
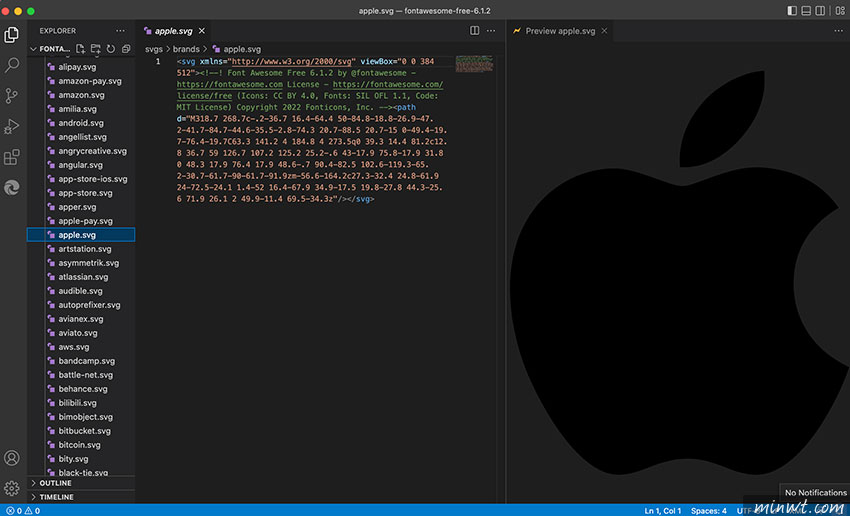
因此梅干在VS Code中安裝了幾套的SVG預覽外掛,發現SVG Preview這套外掛,就可將VS Code分割成二個畫面,一個是SVG的原始碼,另一個視窗則會顯示SVG的圖案,如此一來在尋找檔案就更加的方便啦!因此有在使用VS Code的朋友,也一塊來看看囉!
Step1
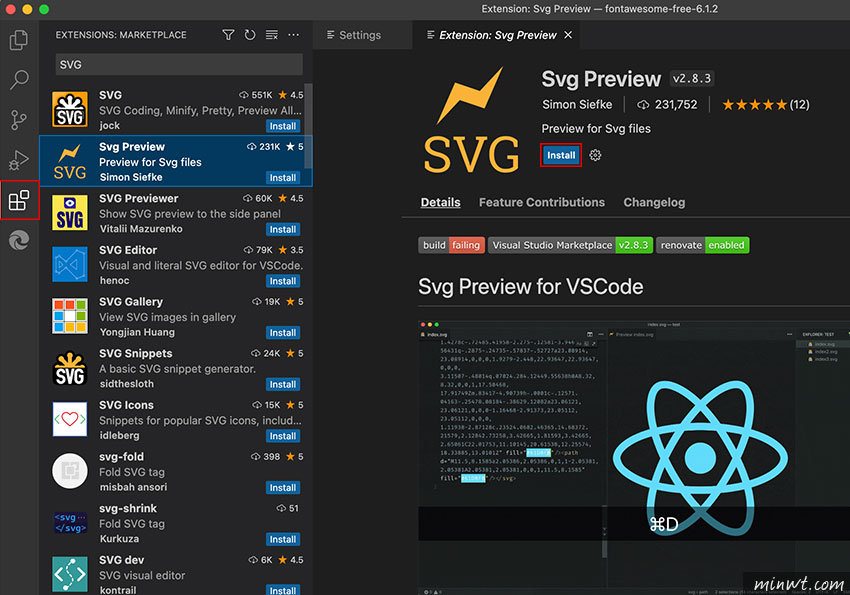
首先先切到擴充面板,並在上方搜尋SVG Preview後,看到一個閃電的SVG圖示後,再按Install進行安裝。

Step2
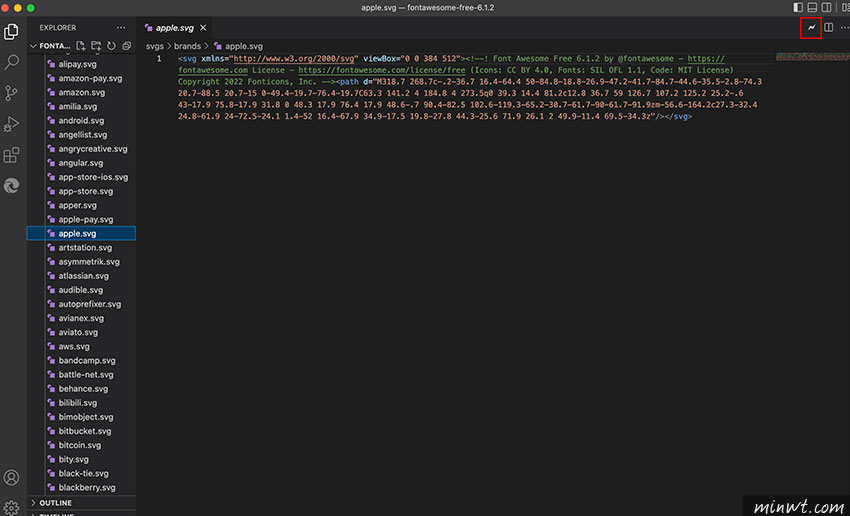
在安裝完畢後,當點選svg的檔案時,在頁籤的右上角就會看到一個閃電的圖示。

Step3
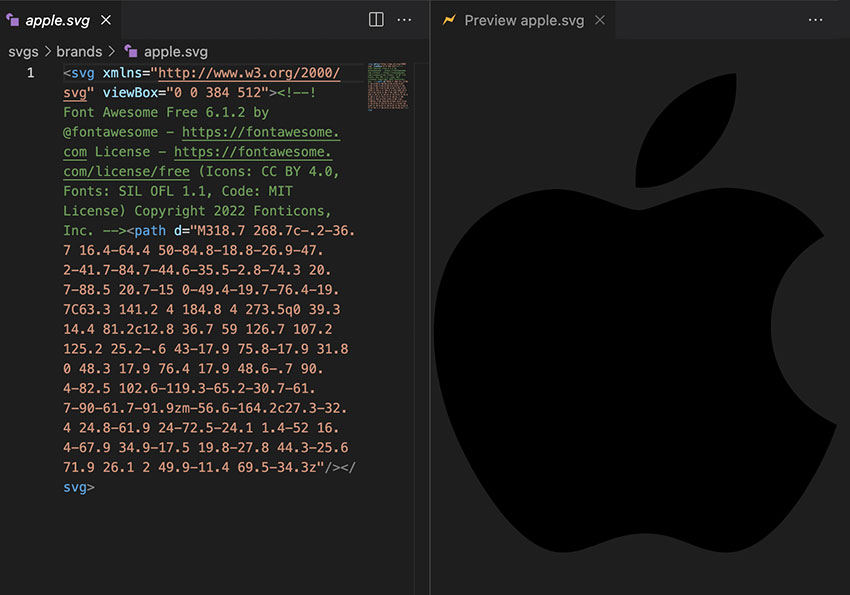
點一下閃電後,立即就會顯示SVG的圖像,如此一來就可同時的顯示svg的原始碼與圖案啦!當在尋找圖案就更加方便,因此有在用VS Code的朋友,這外掛也千萬別錯過了。