
就上網爬了許多的文章,終於找到解決辦法,除了可讓VS Code也能顯示隱藏字符外,甚至也有相關外掛,當把文章儲存時,就會自動清除隱藏字符,因此你也是使用VS Code的朋友,現在就一塊來看看,如何讓VS Code顯示隱藏字符,以及透過外掛,自動將它清除。
Step1
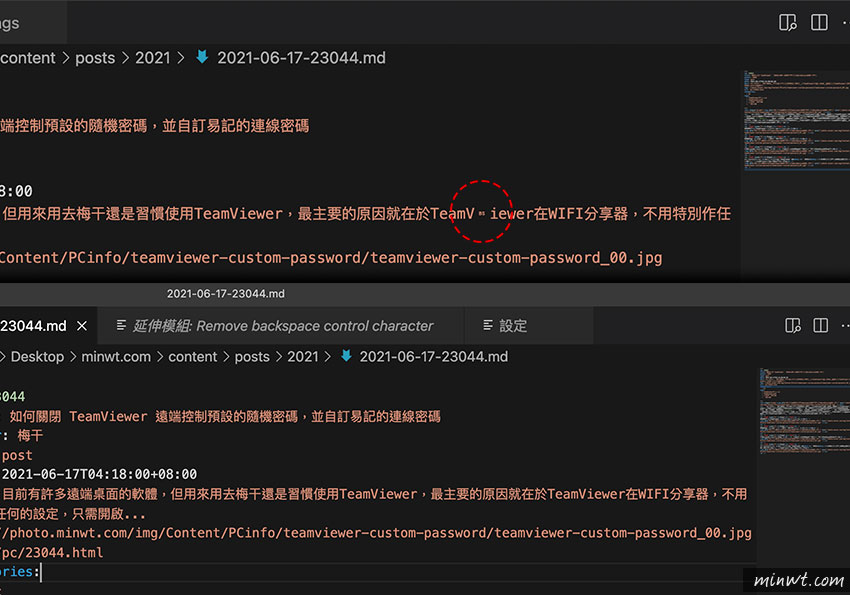
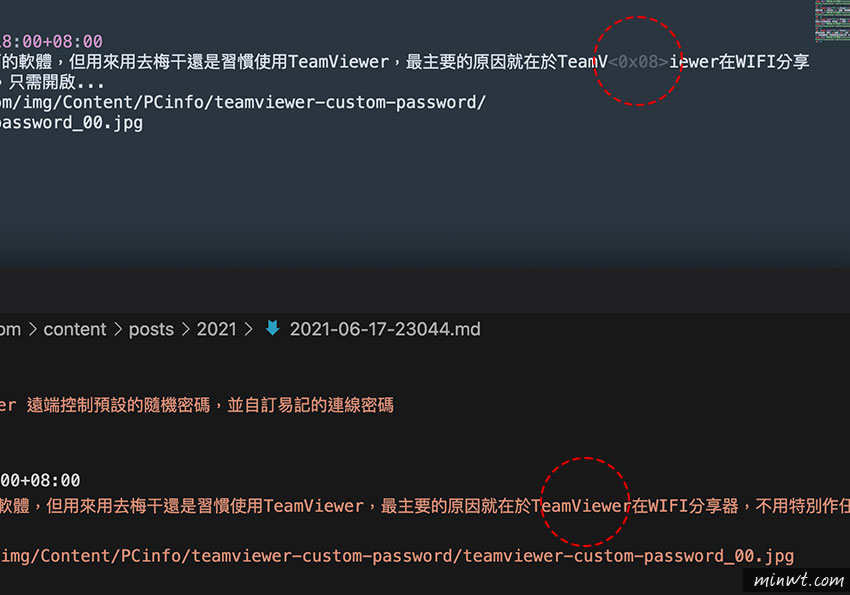
一樣的檔案,在Sublime Text中開啟時,則會看到<0x08>的灰色文字,但在VS Code卻什麼也沒出現。

