
而先前也常因為設計師或工程師,在原始碼中加入註解罵客戶或老闆,當網頁上線時忘了清掉而鬧上新聞版面,因此當網頁上線時,將網頁中的註解給清除,清除的方式有二種,一種是手動方式,另一種就是透過工具的方式,而這邊梅干要來分享一個好工具,那就是Minify,這個網頁壓縮器的工具,除了可將網頁瘦身外,甚至還會自動清除網頁中的註解,同時該工具也與VS Code整合在一起,因此下回當網頁設計完畢後,不妨可透過Minify將網頁進行壓縮外,甚至還可以把網頁中的註解給清除。
Step1
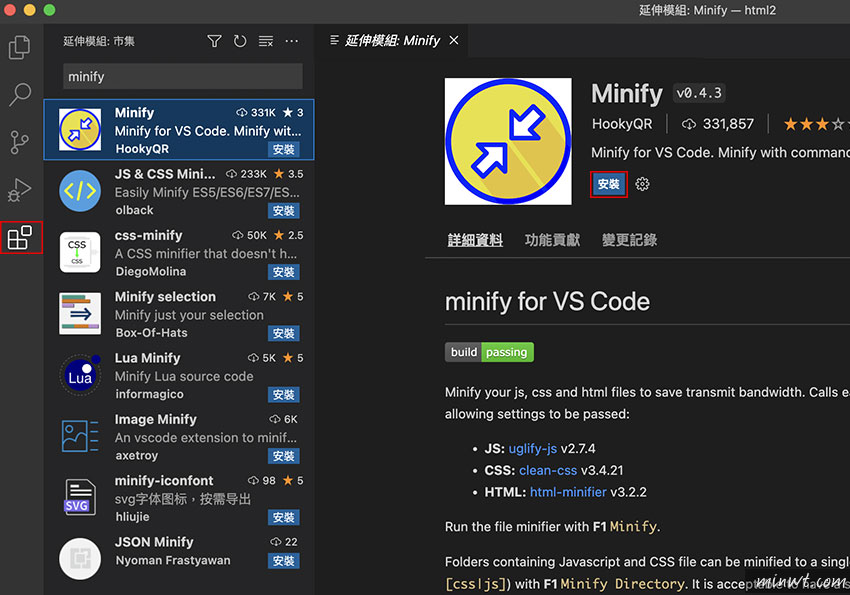
首先開啟VS Code,接著切到外掛頁籤,接著輸入「minify」後,按「安裝」。

Step2
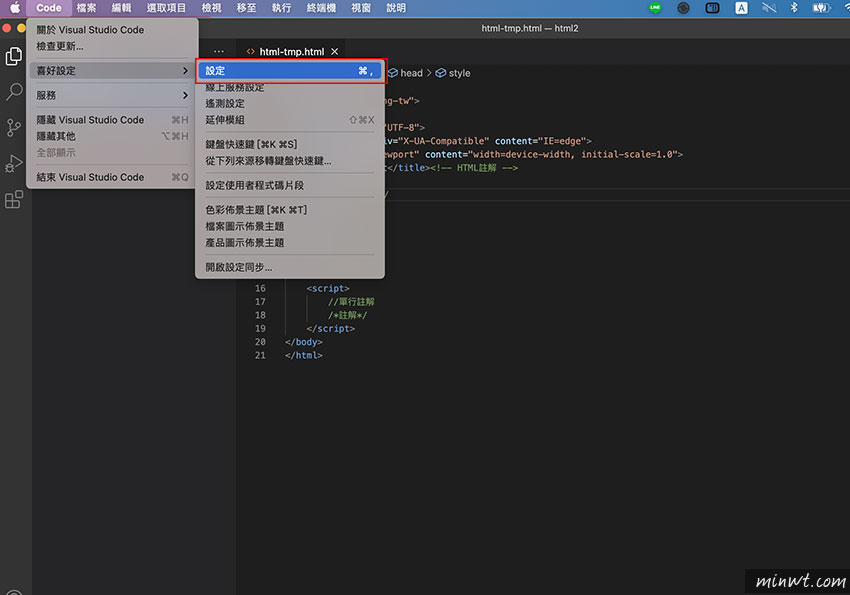
在安裝完畢後,再進到「喜好設定/設定」選項。

Step3
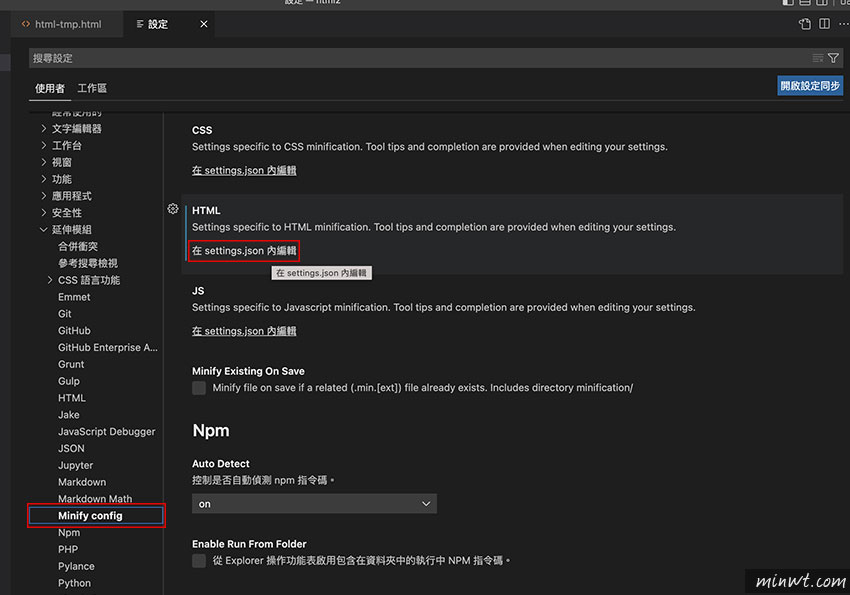
接著找到Minify config選項後,再點下HTML下方的設定連結。

