
已好一陣子沒有寫Photoshop的文章了,最近因好友小熊子開始在玩星球攝影,而星球攝影其實也是環景的一樣,而唯一差別就在於,星球攝影的部分,是將環景轉成360度的球形,讓在同一個畫面底下,可以看到所有的週遭影物,其畫面呈現出來也相當的逗趣好玩,照片就像一顆顆的星球一樣,景物則會順著星球的週圍延展,也因為在同一個畫面可看到所有的景物,所以在拍攝時當景物中,有任何的影像就很難避,因此當好友小熊子拍了圓環的星球照後,馬上與梅干求救,有沒有辦法把圓環中的那一大片廣告給清除掉,梅干稍稍看了一下,看來還有的解,現在就一塊來看看,要如何讓一大片的廣告消失不見。
適用版本
Photoshop CS3+
Step1
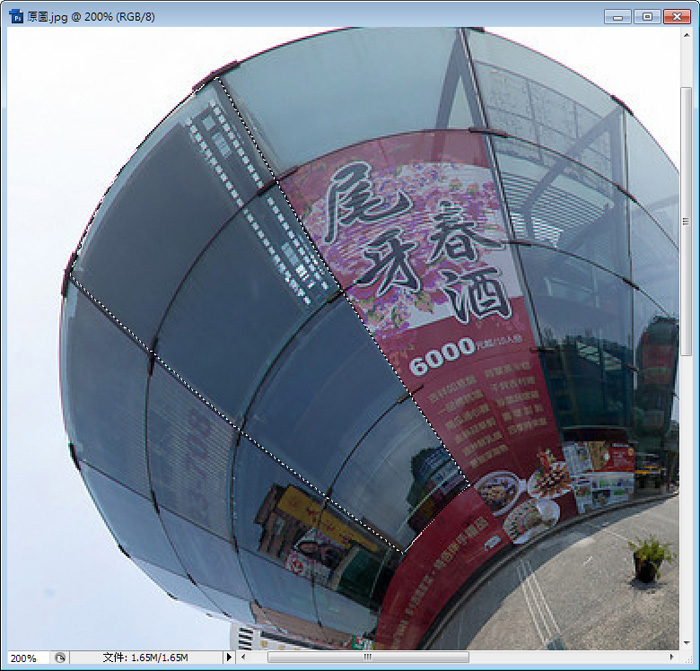
首先,選擇工具箱/筆型工具,將圓環左半邊的區塊描繪起來。

