想必提到照片去背,應該令不少人感到頭大,雖然說Photoshop CS5當中,推出了嶄新的去背工具,讓去背變的更容易與快速,但當到複雜的背景或髮絲時,就顯得有些不足,還是得透過色版加以處理,而先前曾有熱心網友提供FluidMask3的去背資訊給梅干,梅干也一直記在心裡,卻一直沒時間好好的來研究它,昨天梅干就稍微抽了點空,研究了一下FluidMask3,發現到這與梅干先前用的KnockOut有點類似,只要框出保留區與刪除區,就可輕鬆的完成去背,但FluidMask3更多了一個叫混合區,這主要就是用來設定,保留與刪除區間的灰色地帶,如此一來像頭髮,這類型較細微的部分,就可用此來作區分,便可輕易的完成一些細微的去背,如:髮絲、花、草…等。
FluidMask3
外掛名稱:FluidMask3
外掛版本:3.2.2
外掛性質:付費(14天試用)
適用版本:Photoshop CS2~CS5
檔案大小:22.7MB
官方網站:http://www.vertustech.com/index.html
官方下載:http://www.vertustech.com/fluidMask/free_trial.html
本站下載:
外掛版本:3.2.2
外掛性質:付費(14天試用)
適用版本:Photoshop CS2~CS5
檔案大小:22.7MB
官方網站:http://www.vertustech.com/index.html
官方下載:http://www.vertustech.com/fluidMask/free_trial.html
本站下載:
Step1
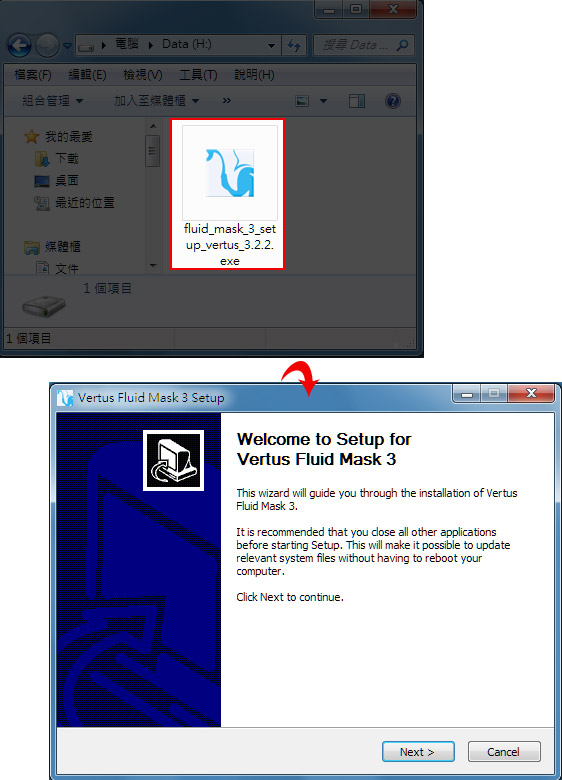
下載完畢後,雙響fluid_mask_3_setup_vertus_3.2.2.exe就可開始進行安裝。

