
因此也有些朋友會安裝Live Server,讓你一邊編輯的同時還能即時的預覽結果畫面,除此之外今天梅干要來分享一個超實用的外掛,那就是把微軟的Edge瀏覽器,直接整併到VS Code讓在VS Code底下就能開啟Edge,甚至還可以開啟Edge的開發人員工具進行除錯,完全不用再手動開啟瀏覽器,因此使用VS Code的朋友,也一塊來看看Microsoft Edge Tools for Edge吧!
Step1
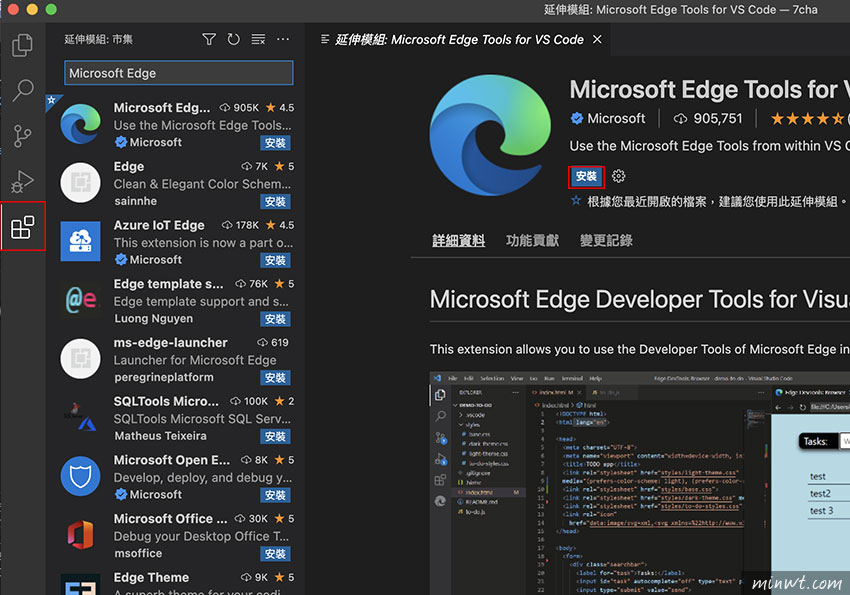
首先開啟VS Code再切到外掛頁籤,搜尋Microsoft Edge找到後再按安裝。

Step2
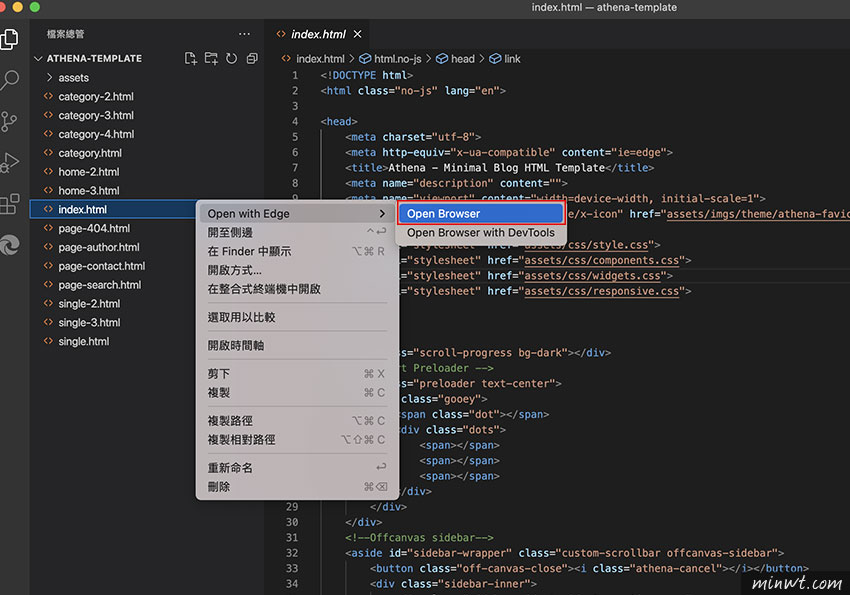
安裝完畢後,當要開啟Edge時,對著網頁檔案按滑鼠右鍵,選擇Open width Edge/Open Browser。