Step4
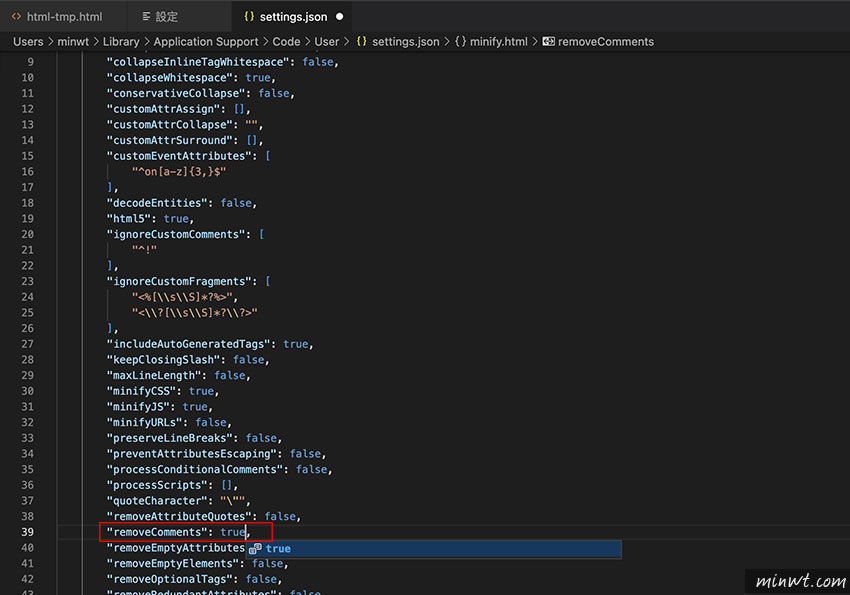
再找到removeComments後,將它設為true。

Step5
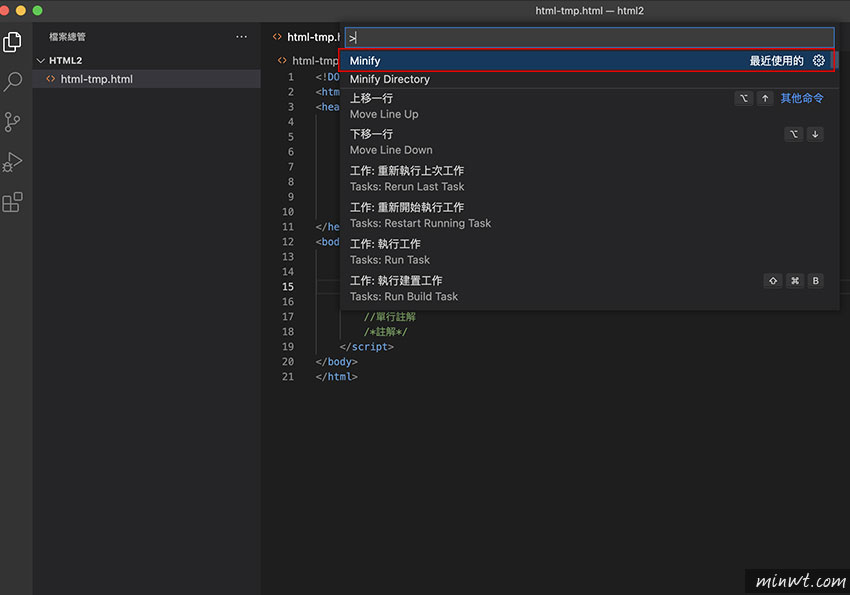
回到網頁後,按下鍵盤的Ctlr+Shift+P後,對Minify點一下,就會開始執行,若要針對整個目錄的話,就選擇下方的選項。

Step6
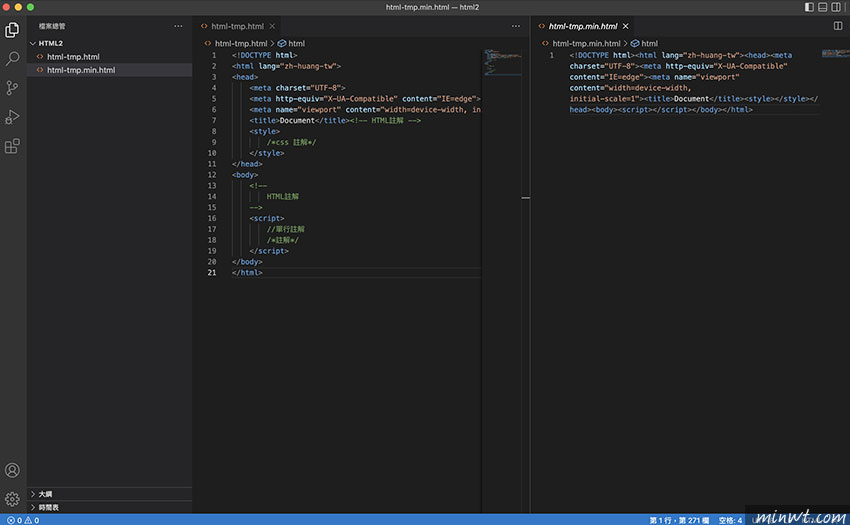
在壓縮完畢後,除了會產生一個mini.html檔外,再檢視原始碼時,也會發現到註解也被清的一乾二淨啦!