Step2
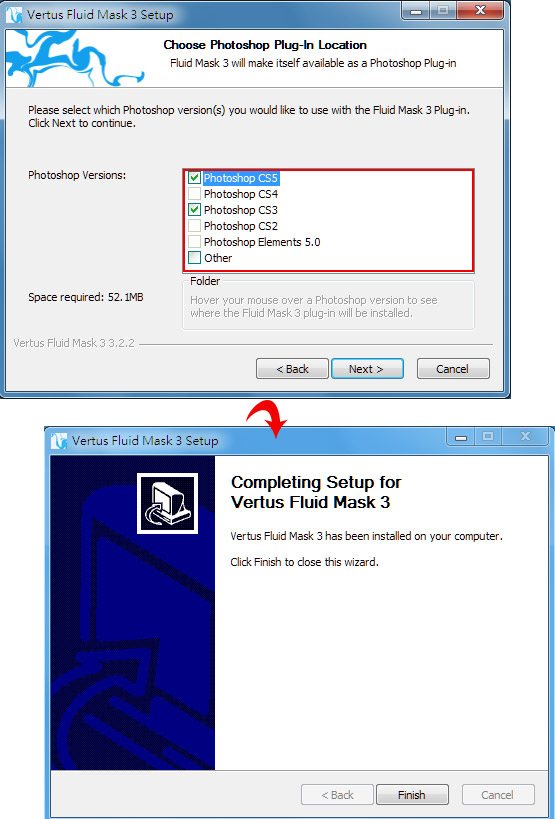
勾選擇電腦已安裝的Photoshop,再一摟按Next就可完成安裝。

Step3
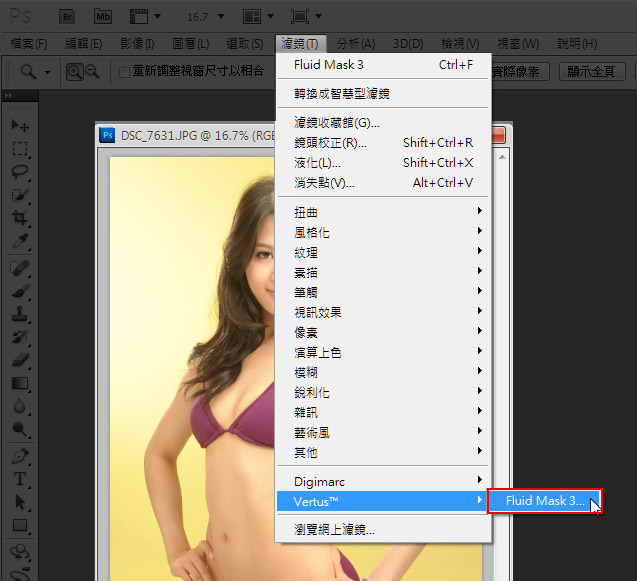
安裝完成後,開啟Photoshop並任意開啟一張影像,選擇 濾鏡 / Vertus / Fluid Mask3。

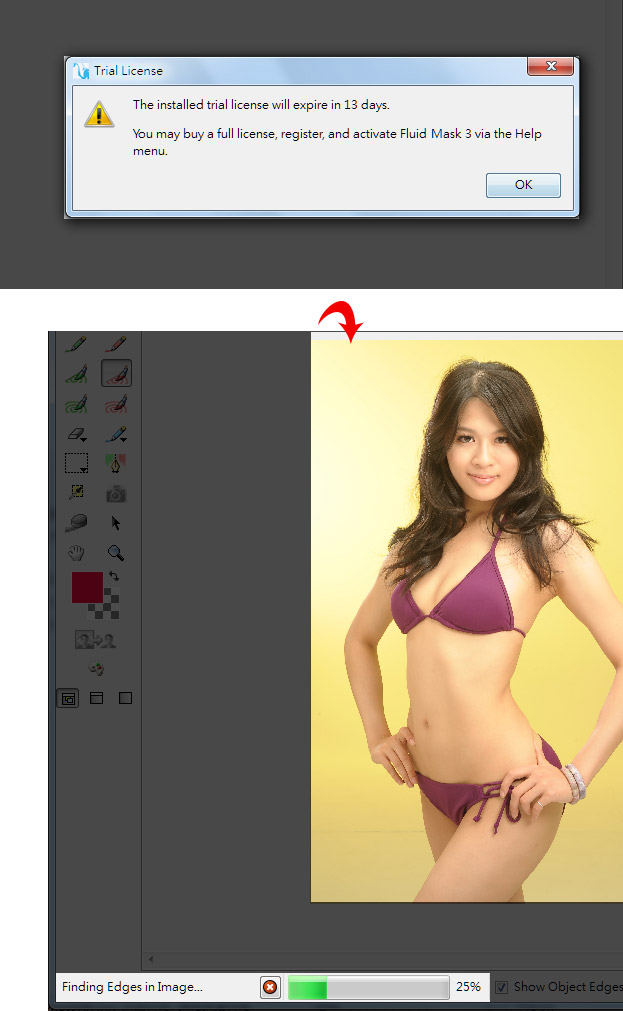
Step4
試用版會出現一個警示框,按下OK後這時Fluid Mask3會開始進行影像邊緣的找尋。

Step5
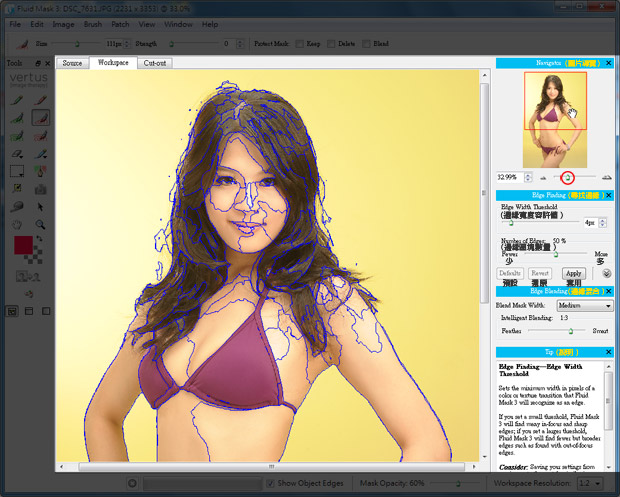
完成後物體上方就會出現藍色的線條,這時可透過右上方的導覽列放大影像看一下,看是否物體四週都有框到,若沒有的話,可由右邊的選單中作設定。
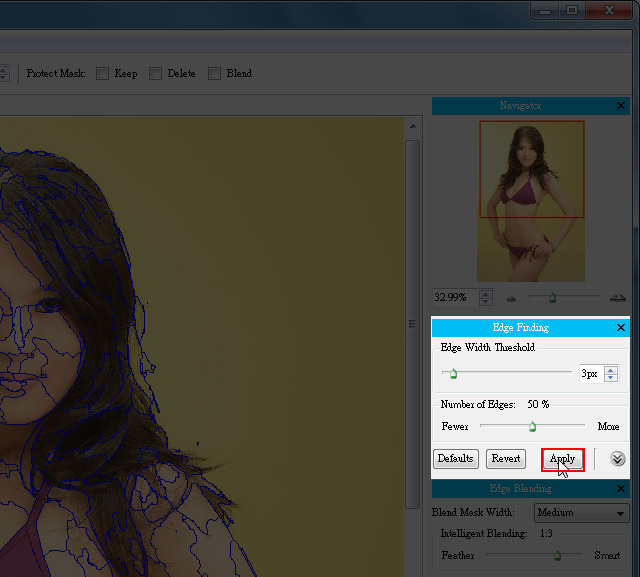
Step6
當設定完成後,要按Apply鈕,才會再重新找尋。

