
以前梅干都是自己開發,自己寫APP,所以無論是畫面還是功能,都是梅干自己說的算,再加上Xcode內建也有Prototype的功能,因此也不用使用第三方工具,直接在Xcode立即就能模擬整個APP的操作流程,但已好一陣子沒寫Object C,早也忘的一乾二淨,由於最近手邊正好有個APP UI的案子在執行,才讓梅干又開始接觸了UI/UX,同時也使用了好幾套的Prototype工具,大部分都是線上版,再加上有免費版有專案的限制,且這些原型的設計平台,則是採包月制,以及所有的已製作好的專案,都是存放在雲端中,對於梅干來說感覺還是有些不便。
所以梅干還是習慣使用軟體,透過軟體在操作,還是會比線上來的快許多,再加上所有的資料則是儲存在自己的電腦中,而梅干試了許多的工具,才發現原來Adobe也有推出專門製作原型的工具,那就是Adobe XD,當梅干看產品名為XD時,感覺還真有喜感,而Adobe XD是一套專門用來設計Prototype的軟體,同時Adobe XD也有內建UI的功能,因此就看各位設計者的習慣,若習慣使用Illustrator、Photoshop、Sketch最後都可將畫面匯入後,再進行Prototype的設計,至於Adobe XD要怎麼使用,梅干就簡單的來為各位介紹一下,同時也錄了一段影片,有需要也可看影片比較清楚喔!
Step1
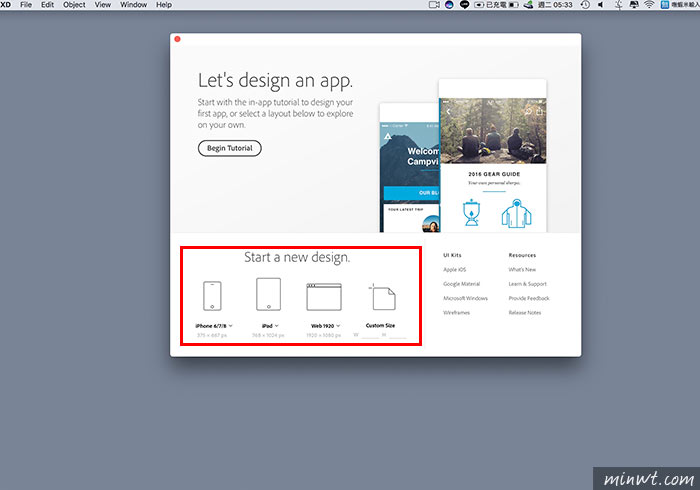
當安裝完畢後,再開啟Adobe XD,接著從下方選擇要設計的裝置型號。

Step2
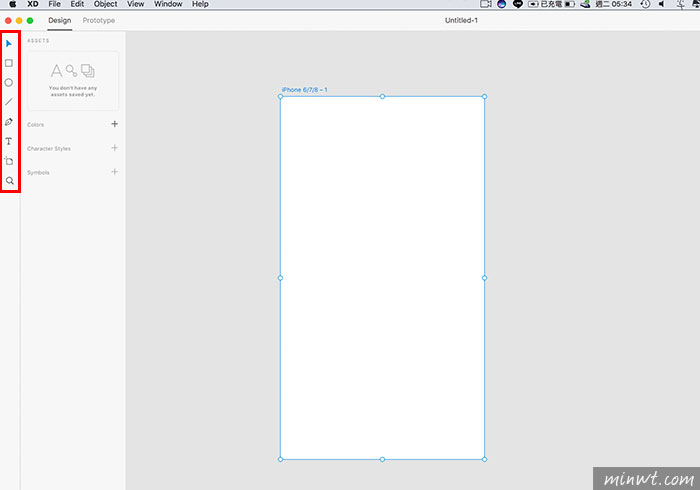
而這就是Adobe XD的操作界面,左手邊就是工具箱,同時可透過這些工具,進行UI的繪製。

