
Step1
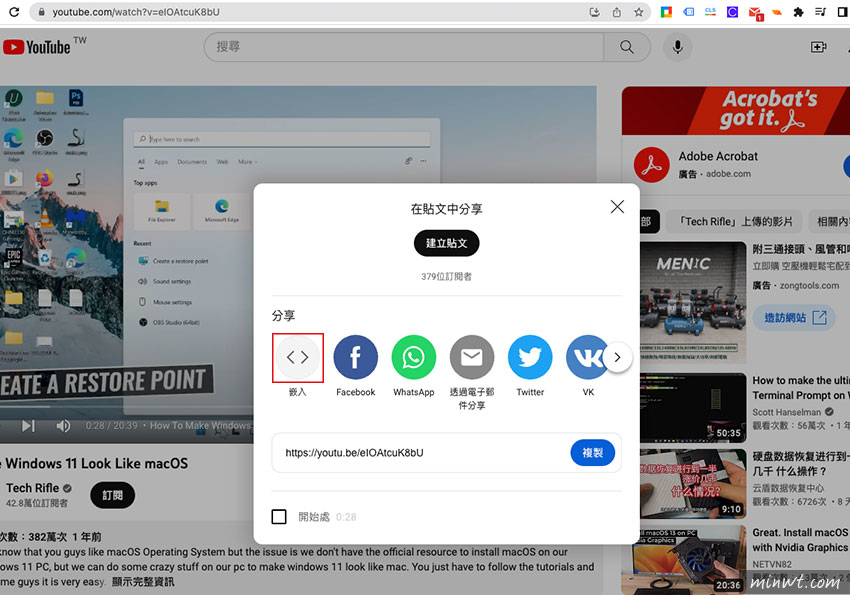
首先進到Youtube後,點影片下方的分享。

Step2
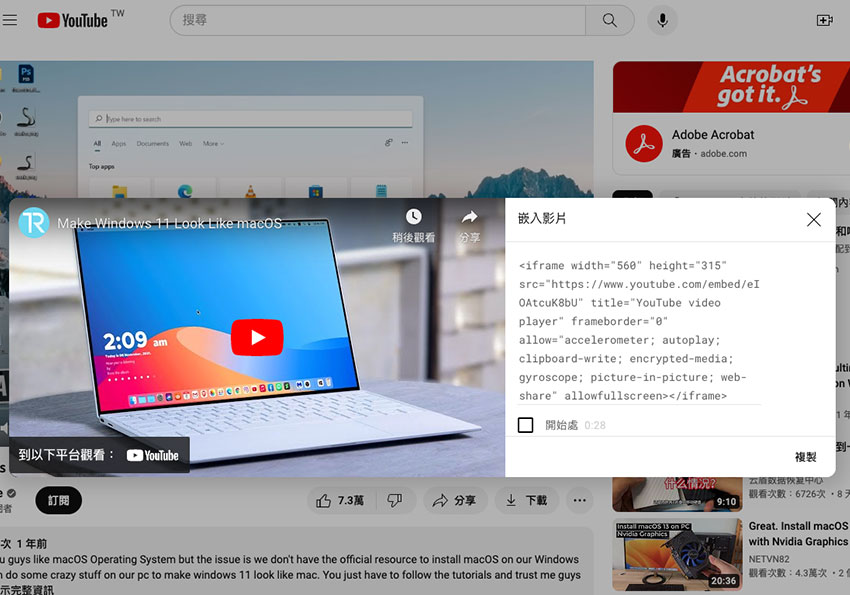
接著點嵌入。

Step3
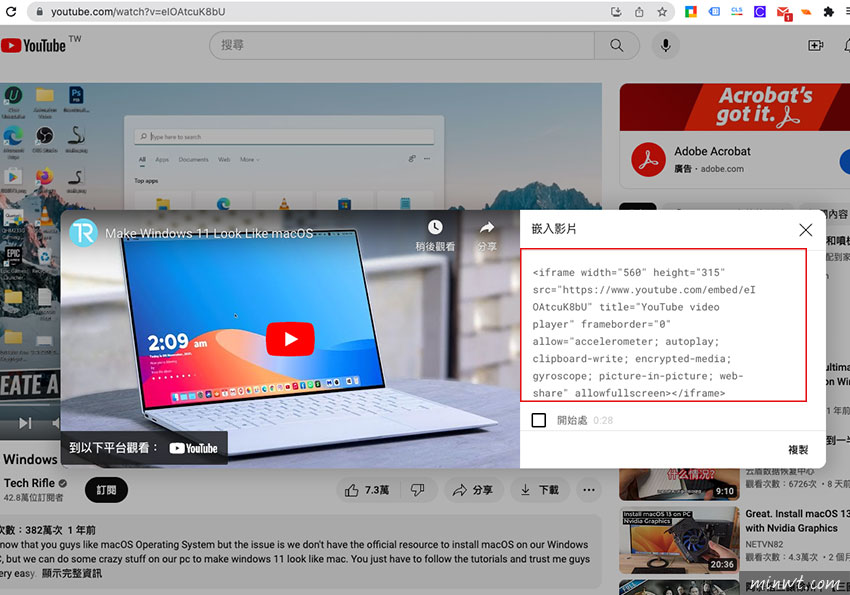
接著將嵌入影片中的原始碼複製起來。

Step4
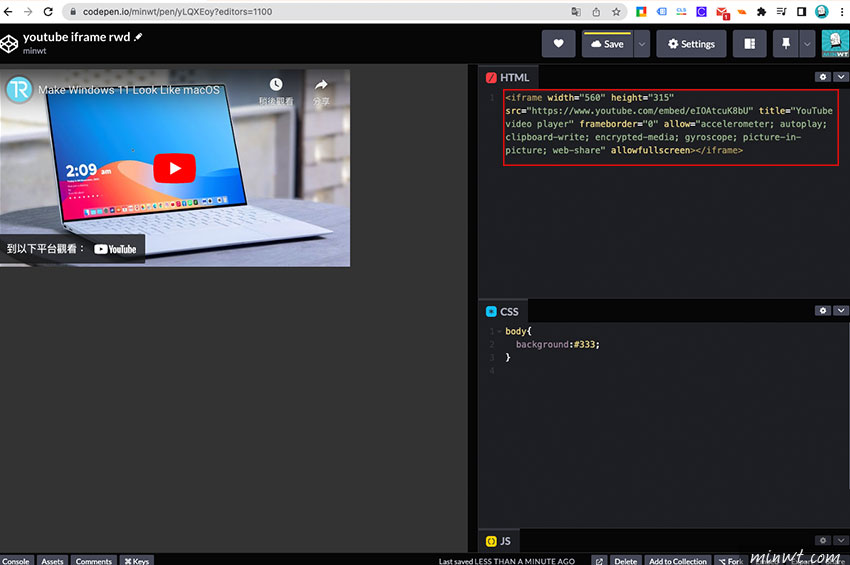
