
但最近Photoshop網頁版大進化,將Photoshop桌機版中的AI功能,全面的移植到網頁版中,現在透過網頁版,就能輕樣的移除雜物與延展畫面,甚至也可輸入文字產生圖片,其效果就與桌機版一樣的強大,因此當今天外出只需要有網路的地方,開啟Photoshop網頁版立即就可使用AI來進行修圖啦!現在也一塊來看看網頁版的Photoshop AI吧!
Adobe Photoshop網頁版
Step1
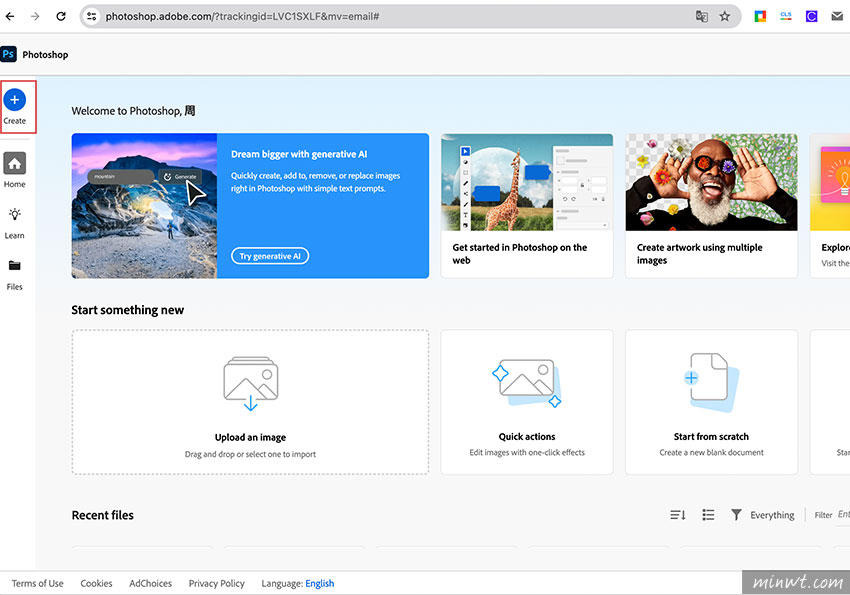
在進入Photoshop網頁版後,點一下右上的Create建立圖示。

Step2
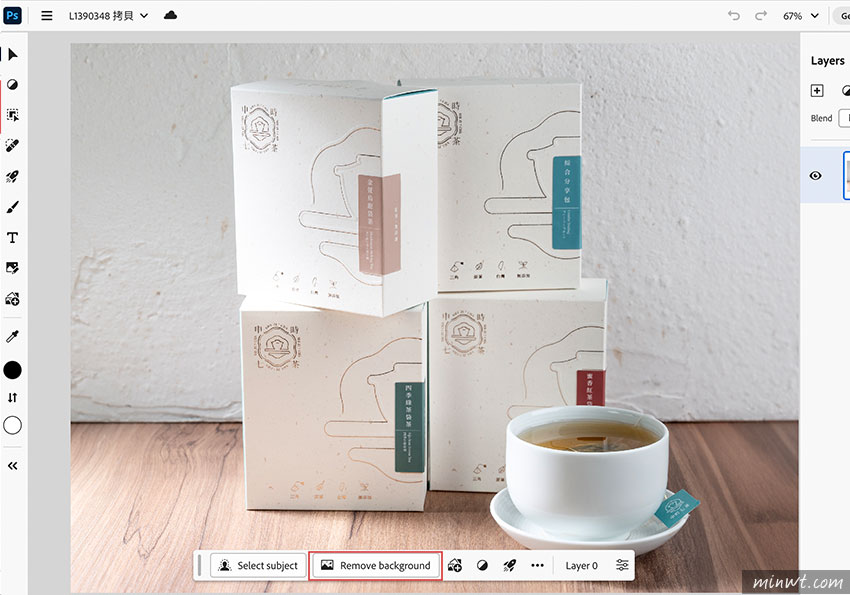
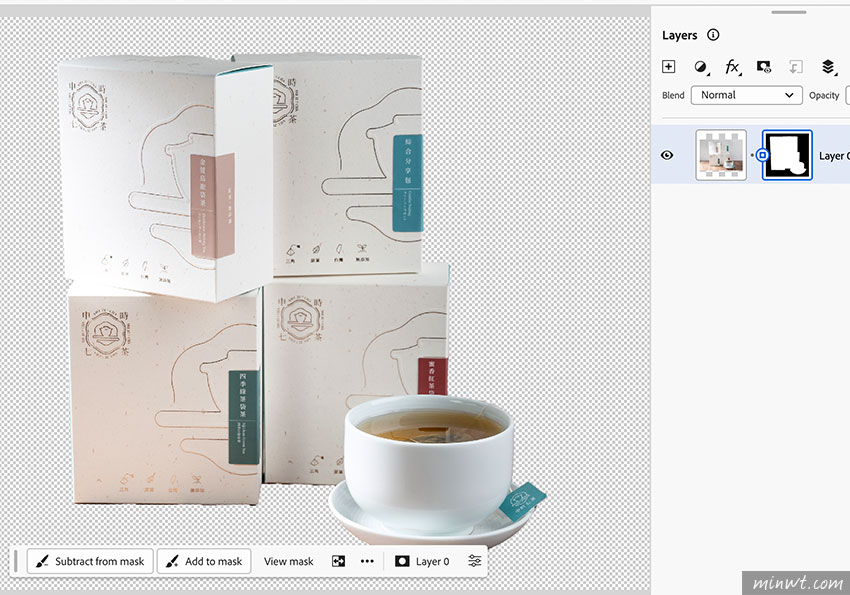
再把要後製的圖片開啟後,下方就會出現一個工作框,就與桌機版的Photoshop一樣,這時點一下移除背景的按鈕。

Step3
會以遮色片的形式進行移除。

Step4
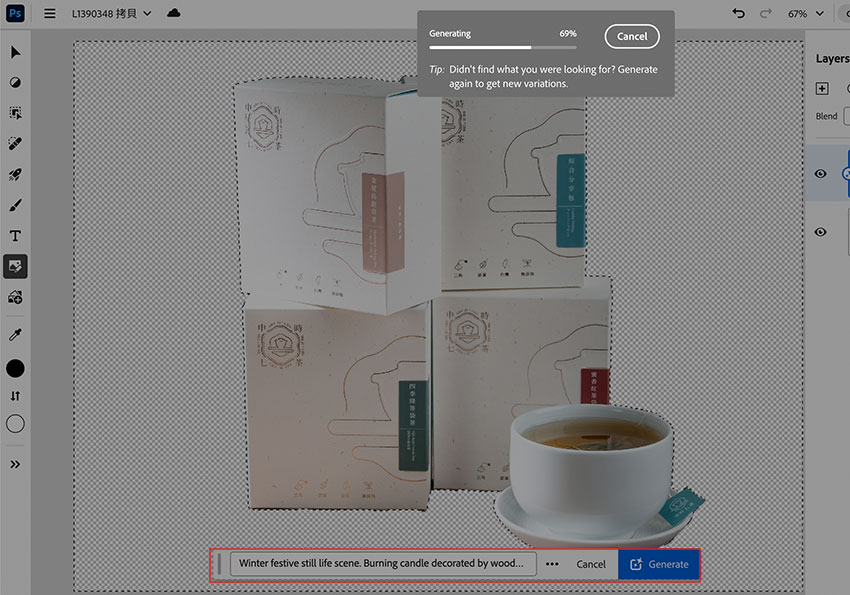
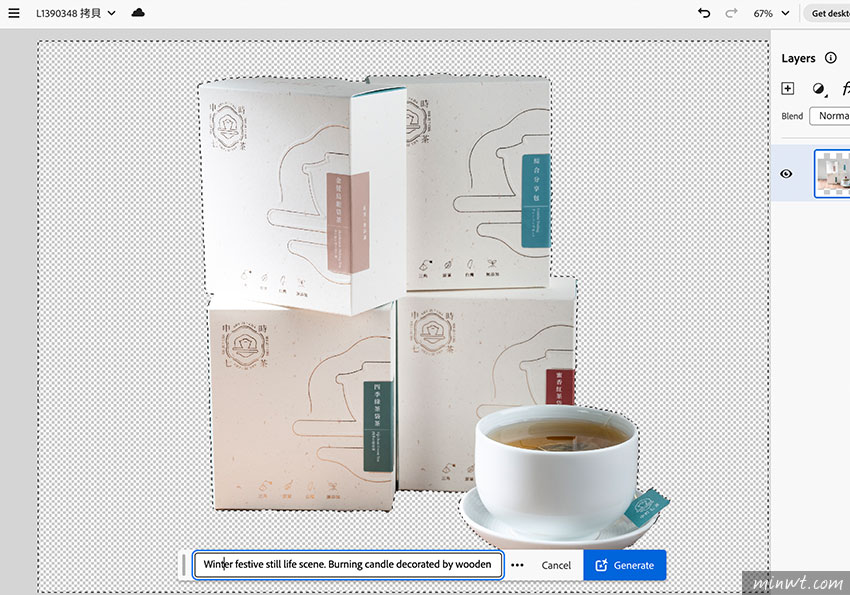
這時再把去背的範圍選取起來,再把要產生的背景關鍵字詞,輸到下方的輸入框中,由於網頁版只支援英文。

