
上網爬了相關的教學文章,找半天卻也找不到設定檔,最後研究了一下,終於成功的修改預設值並將它變成2,因此有使用VS Code的朋友,想要修改預設的Tab空白數的朋友,也一塊來看看囉!
Step1
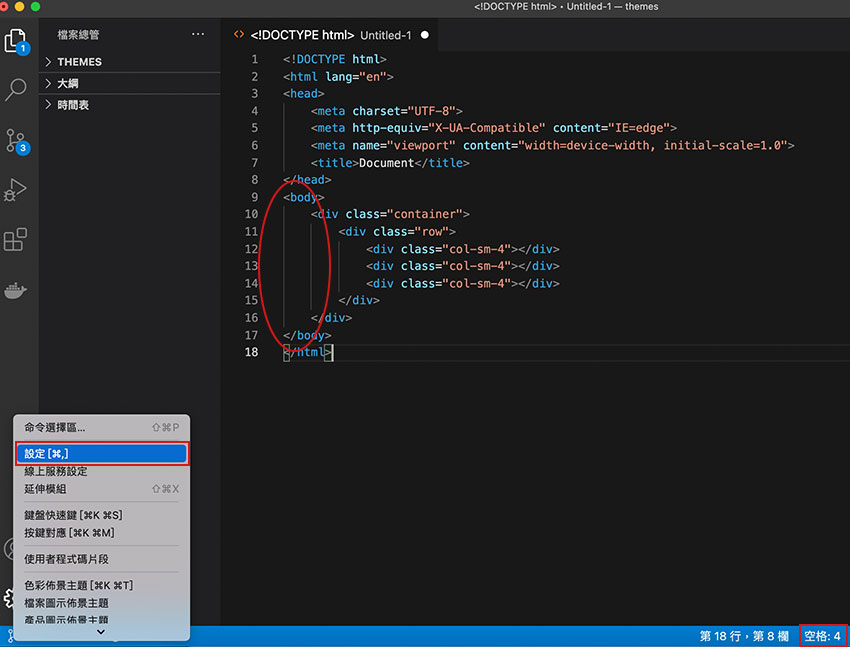
首先開啟VS Code後,點左下角的 齒輪,再選擇 設定。

Step2
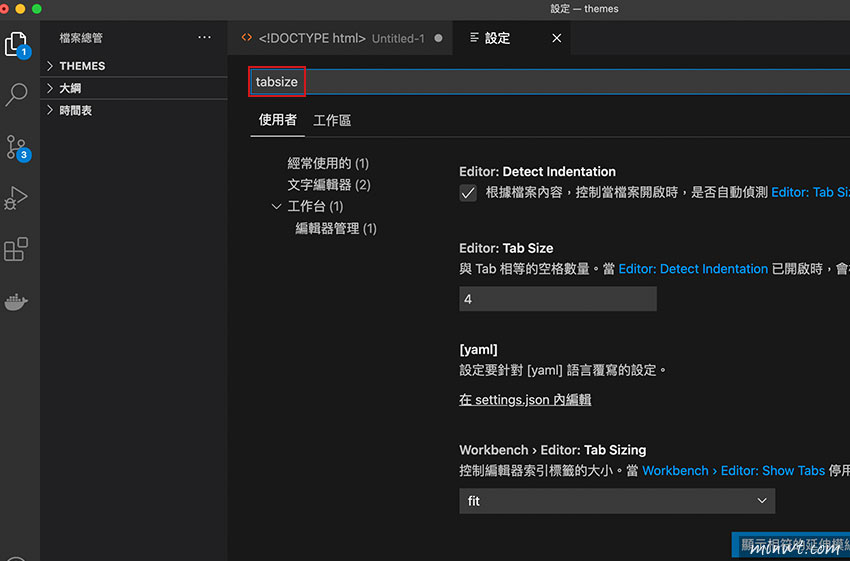
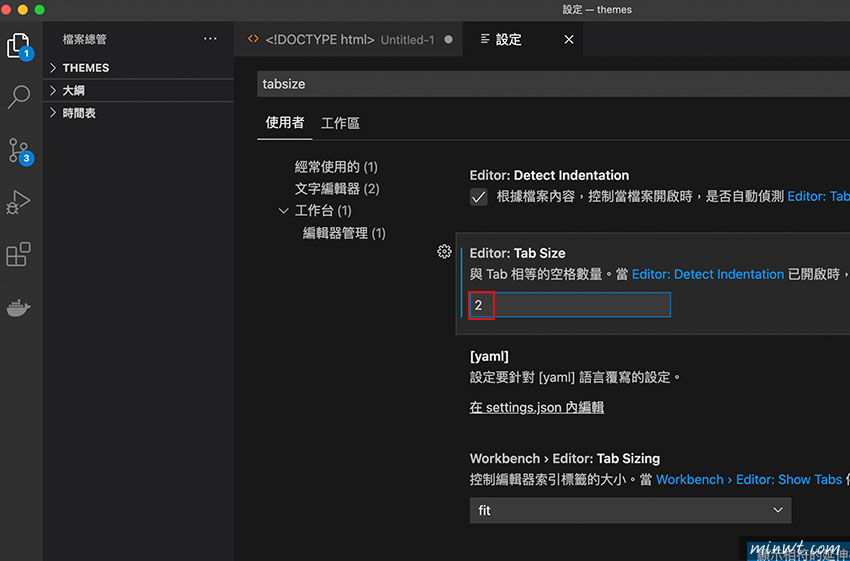
接著再搜尋框中,輸入tabsize。

Step3
再將Tab Size輸入框中的數字,修改成2。

Step4
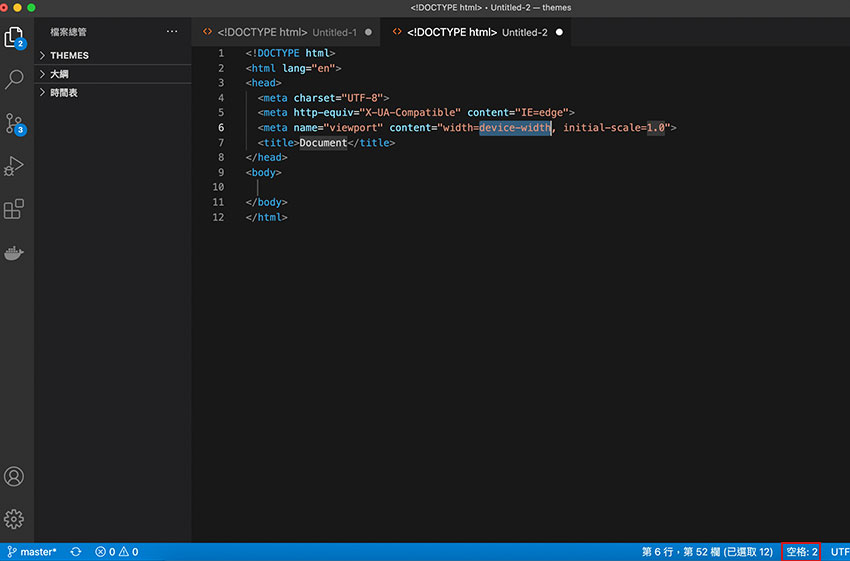
在修改完畢後,不用重啟VS Code剛的設定則立即套用,這時無論是開啟舊檔,還是新檔案,右下的空格就會出現2,如此一來以後就不用手動作調整啦!