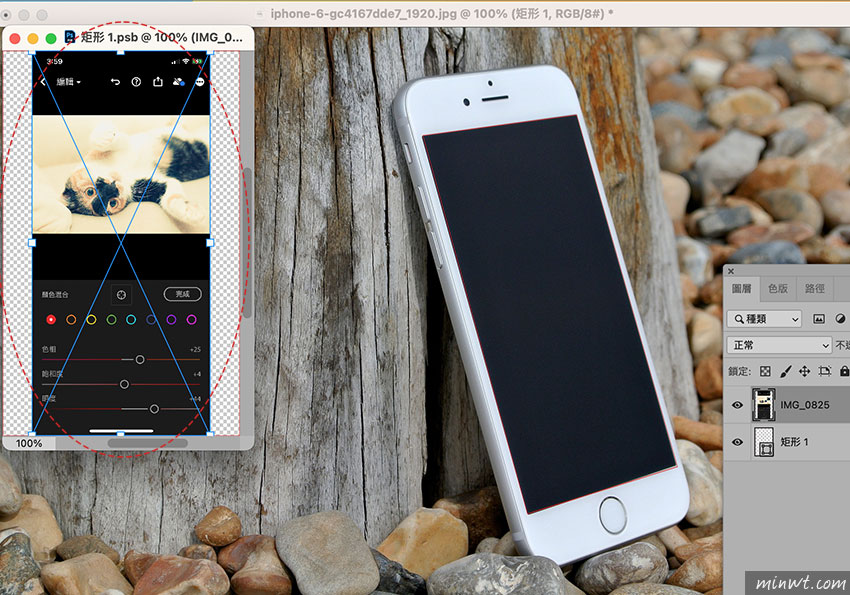
Step4
這時就會開啟一個工作視窗,接著再把要嵌入的照片拖拉到工作框中,再用變形工具,將畫面佈滿整個圖框中。

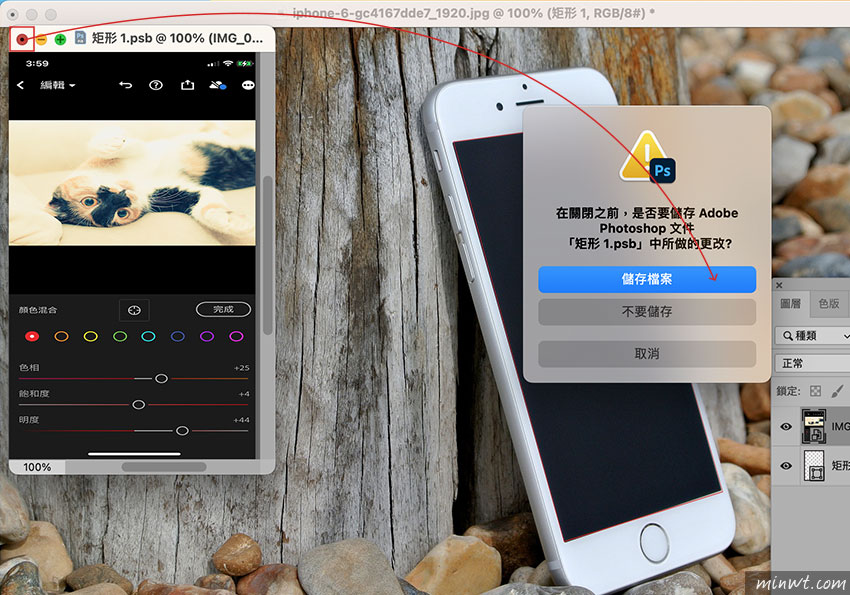
Step5
確定好畫面後,再按關閉鈕並選擇儲存檔案。

Step6
鏘~鏘~這時候圖片就會依照剛所設定的變形比例,自動的調整剛所嵌入的畫面,下次當要再替換畫面時,只需要重複步驟3~5立即就可將螢幕中的圖片給替換掉啦!是不是超簡單又方便,還不知道的朋友,也趕快收藏起來囉!