
因此一般梅干比較建議的方式,則是使用Chrome內建的開發人員工具,將模式切換為各種裝置進行檢測,這工具相當的好用,但一次只能切換一種裝置,而最近梅干發現一隻超方的外掛Responsive Viewer,讓你一鍵就可將RWD網頁,在各種的裝置下模擬網頁是否能正常顯示,一旦發現跑版或是圖像顯示比例不佳時,就可進而作調整,因此身為網頁設計的你,Responsive Viewer這外掛決不容錯過。
Responsive Viewer
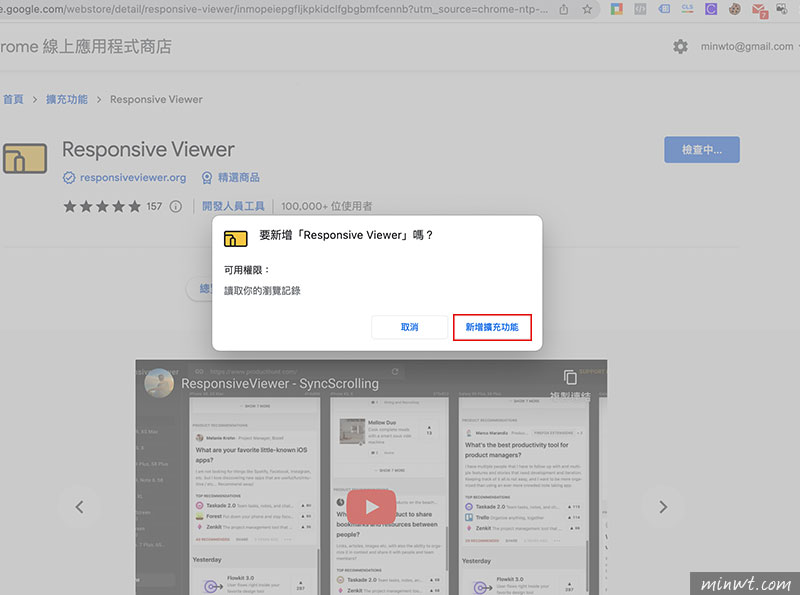
Step1
首先進到Responsive Viewer外掛後,點一下加到Chrome後,點新增擴充功能鈕。

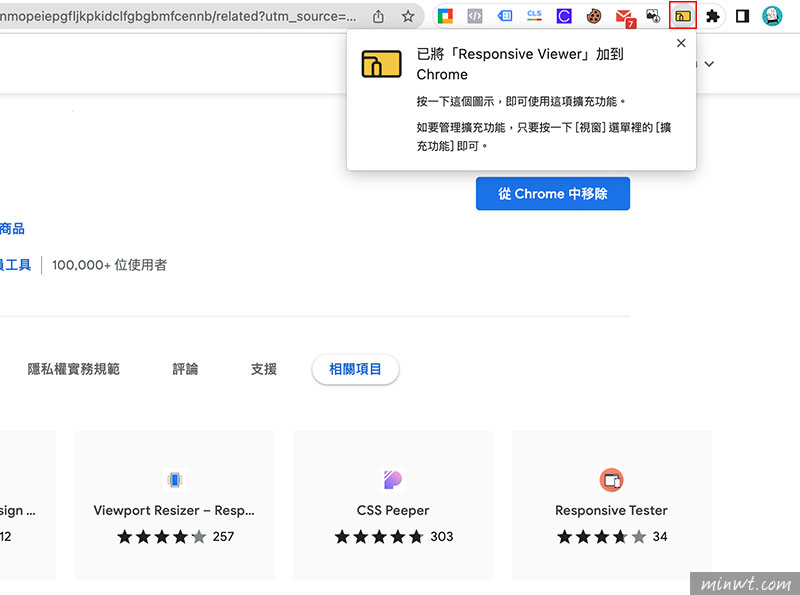
Step2
當安裝完畢後,在網頁列後方就會看到Responsive Viewer的小圖示。