Step3
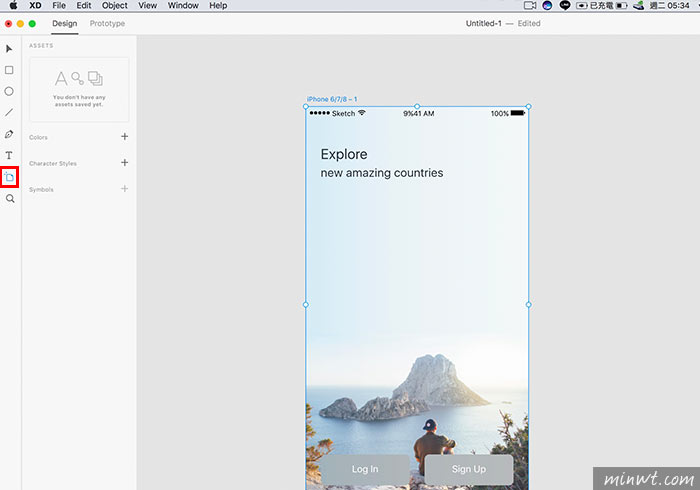
當要再建立第二個版面時,再點選工具箱中的版面圖示。

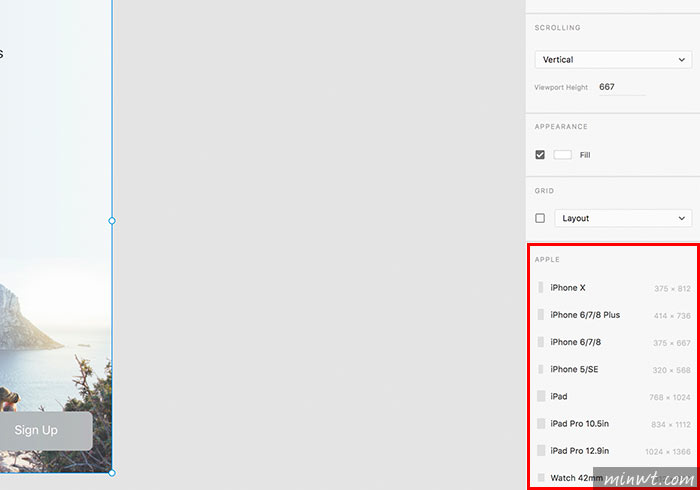
Step4
接著再從右邊,選擇要建立的裝置版面。

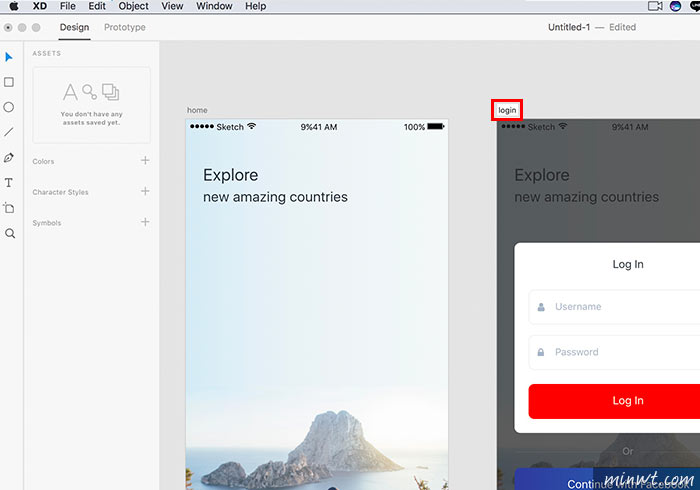
Step5
當把版面都設計完畢後,雙響左上角,就可修改版面的名稱。

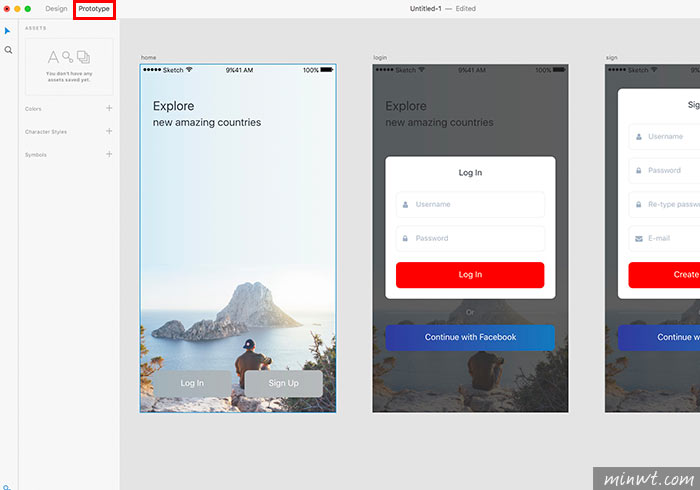
