
直到最後才發現到,原來使用Chrome瀏覽器,內建的往開發工具中的console就可來作篩選,同時還很貼心的,會有相關的提示框,讓在選取所需的欄位值時,就更加的容易啦!因此有需要的朋友,也一塊來看看囉!
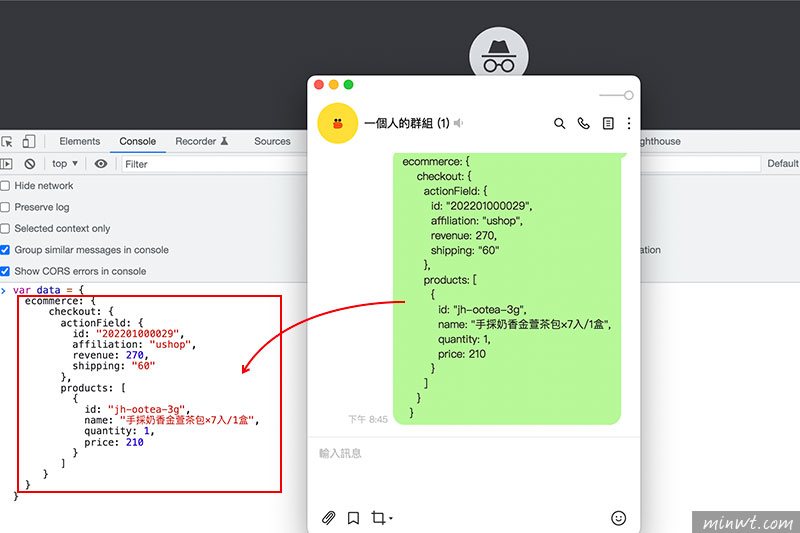
Step1
當取得到JSON格式後,先在上一層加入var data={ … json格式 },再把它貼到Console的頁板中。

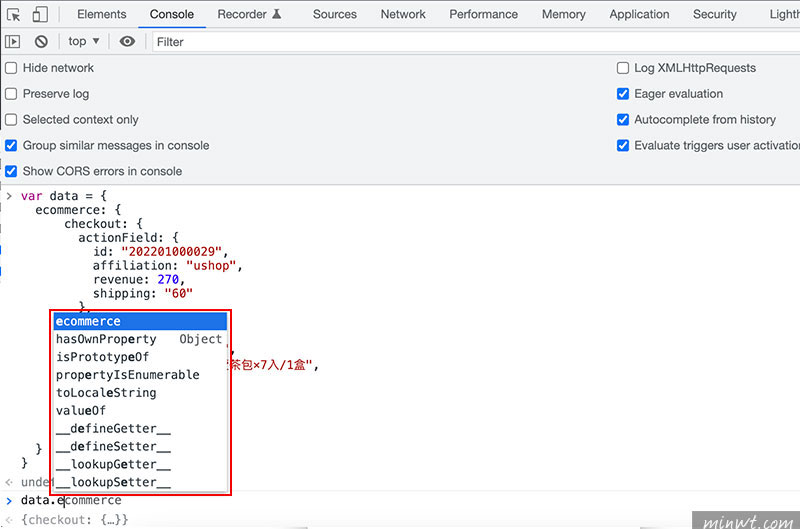
Step2
再按下Enter鍵後,就可在下方,開始來選取所要的欄位啦!同時邊篩選的過程中,還會有自動跳出提示框,相當的貼心。

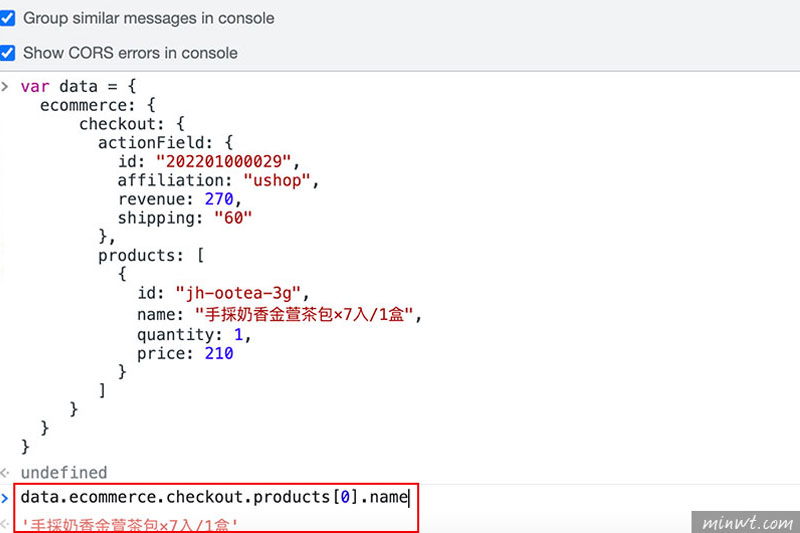
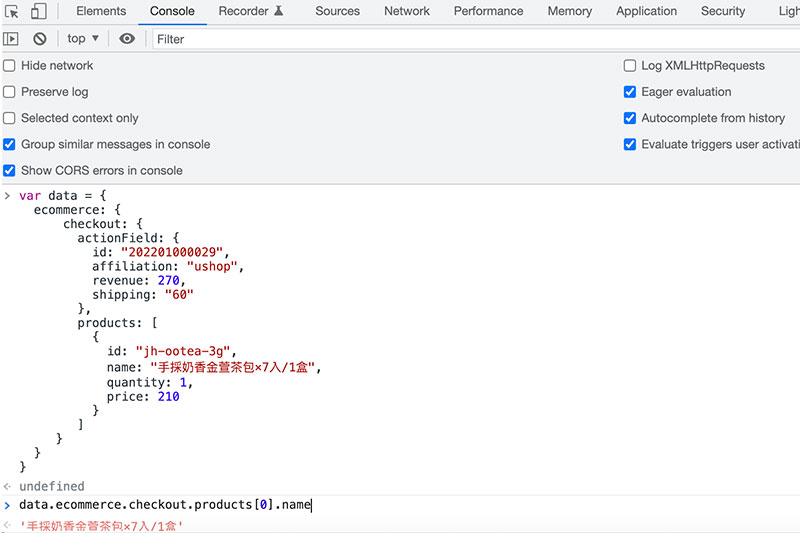
Step3
當找到後,下方立即就會顯示,目前的值為何,但這邊得別提醒一下,在GTM中的陣列,竟然不用加[],而是直接打索引值0就可以了,真的是方便,因此下回有需要的朋友,不妨可試試囉!