Step3
當要使用時,先開啟要檢測的網頁,再點Responsive Viewer圖示

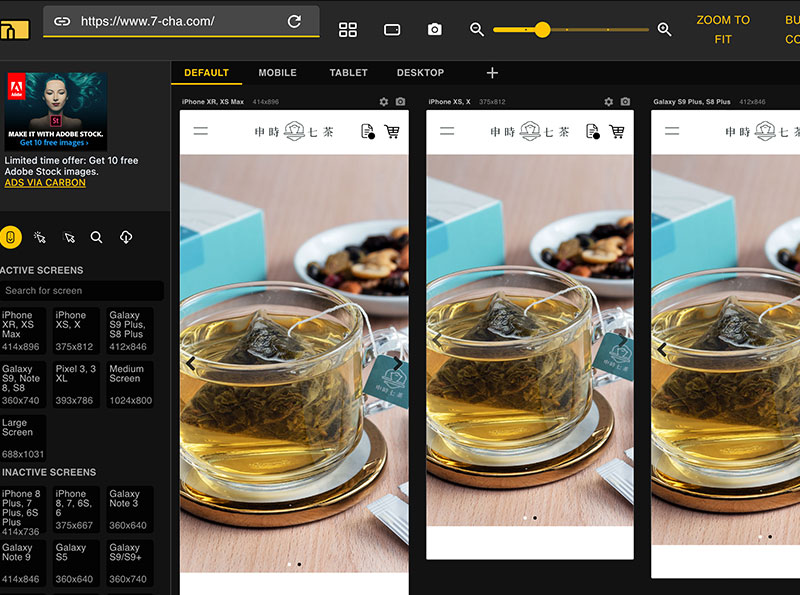
Step4
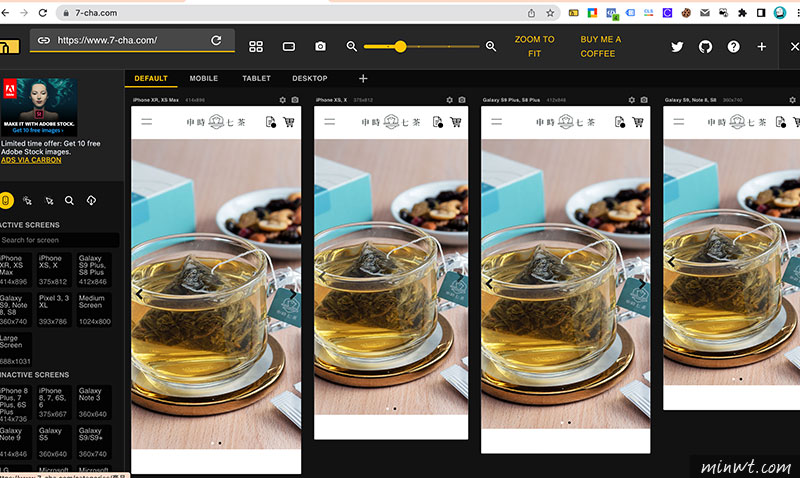
接著就會進入Responsive Viewer的預覽面板,同時可看到在Responsive Viewer中,可以一次將網頁,在各裝置中顯示,像是手機、平板、桌機。

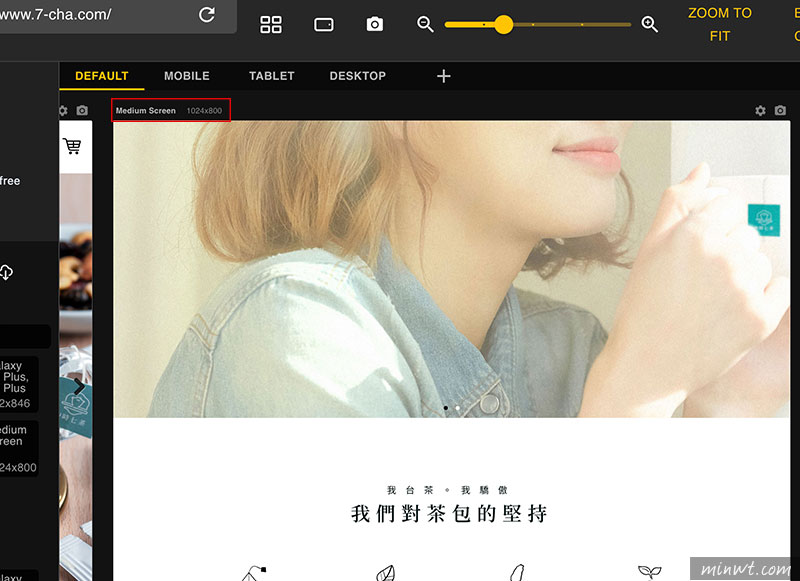
Step5
在每個圖框上方,都有顯示該裝置的尺寸,如此一來就可知道在這解析底下,版面所呈現的效果,而該工具相當的簡單好用,因此下回在檢測RWD網頁,別再用拖拉視窗啦!