Step6
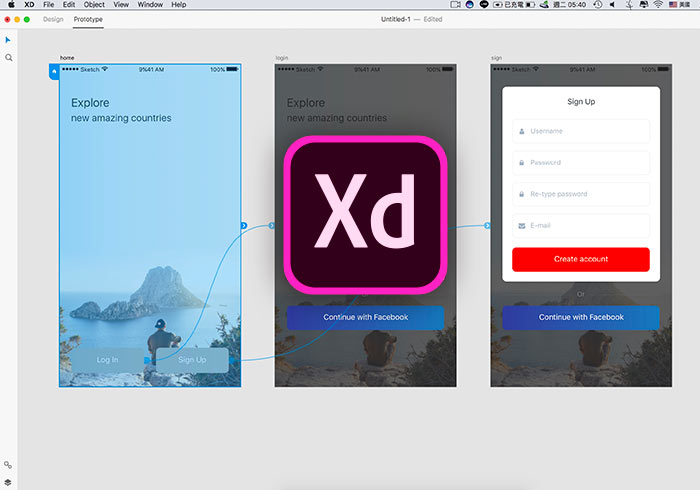
都調整好後,再點上方的「Prototype」頁籤,就可進入UX 的設計模式啦!

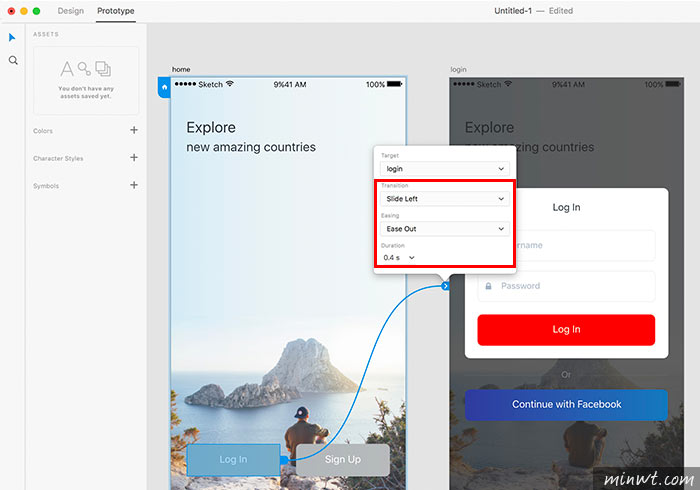
Step7
由於Adobe XD只能選取版面的區塊,因此當按鈕的部分,盡量圖塊要畫大一點,同時目前只有點撃事件,因此再雙響區塊,接著拖拉連接線,到指定的頁面後,就會跳出設定面板,設定過場特效與時間。