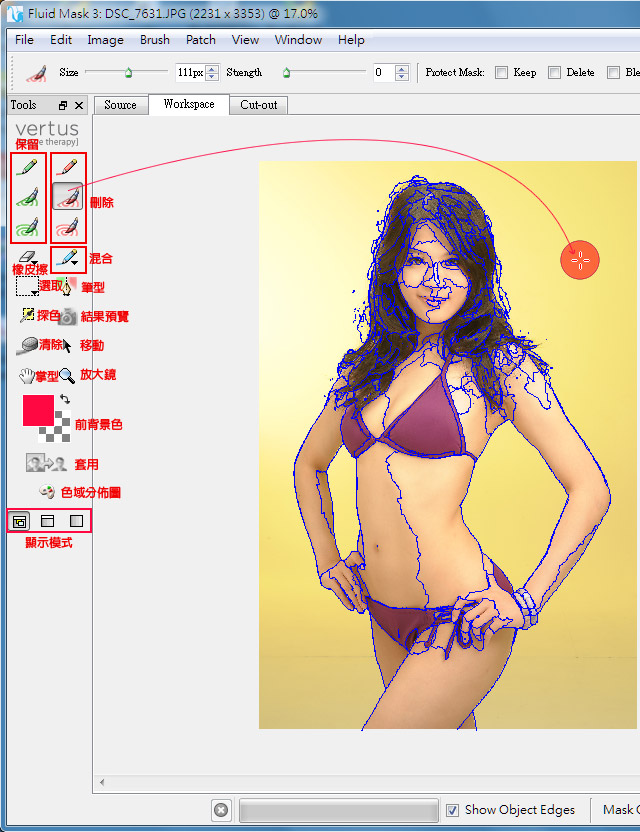
Step7
邊緣找完後,再選擇工具箱紅色筆圖示,這三隻紅筆的作用分別是選擇區域性的不同,第一隻像是鉛筆的只有單點,第二隻則是相近的區塊都會被選取,第三隻則是畫面中所有相近色都會被選取,一開始可選擇中間那隻筆,再對著畫面中不要的區塊點一下。

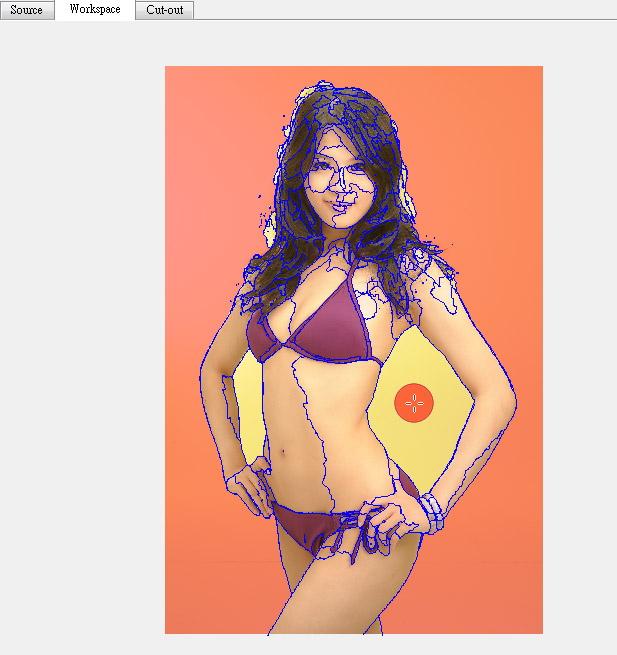
Step8
依續將不必要的區塊選取起來,選到後畫面中會呈現粉紅色。

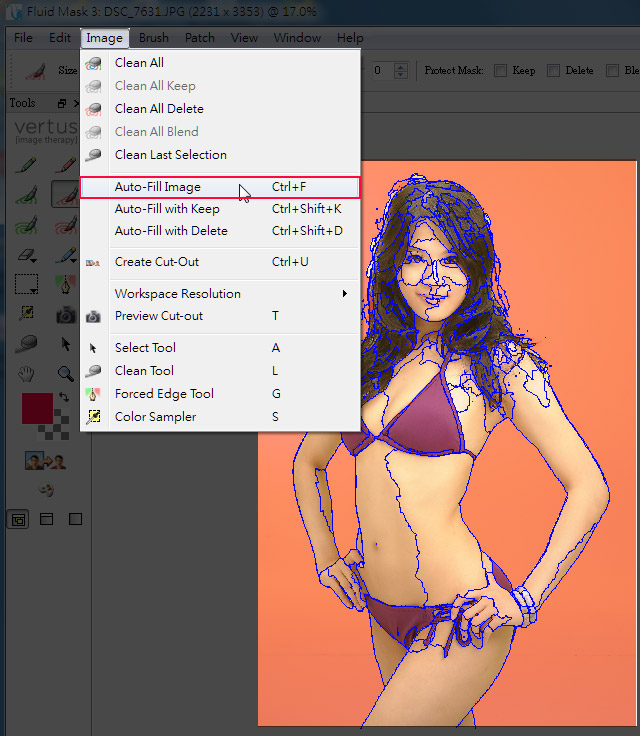
Step9
將不必要區域都選取好後,接著選擇功能表Image / Auto-FillImage選項。

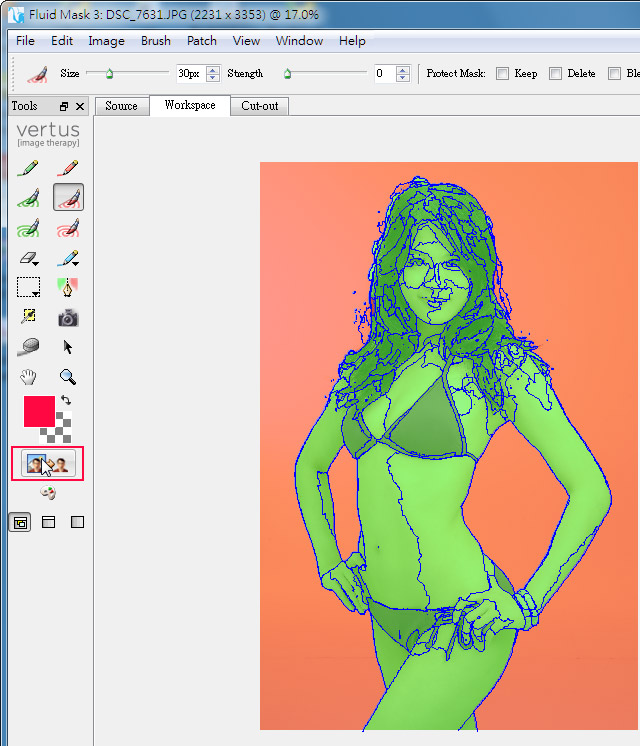
Step10
這時人物的部分就會呈現綠色,這時再按工具箱下方的執行圖示。

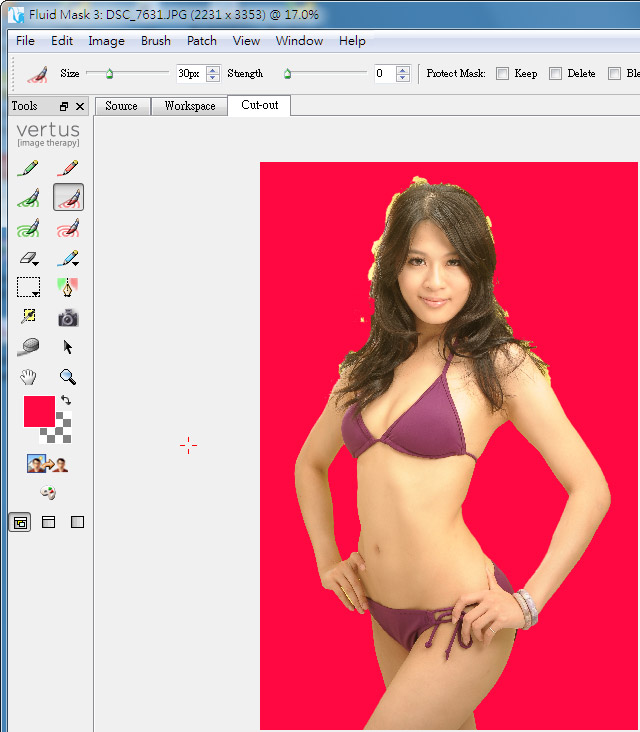
Step11
完成後,這時頁籤會切到Cut-out,這時毛髮去的有點慘。

