
自從Photoshop CS3後,Adobe則將原來的ImageReady整拼到Photoshop中,因此直接透過Photoshop就可完成Gif動畫製作,相當的方便,但到了Photoshop CS6後,則會發現到,在原來視窗的功能表中,卻找不到「動畫」選項,只有「時間軸」,其實在Photoshop CS3後,就有時間軸的存在,它除了可拿來製作影片外,也可用來製作Gif的動畫,且會比原來的逐格方式更加的順暢,而使用方法與AE相當雷同,因此就一塊來看看,如何利用時間軸來製作出流順暢的Gif動畫。
PS CS6 時間軸:
使用版本:Photoshop CS6
操作難易:易
實用性質:★★★★★
操作難易:易
實用性質:★★★★★
Step1
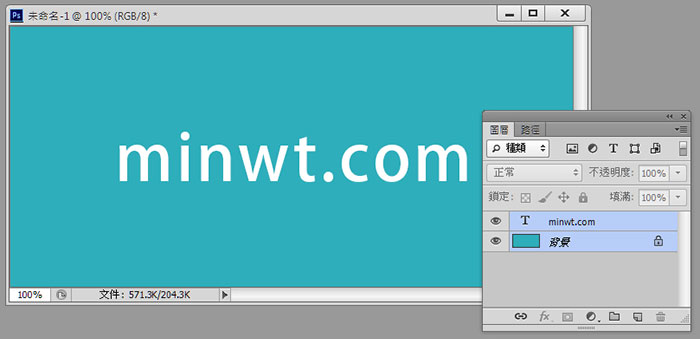
首先開啟Photoshop CS6,建立一個新檔案,並輸入文字。

Step2
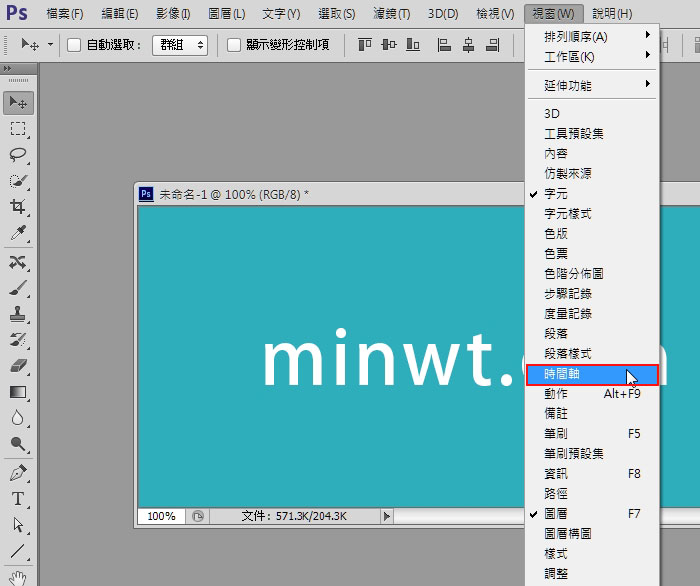
接著選擇功能表 視窗 / 時間軸 選項。

Step3
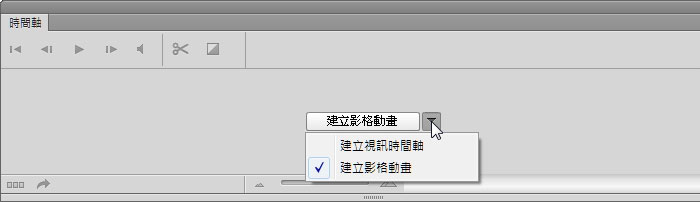
當開啟「時間軸」面板後,可從下拉選單中,選擇動畫的製作模式。

Step4
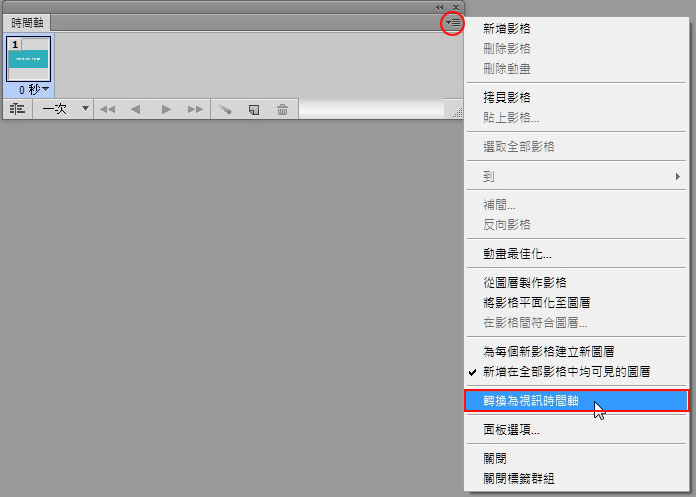
設定好動畫模式後,再對著它點一下,就可進入編輯模式,這是大家較熟悉的影格動畫模式,但今天要來分享時間軸的部分,因此可點右上的箭頭,可將模式切換為「時間軸」。

Step5
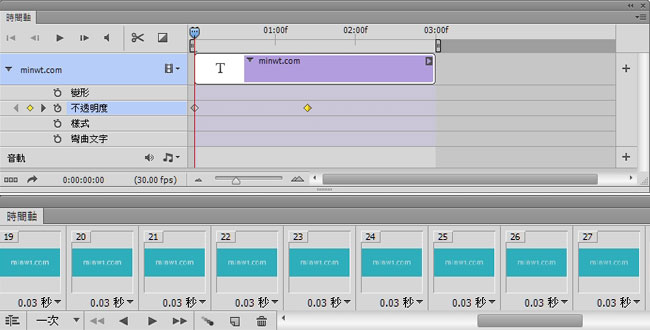
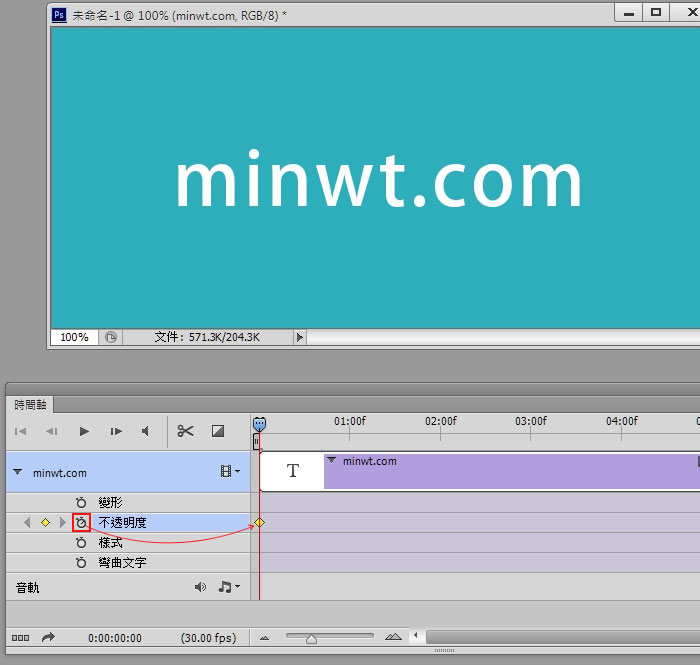
這時點一下文字的三角形,展開選項後,比方要製作淡出效果,對著不透明度前方的小圖示,點一下建立關鍵點,當建立成功時,在時間軸上會出現一個黃色的菱形圖示,這邊與AE的操控相同 。

Step6
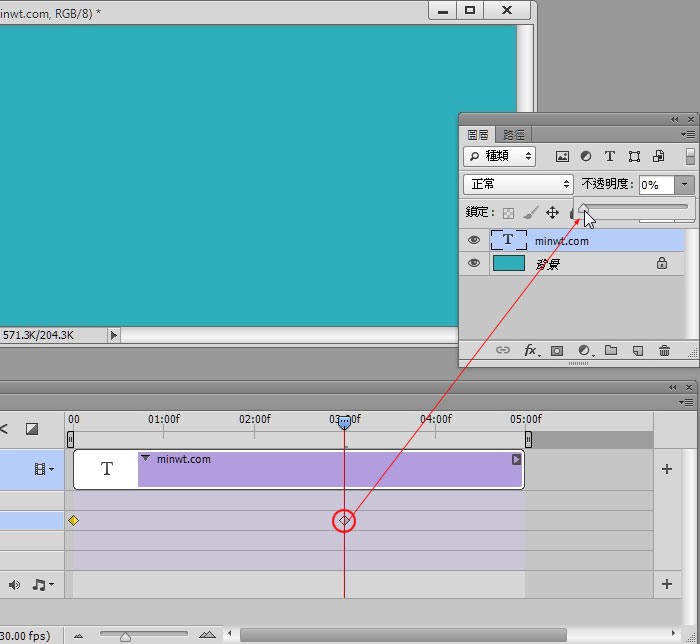
接著拉到要淡出的時間軸上,並改變文字的不透明度,這時在時間軸上,就會再產生結束的關鍵點 。

Step7
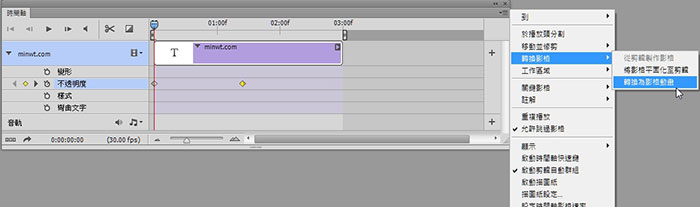
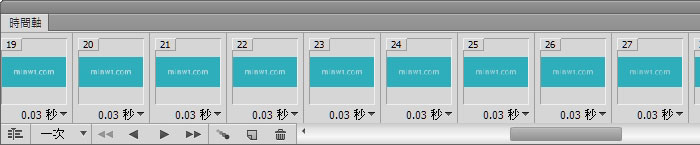
完成後,在時間軸上,就會看到二個關鍵點,這時也可將時間軸,切回影格。

Step8
切回影格後,就會看到一堆的影格。

Step9
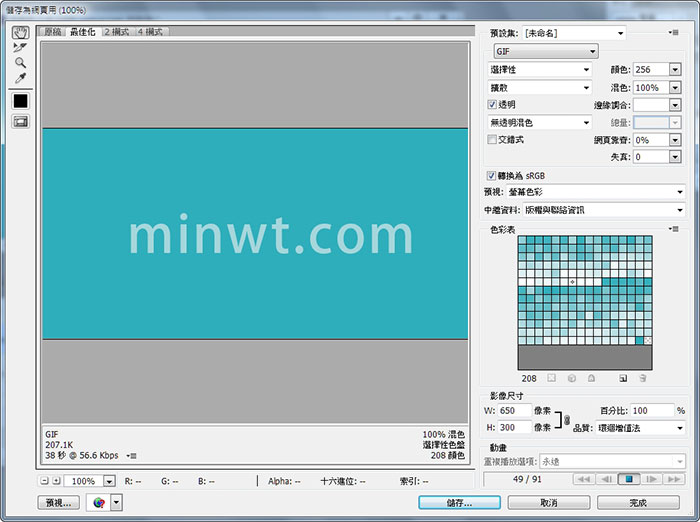
選擇儲存為網頁格式時,將檔案格式設成Gif後,還可預覽動畫效果。

Step10
完成結果如下。