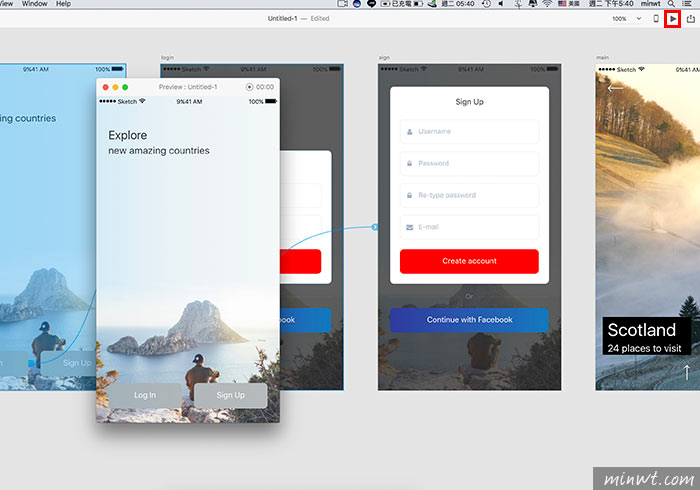
Step8
都建立好後,可按右上的播放鈕,進行預覽。

Step9
甚至也可以將畫面同步到手機中預覽,這時將手機安裝Adobe XD以及使用傳輸線與電腦連接。

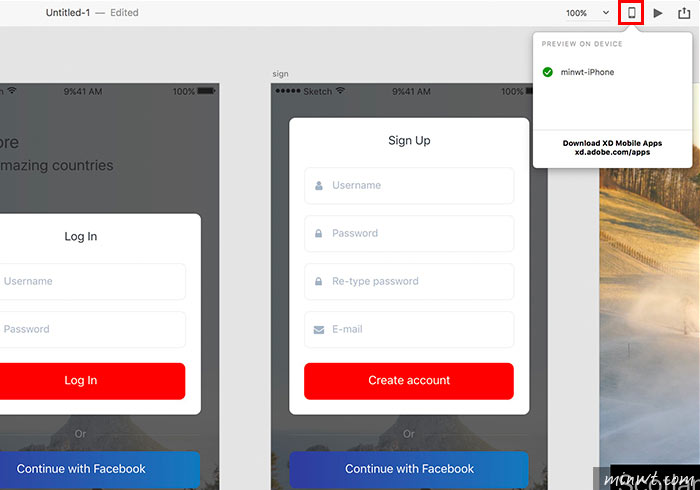
Step10
再點Adobe XD右上的手機圖示,就會看到目前手機的裝置名稱。

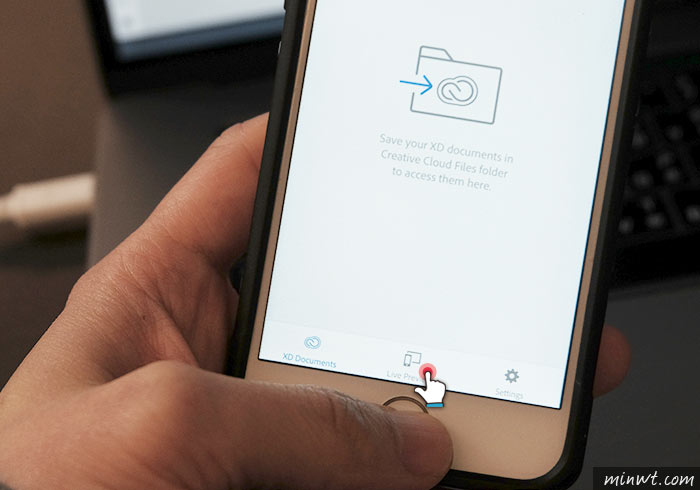
Step11
接著手機進入Adobe XD的APP畫面後,再點下方的「LivePreview」圖示,畫面就可同步到手機中。

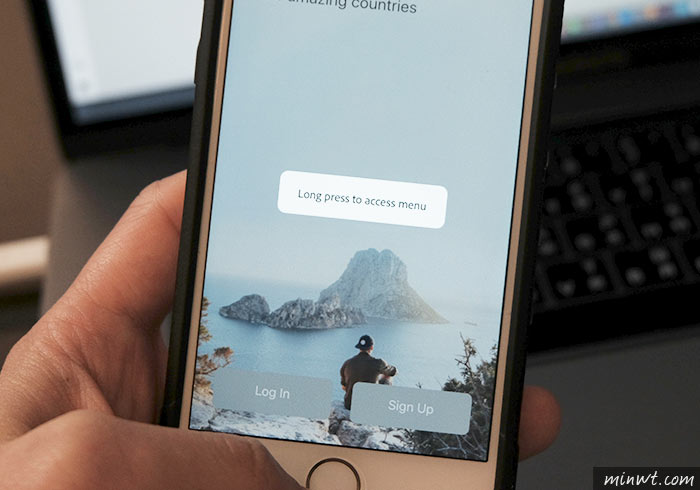
Step12
這時就可在手機中實際的操作,看整個流程是否順暢。

#Adobe XD教學影片:
#Adobe XD 實作範例:

