
是梅干蠻常用到的工具之一,但隨著Chrome瀏覽器不斷的更新後,現在該外掛就無法使用,因此平常要作簡單的測試時,就得啟用一般的伺服器工具,因此上網正要好替代工具時,卻無意間發現,原Web Server 200竟然改名為Simple Web Server,同時無論是Windows還是Mac皆可安裝與使用,因此身為網設的你,這個工具決不容錯過啦!
Simple Web Server
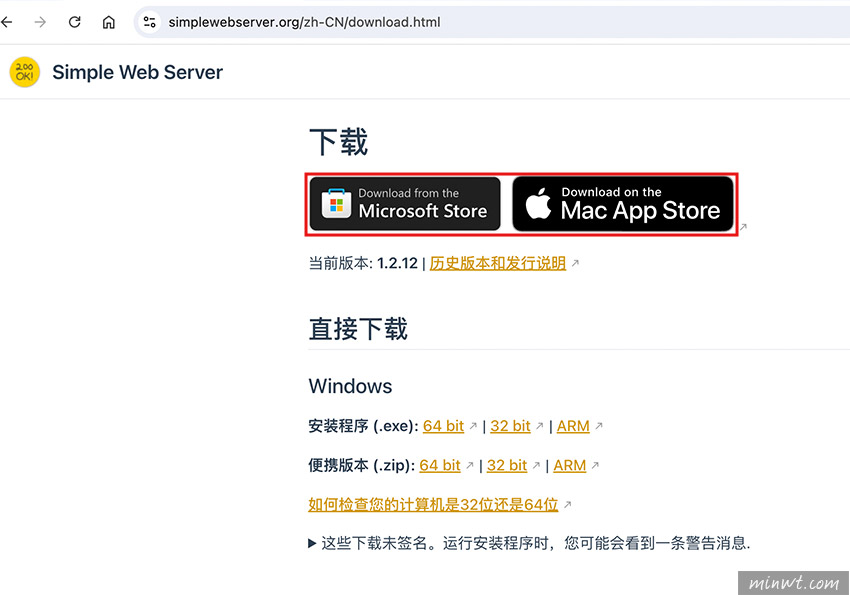
Step1
首先在進入Simple Web Server的下載頁面後,分別會看到有Windows與Mac的按鈕。

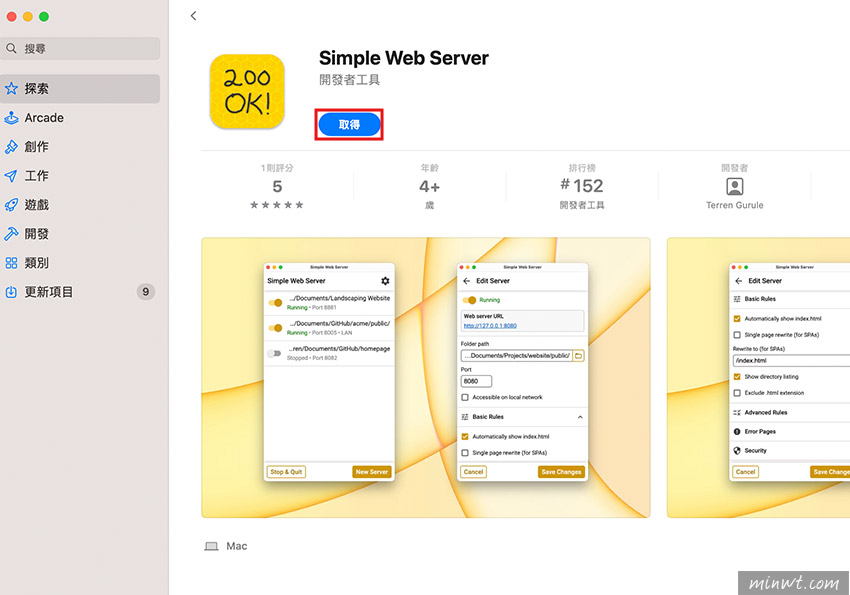
Step2
由於梅干是使用Mac平台,因此就選擇右邊的按鈕,接著就會開啟App Store,接著按取得並完成安裝。

Step3
當安裝完畢後,該應用程式依然不改原來的設計,還是寫著200 OK!。

Step4
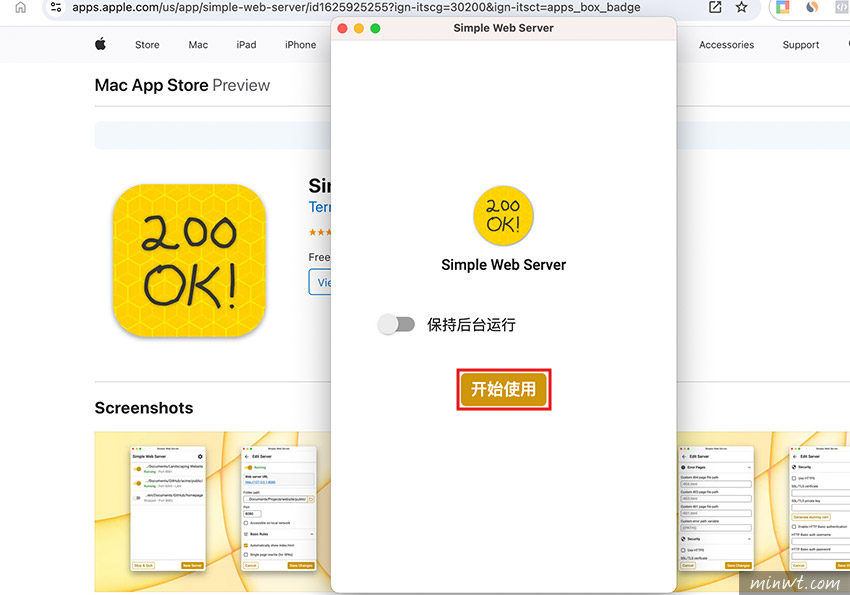
接著再開啟後,點開始使用鈕。

Step5
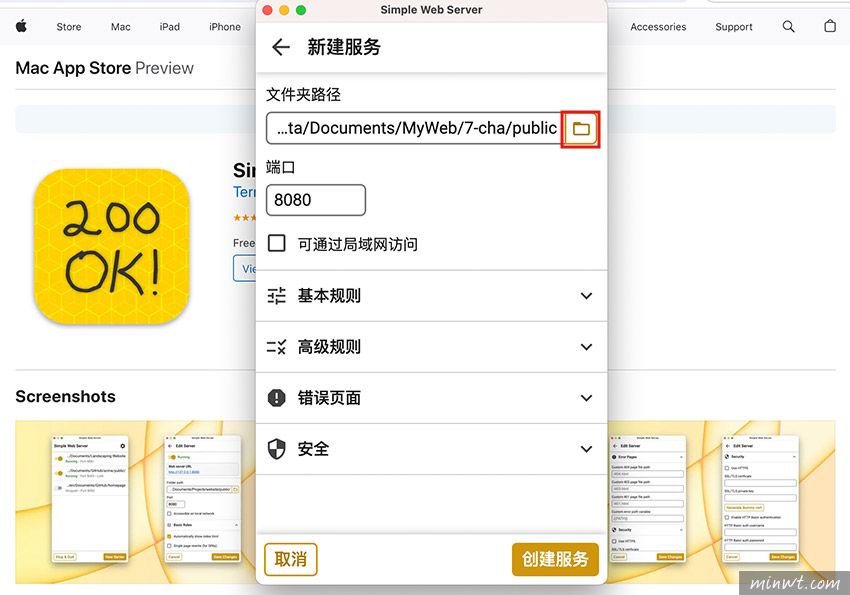
接著選擇要顯示的網站目錄,與端口。

Step6
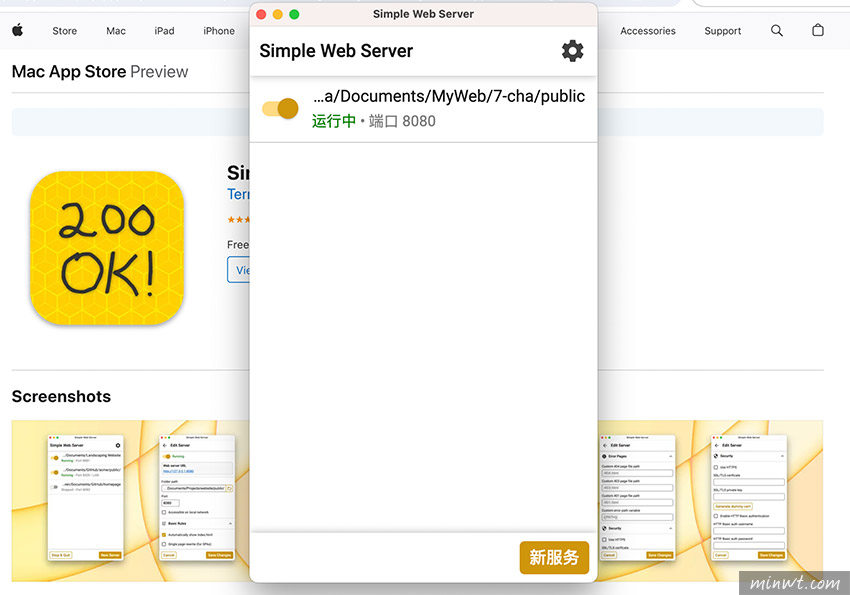
在設定好按下創建服務,這時就會看到剛所設定的出現運行中。

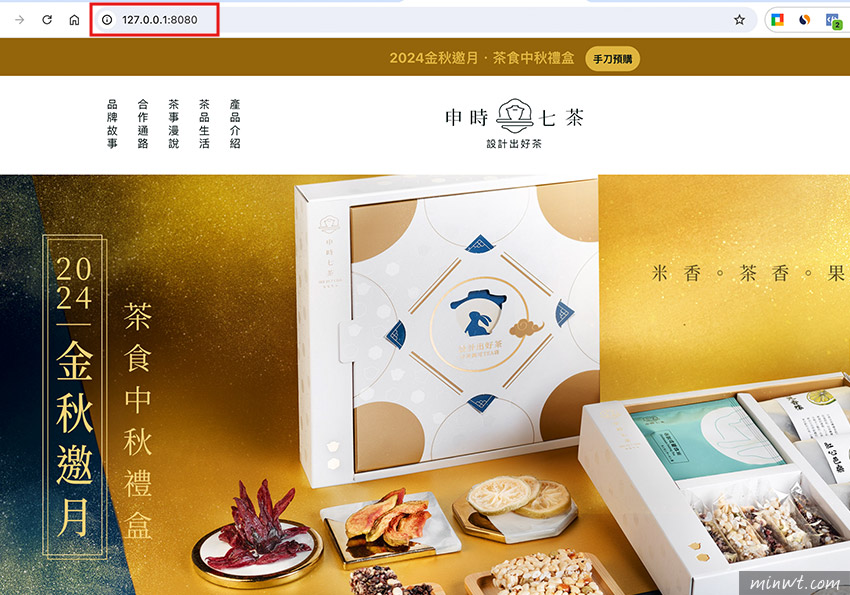
Step7
這時開啟瀏覽器,輸入本機IP與端口後,就可瀏覽html的靜態頁面啦!這對於平常要測試一些網頁還挺方便的,因此身為網設的你,這個小工具千萬別錯過了。