Step2
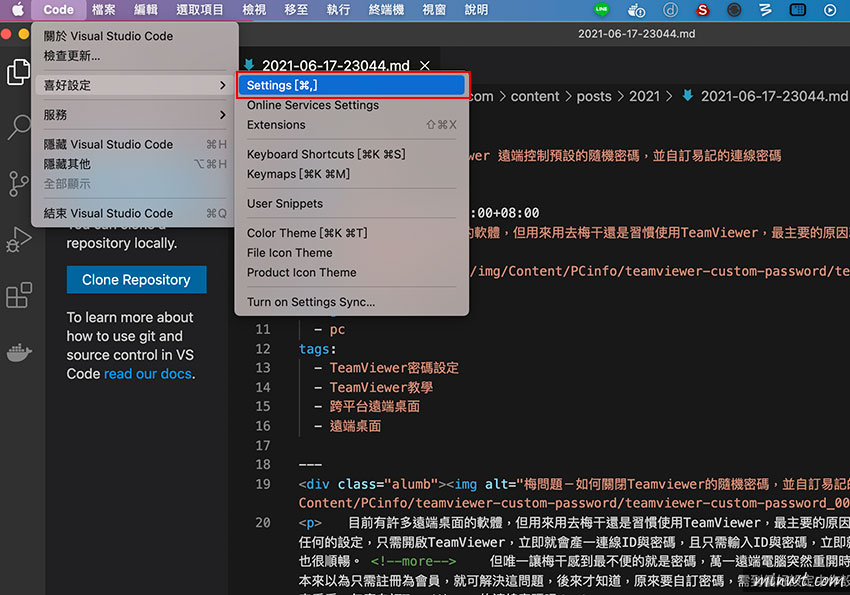
這時開啟VS Code並進入設定面板。

Step3
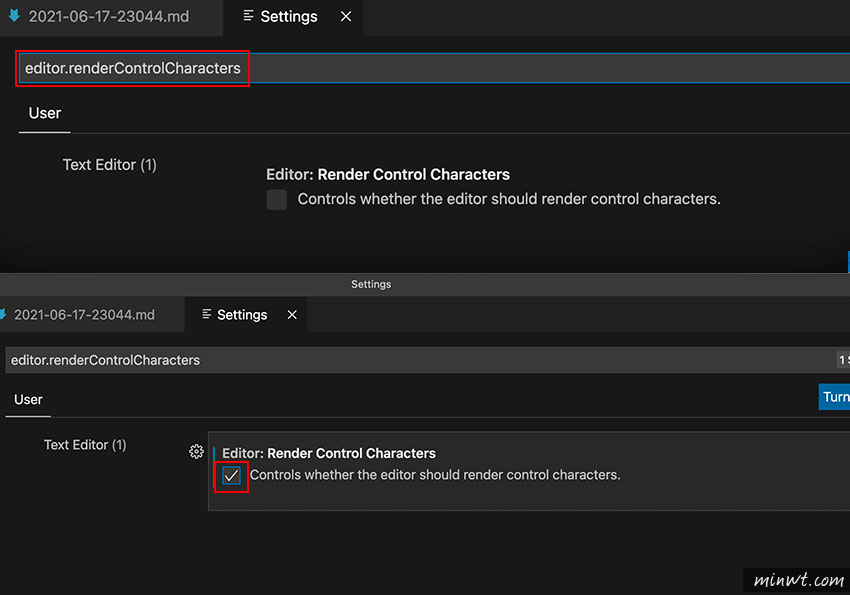
在進入後,輸入editor.renderControlCharacters關鍵字,並將它開啟。

Step4
在開啟完畢後,回到原來的檔案,就會看到字與字之間,出現一個小小bs,這時手動將它刪除就可以了。

Step5
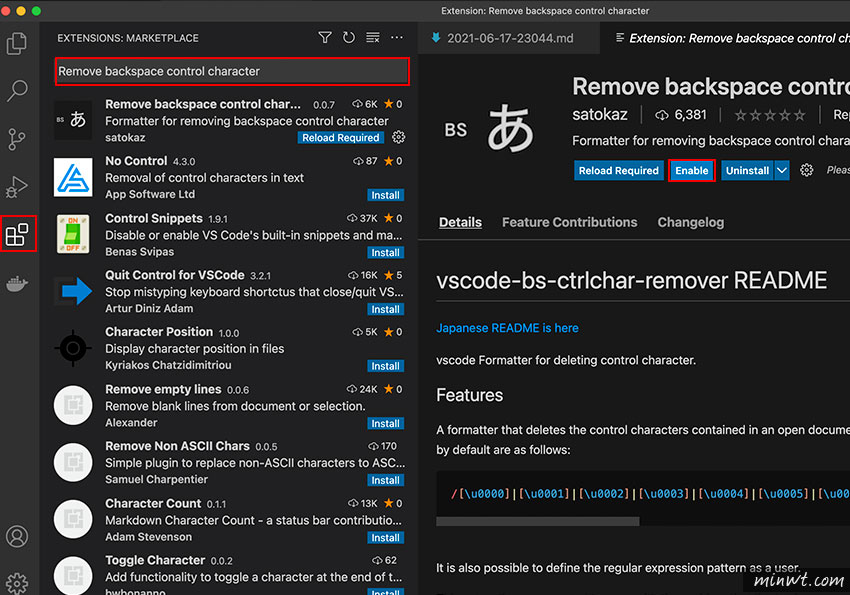
這時進到外掛面板,輸入Remove backspace control character外掛名稱,在安裝完畢後,並將它設為開啟。

Step6
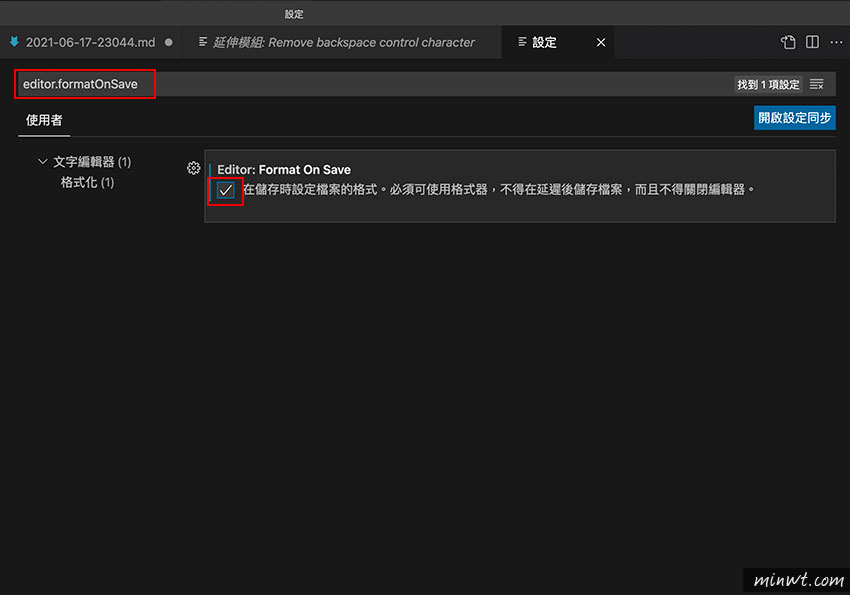
再回到設定面板,將editor.formatOnSave設為開啟。

Step7
一切都設定完畢後,當下回將檔案儲存時,VS Code就會自動的清除文件中的隱藏字符啦!