Step2
描繪好後,按Ctrl+Enter鍵,將路徑線轉選取範圍。

Step3
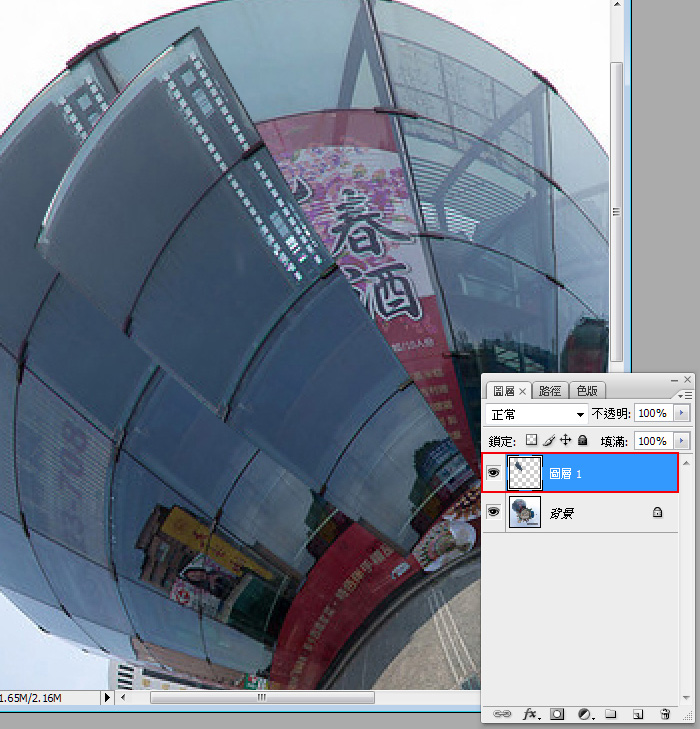
接著按Ctrl+J鍵,將選取範圍,複製一份出來。

Step4
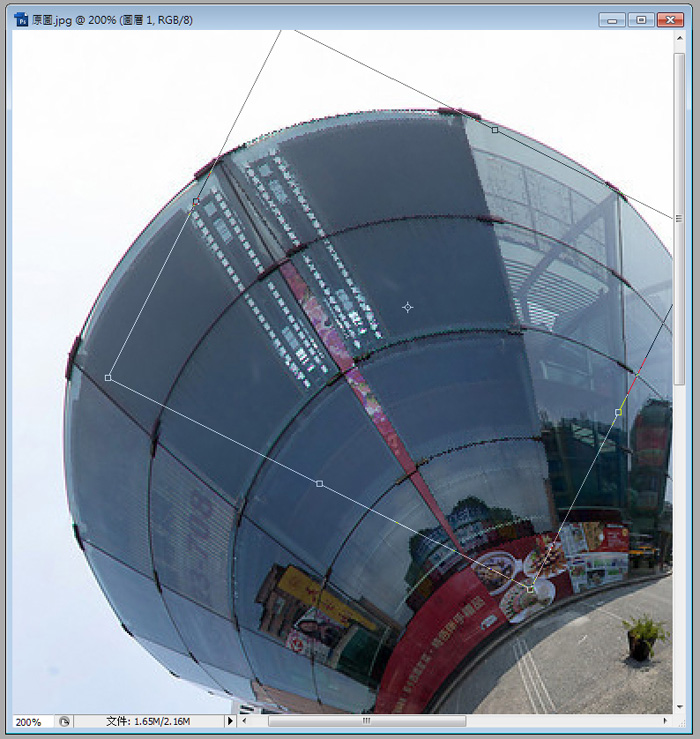
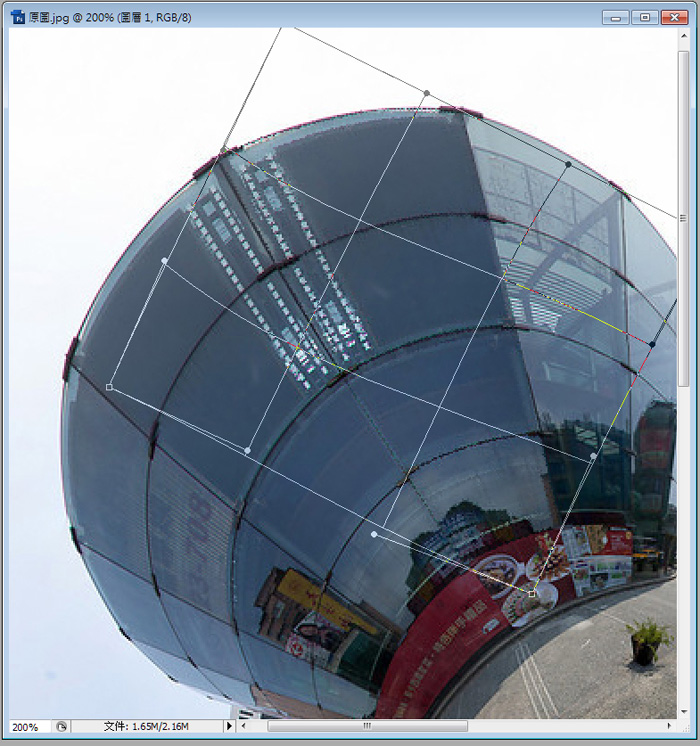
這時先將影像水平翻轉,再按Ctrl+T鍵,翻轉影像,將影像與圓環的角度相同。

Step5
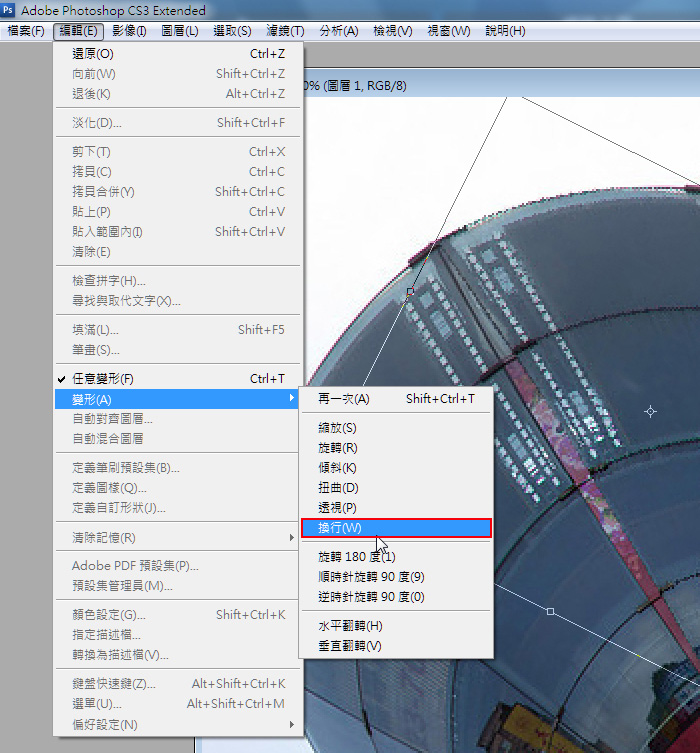
當角度差不多後,再選擇功能表 編輯/變形/換行。

Step6
透過換行中的網模調整影像形狀,讓它與旁邊窗戶的接線對齊。

Step7
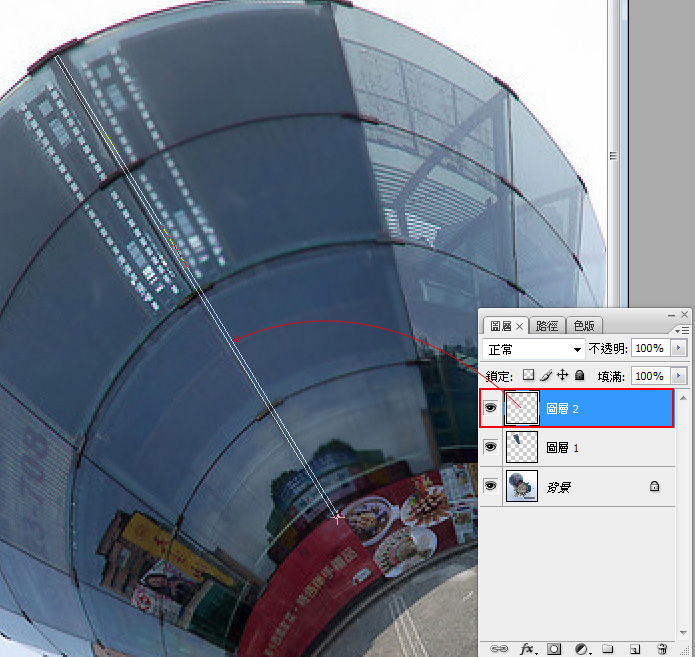
接著新增一個新圖層,選擇工具箱/直線工具,再利用滴管工具,探窗戶的邊框顏色,並沿著剛的影像邊緣左右各畫二條直線。