Step3
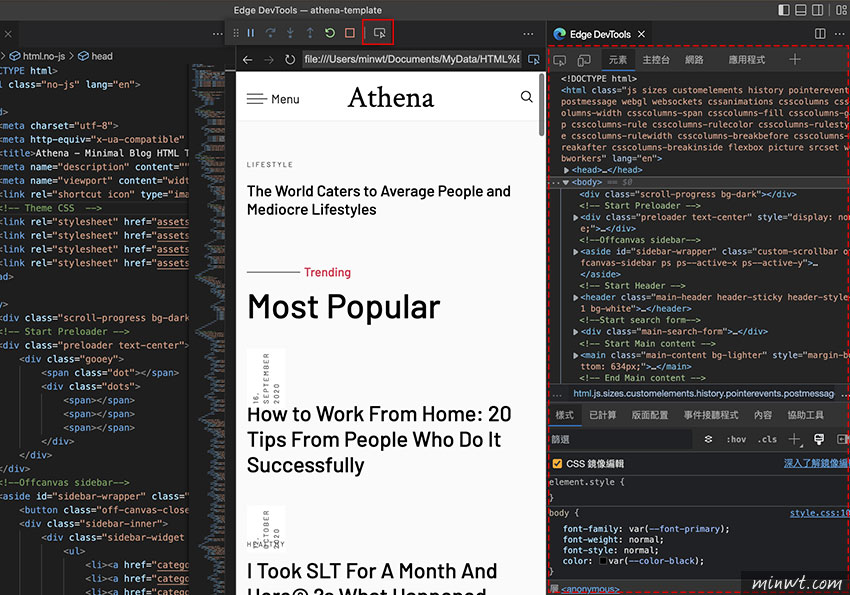
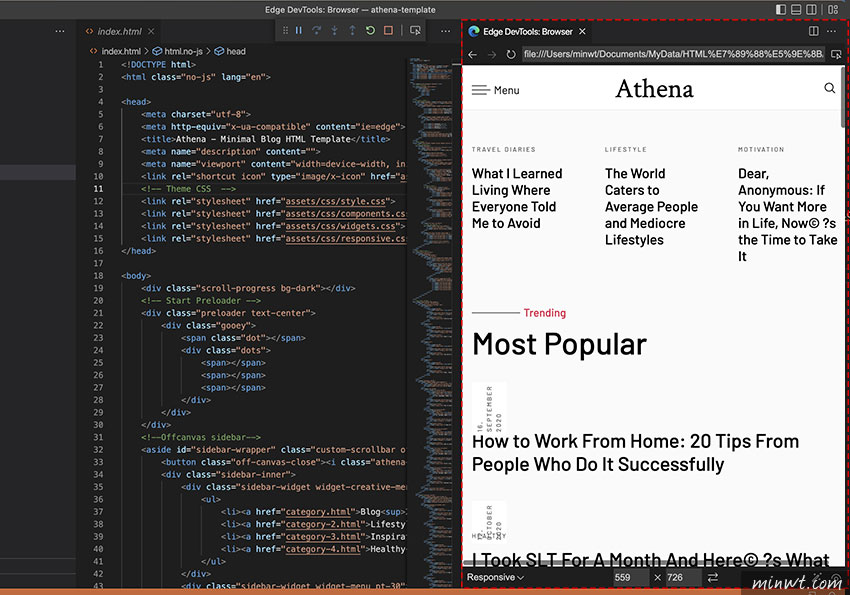
這時在VS Code的右側邊就會現Edge的瀏覽器,同時將剛剛的網頁載入並開啟,由於這不是Live Server三因此當修改完原始檔後,需點上方的重整,頁面才會重新的載入。

Step4
甚至點上方的選取圖示,也可開啟Edge的網頁開發人員工具,因此梅干個人覺得這外掛還挺方便的,因此使用VS Code的朋友,也來安裝一下吧!