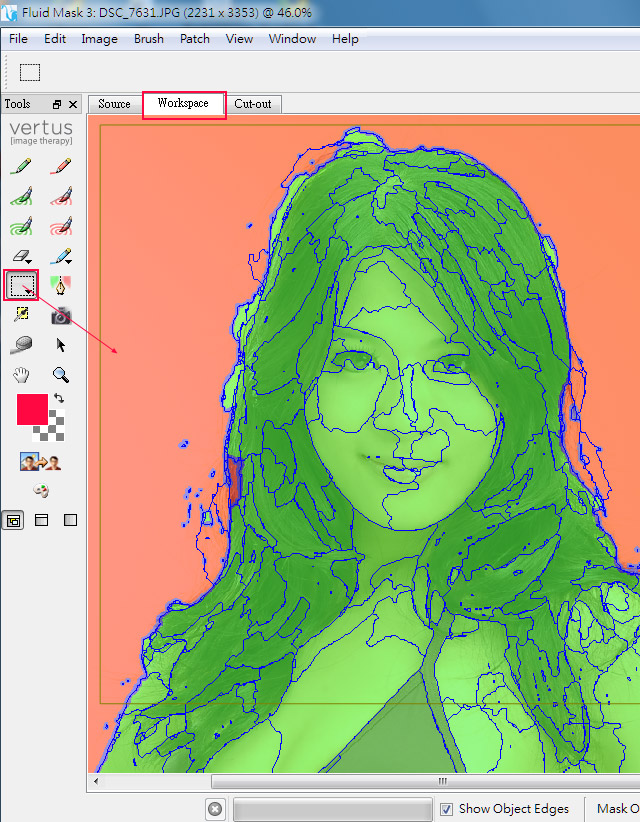
Step12
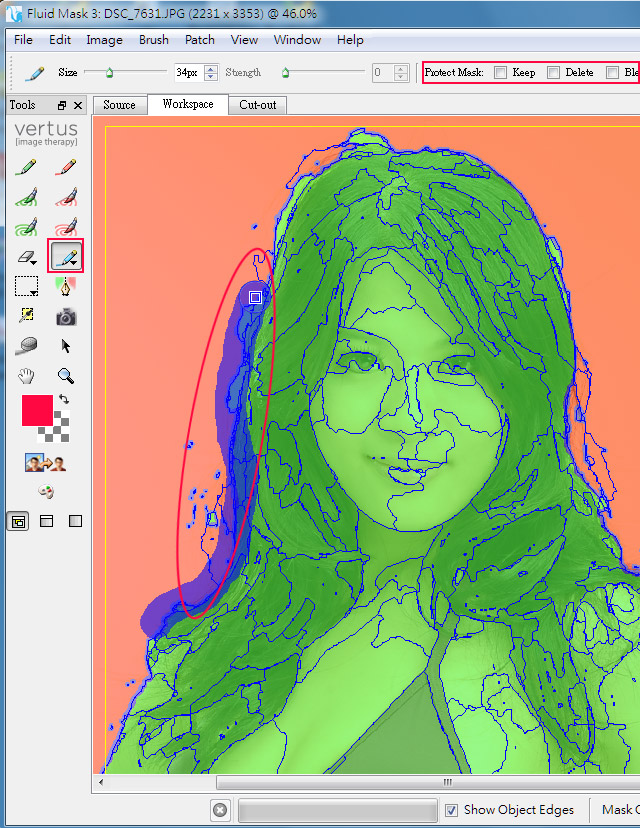
將頁籤切回Workspace,再選擇 工具箱 / 選取工具,將頭部的區域框取起來。

Step13
接著選擇 工具箱 / 混合工具,在上方的Protect Mask都不要勾選,再沿著頭髮邊緣塗抹。

Step14
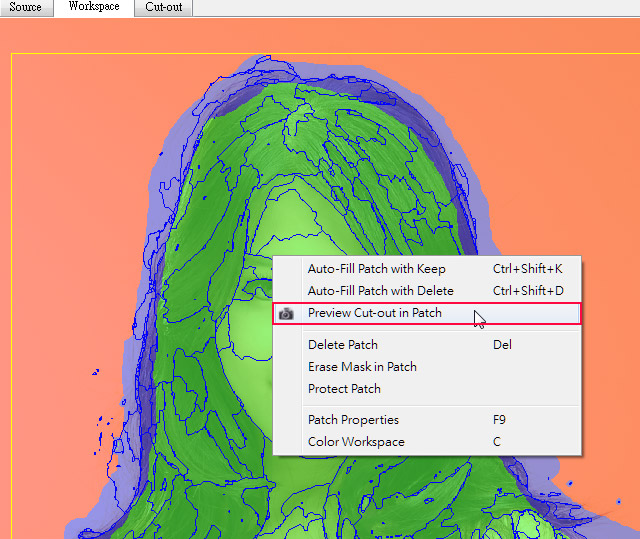
完成後再對著黃色框按滑鼠右鍵,選擇Preview Cut-out in Patch選項。

Step15
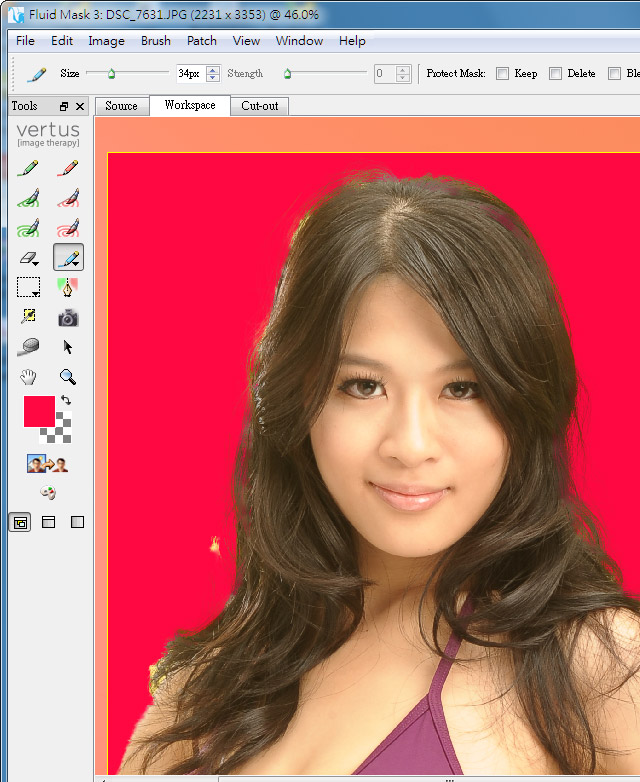
就可即時預覽結果,這時還剩下一些細微的部分,可利用鉛筆圖示將不必要的區塊塗抹起來,依續的將不必要區域給刪除掉。

Step16
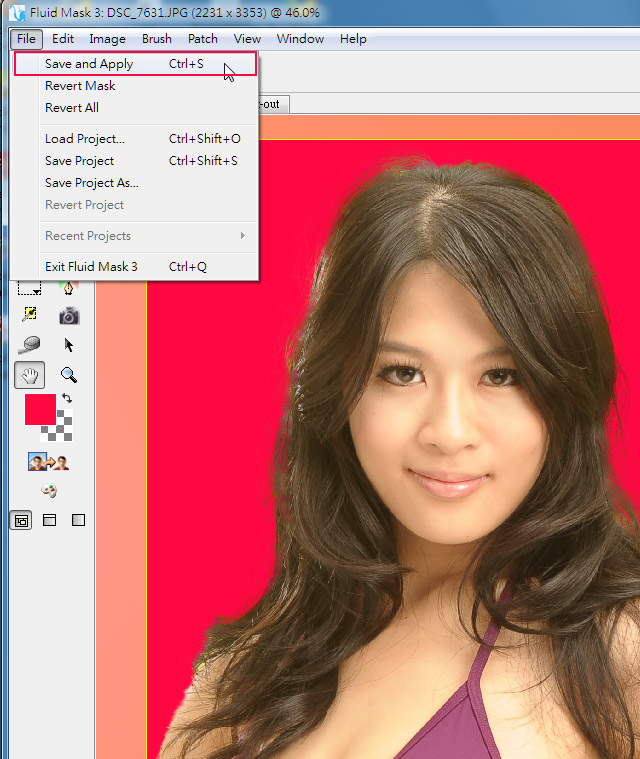
都完成後,再選擇功能表 File / Sav adn Apply。

Step17
這時就會切回Photoshop,哈~就可看到灰白相間的透明背景。

Step18
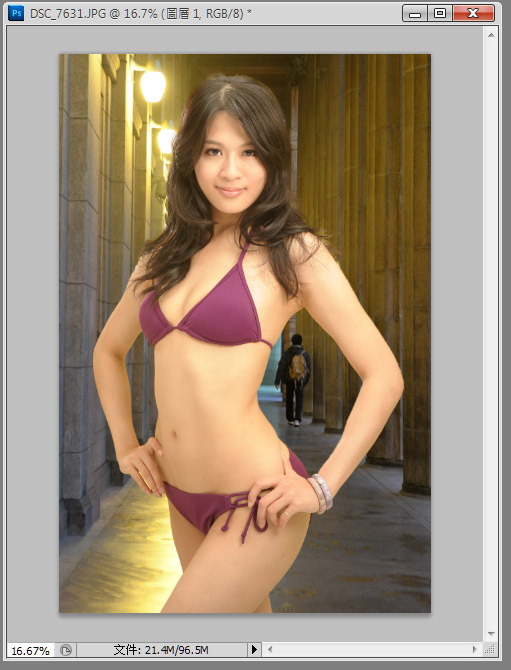
接下來隨便拉一張圖片來測試看看,哈~四週無白邊挺順的。

Step19
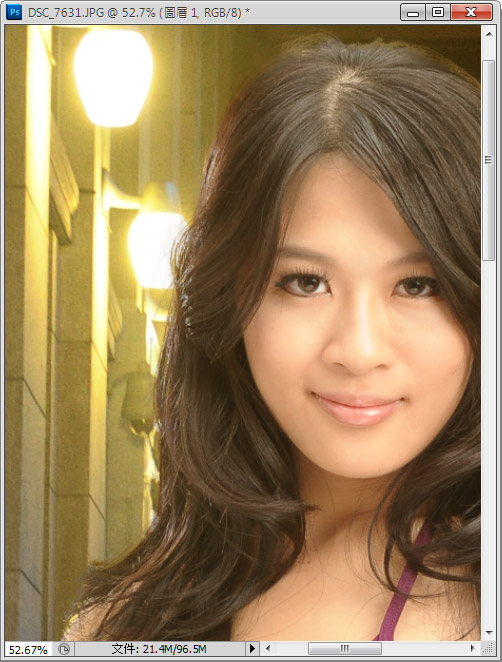
格放一下,髮絲還根根分明,就像馬豆在此場景一樣。

Step20
各位可以直接拖拉比對一下,哈!這個特效一切都要感謝好友男丁的讚助。

這一個去背工具真不錯用,若本身電腦無Photoshop也可使用,安裝完後它本身是一個獨立程式,所以可直接開啟,但得注意到的是,當去背完成要進行儲存時,路徑不可有中文,否則會無法進行儲存,另外有趣的一點是,在FluidMask3中的部分快速鍵與Photoshop相同,這對於習慣Photoshop的朋友,會感覺超順手的,還真是超貼心的服務。