Step8
完成後則會發現, 剛所建立的落地窗,就會像鑲在裡面一樣。

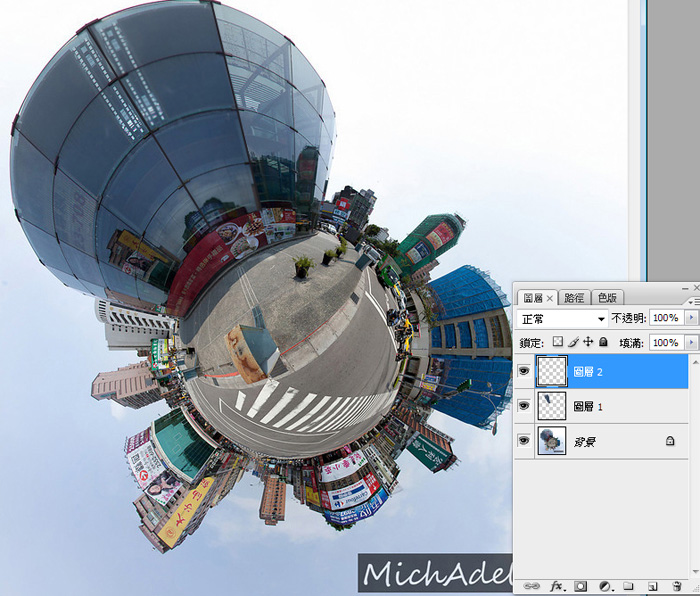
Step9
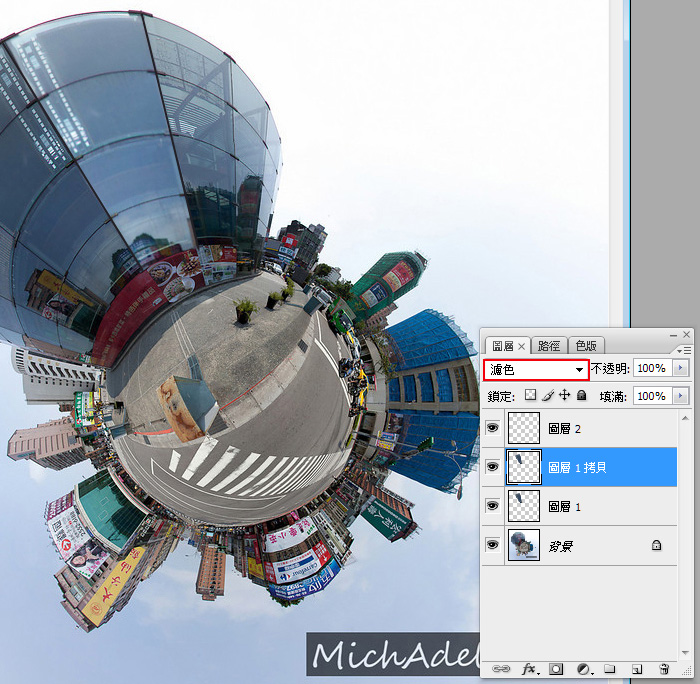
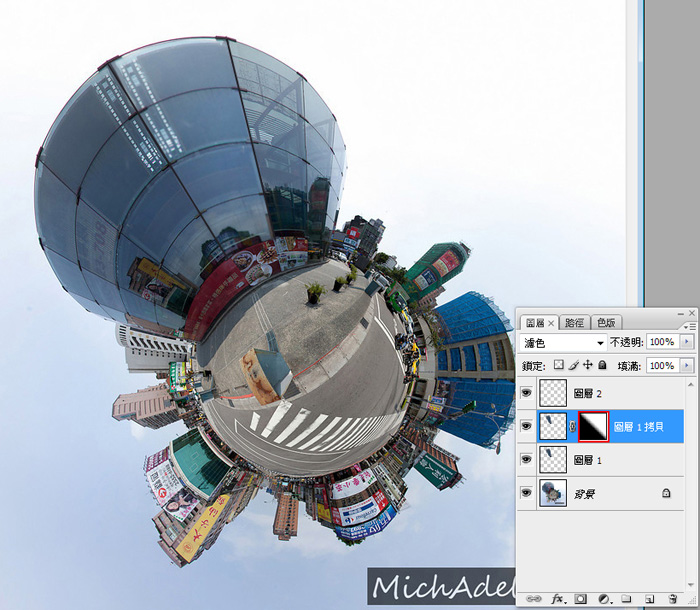
接著剛所複製出來的窗戶再複製一份,並將圖層混合模式設為濾色,增加窗戶的亮度。