貼到自己網頁中的html裡。

Step5
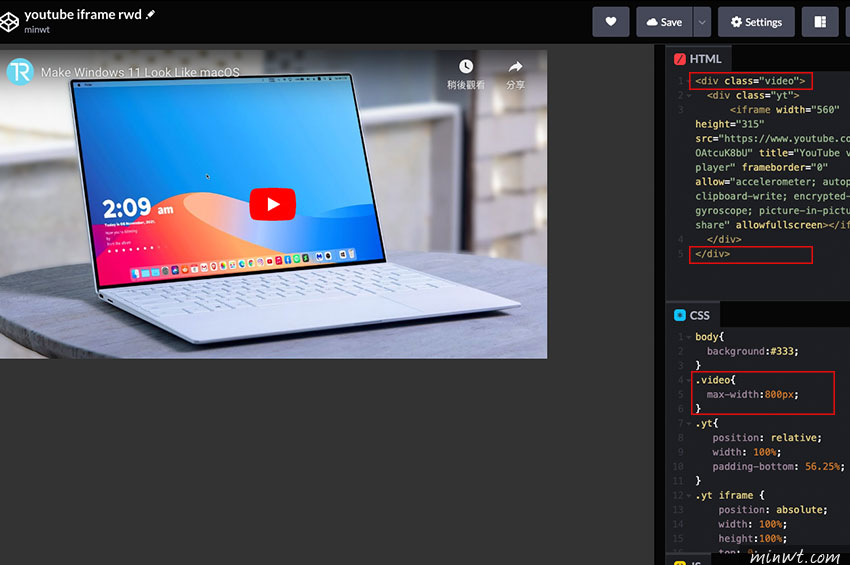
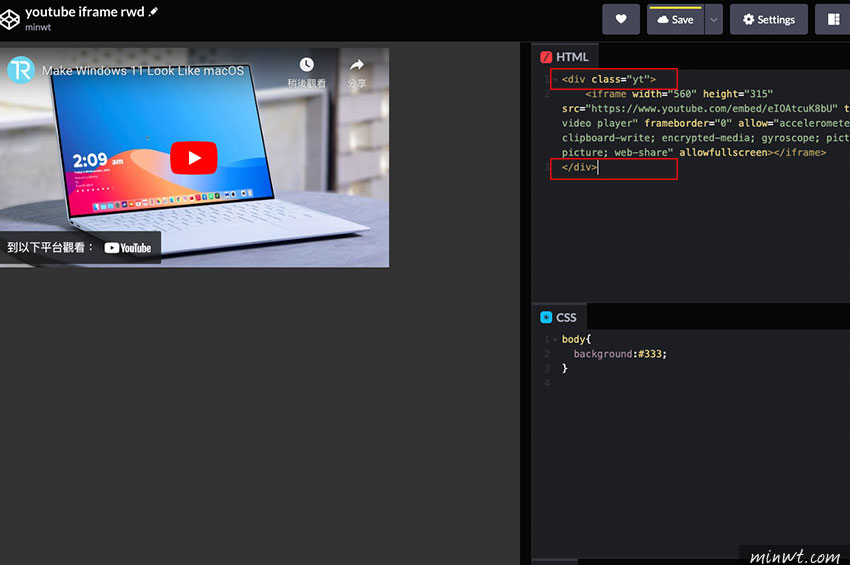
接著再iframe外層再包一層div,並將class命名為yt。

Step6
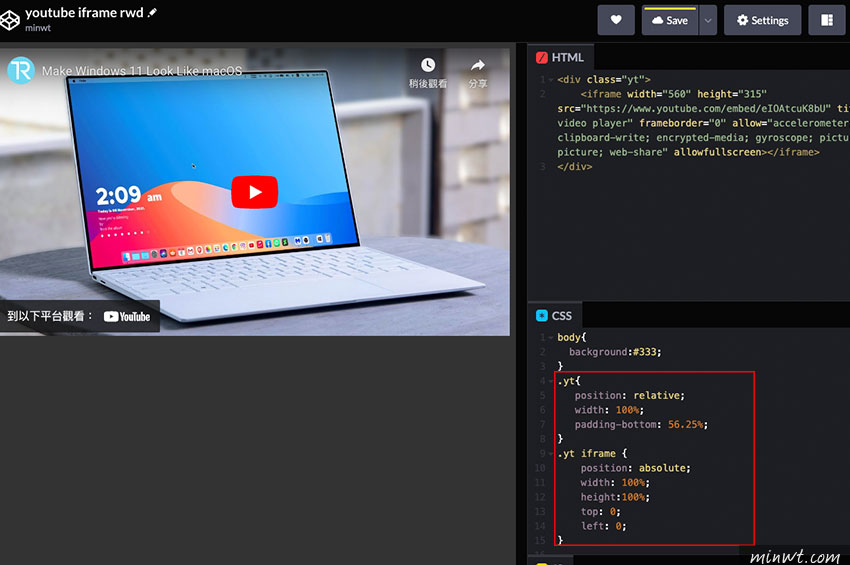
這時再將yt的padding-bottom設為56.25%,而這一個數字是怎麼來的呢?其實就是用Youtube所提供的560/315=0.5625*100後,就等於56.25%,因此若是希望影片為4:3的話,那就是75%,當有了高度值後,iframe就可將height設為100%囉!這時區塊就會依照設定的比例進行縮放囉!

Step7
由於目前是依照區塊的寬度直接延展,若是希望設定影片的起始寬度的話,這時再最外面再包一層div, 接著再這一層div看寬度設為max-width,就可指定一開始影片的寬度值啦!因此下回再嵌入Youtube影片到網頁中時,不妨可試試看囉!