Step1
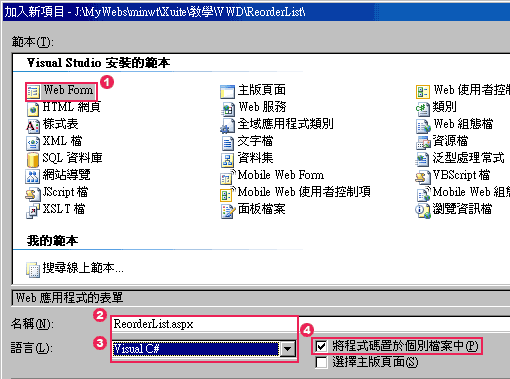
開啟VWD新增一個WebForm,設定如下。

Step2
分別從工具箱中, 拖曳三個元件進來,分別資料 / AccessDataSource、AJAX Extensions / ScriptManager、AJAX / ReorderList, 並將ReorderList的資料來源設為AccessDataSource1。

Step3
從方案總管中對著Web.Config雙響, 開啟Web.Config後,將下方的設定貼到<system.web>…</system.web>之間如圖所示。
<httpHandlers>
<remove verb="*" path="*.asmx"/>
<add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
<add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
<add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
</httpHandlers>
<httpModules>
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</httpModules>

Step4
回到ReorderList.aspx中,切到原始碼模式, 將下列語法安插到 <cc1:ReorderList之中如圖所示。
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("Item_name") %>'></asp:Label>
</ItemTemplate>
Step5
切回設計模式, 對著ReorderList1點一下,分別將屬性中的DataKeyFidld欄位中輸入資料表中的唯一識別值(建議用自動編號欄位),SortOrderFiedld
欄位中輸入資料表中用來排序的欄位名稱,如圖所示。

Step6
完成後按一下Ctrl+F5測試看看, 對著其中的類別拖曳改變位置,如圖所示。

Step7
拖曳完畢後,開啟App_Data / mydb.mdb的資料表,可看到在Item_list欄位中的資料也改變了。

[範例下載]