Step10
在同一圖層新增一個遮色片,並將前景與背景色為黑白,利用工具箱漸層工具,由右上向左下作漸層,這時窗戶會變的更有立體感。

Step11
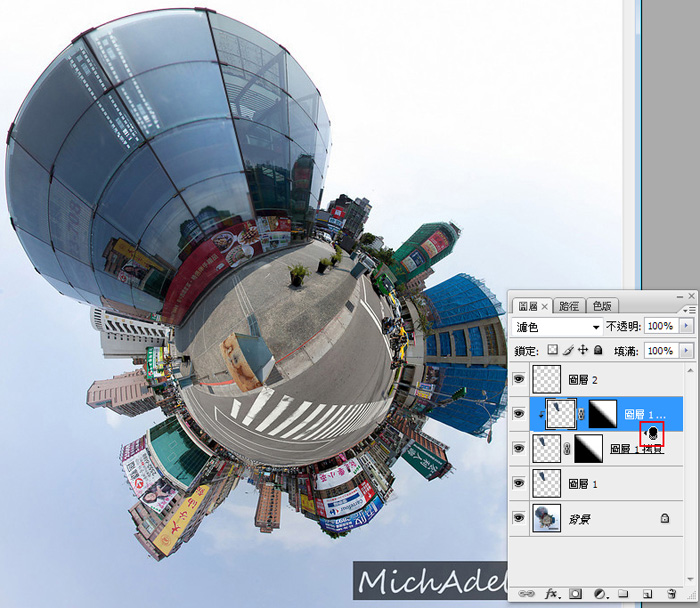
完成後將剛的圖層再複製一份,並按住Alt鍵,將滑鼠移到二圖層之間,按一下將剛所複製的圖層,與下方的圖層建立成剪裁遮色片。

Step12
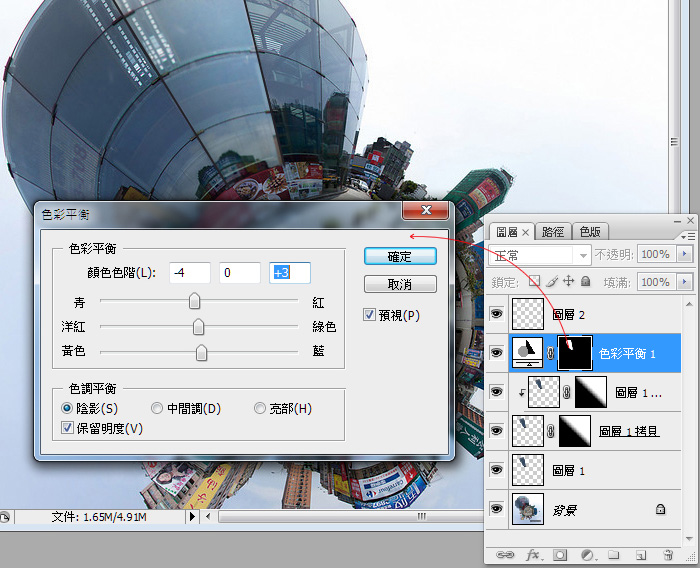
這時按住Ctrl鍵,並對著剛的圖層點一下,將圖層內的區塊選取起來,再新增一個色彩平衝的調整圖層,稍為加點藍色,讓窗戶的色溫與二旁相近些。

Step13
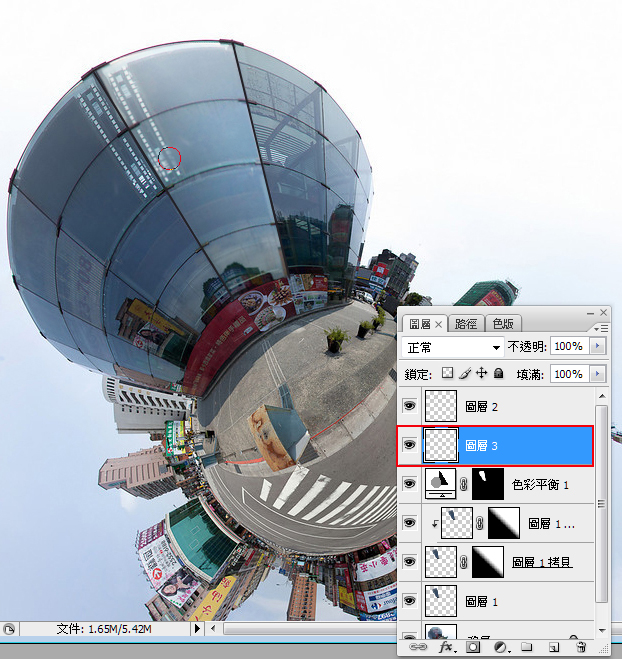
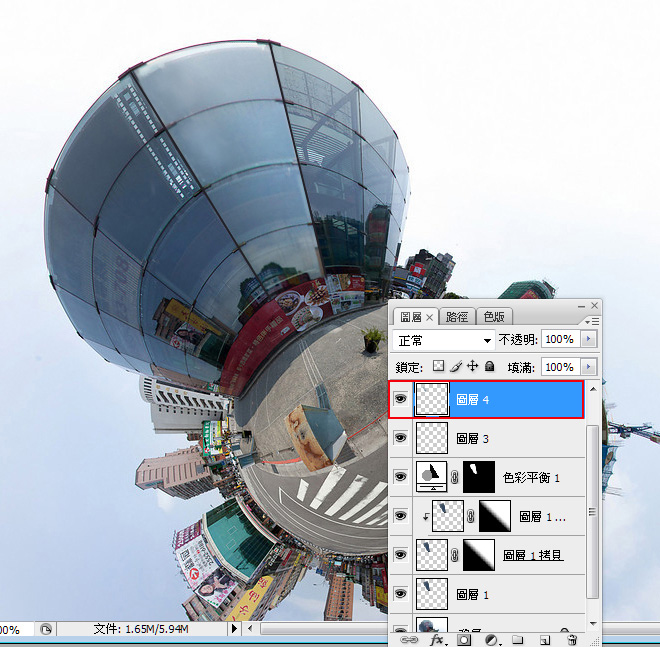
新增一個圖層,選擇工具箱/仿製印章工具,將剛複製出來的窗戶,旁邊的倒影的小窗戶,一一的修飾掉,才不會有重覆性的感覺。