Step5
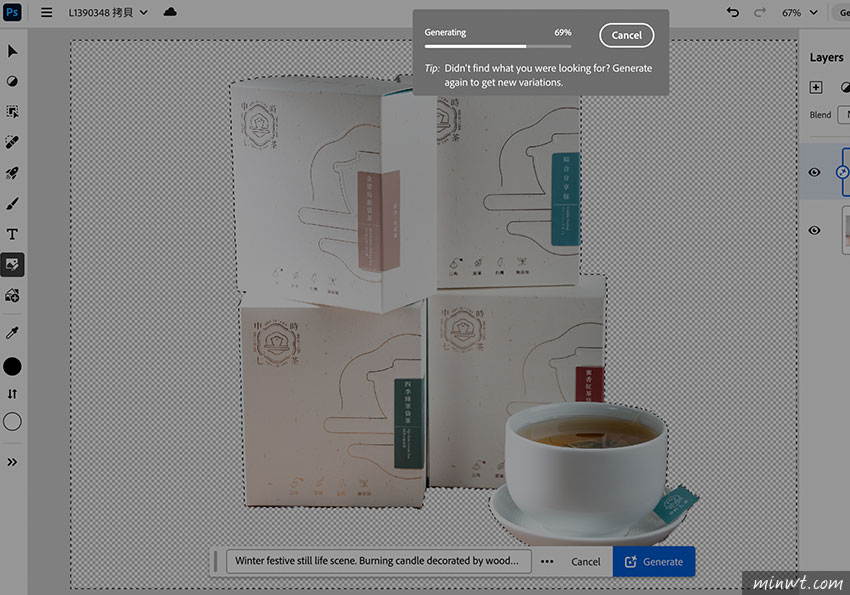
這時就會開始進行演算。

Step6
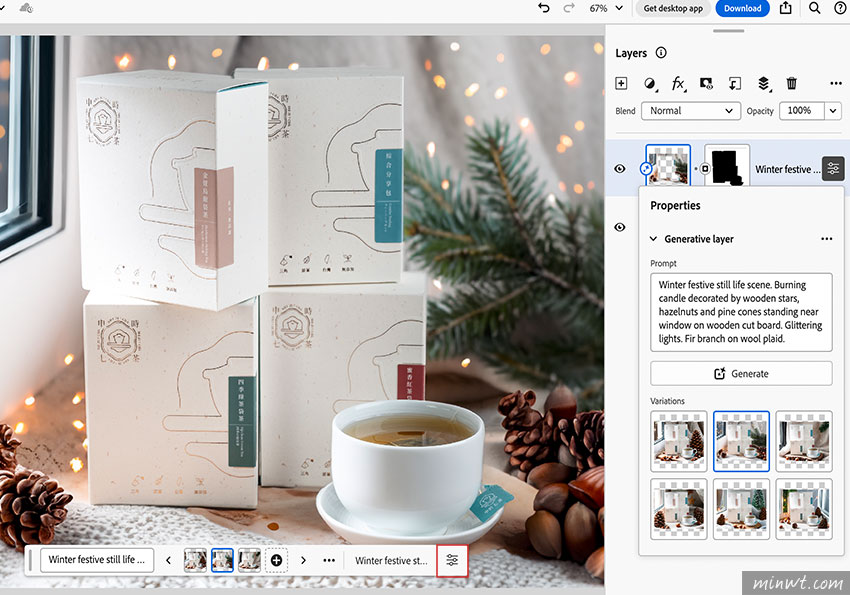
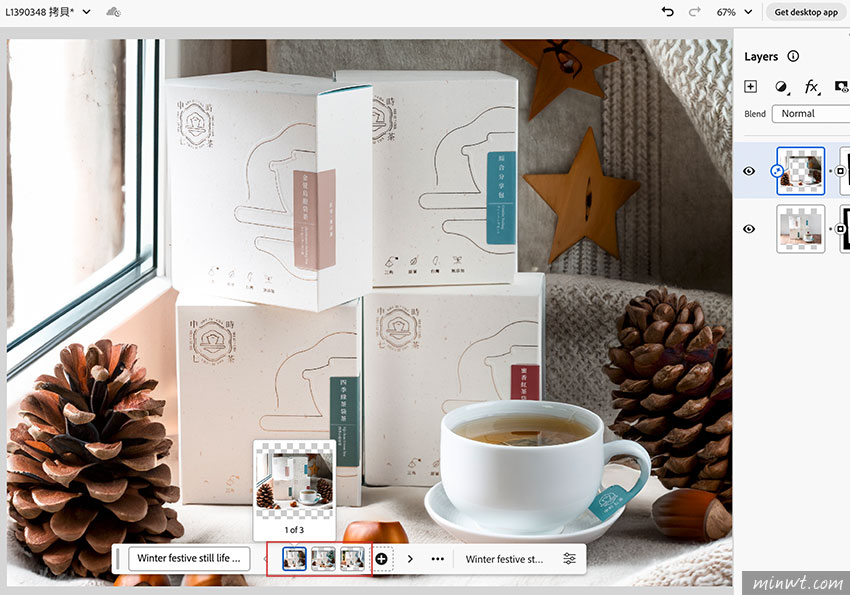
鏘~鏘~~完成,與桌機版一樣,會產生出三張圖片進行挑選,不滿意時,可點後方的加號再產生。

Step7
若覺得下方縮圖太小不好點的話,也可點工具列後方的調整圖示,就可開啟較大的縮圖方便選擇,而這麼複雜的功能,現在都可在Photoshop網頁版輕鬆完成啦!目前當要長期使用的訂閱方式,只有訂閱桌機版就能使用網頁版,這點梅干倒覺得或許可以把網頁版的訂閱方式獨立出來,對於平常不需要太複雜的功能,只需訂閱網頁版就好,因此有興趣的朋友,不妨也可玩玩看Photoshop網頁版囉!