Step14
修的差不多後,再新增一個圖層,並選擇工具箱/筆刷工具,再搭配Alt鍵隨時探色,將剛的修補較不順的地方,稍稍的塗抹一下,讓它更加順些。

Step15
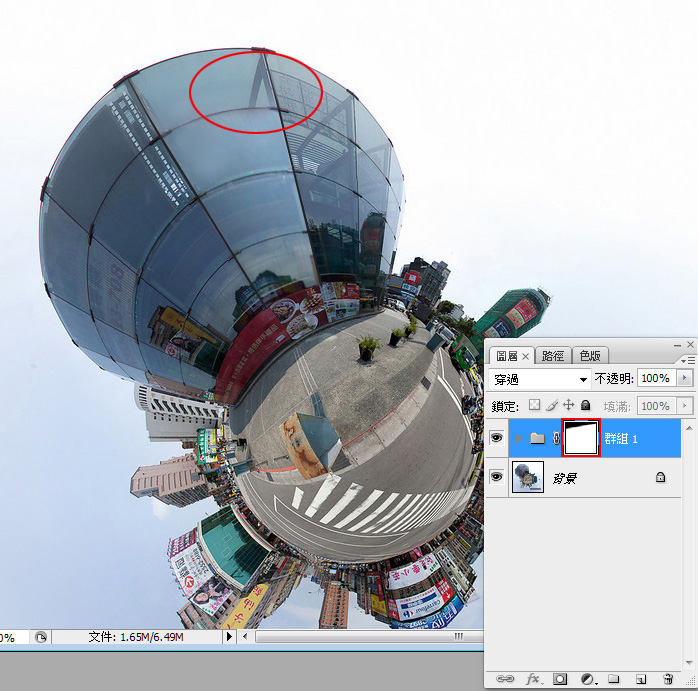
都完成後,其實就也差不多了,最後把全部的圖層群組起來,再新增一個遮色片,利用漸層工具,讓上方區域隱藏起來,就會呈現出原來的半透明效果。

Step16
最後再把一些障礙物,利用工具箱/仿製印章工具一一的給修飾掉,就大功告成啦!

雖然說Photoshop CS5中的內容感知填滿,功能相當的強大,但還是有它的極限在,當遇到這類有格狀的區塊時,就很難將裡面的內容物清除,同時要將框線對齊更是一件不可能的事,而從剛的步驟中,看似很多但其實只有利用了變形跟仿製印章工具而已,而最後也要感謝好友小熊子熱心的提供此照片,讓梅干有機會能與大家來分享Photoshop的修片小技巧,如各位喜歡小熊子的作品,也歡迎前往他的部落格,觀賞更多的星球照與HDR喔!
[小熊子部落]

